
Обработать состояние можно с помощью редьюсера в Class Components, используя функцию, преобразующую действия в изменения состояния. Благодаря этому централизируются все функции setStates.
🤔 Что такое Редьюсер?
Редьюсеры — это функции, которые принимают входные данные и решают, какие действия с ними выполнить в одной центральной точке. 😄
Функция, которая определяет представление для отображения на основе URL-адреса, это и есть редьюсер.
Redux Reducers™️ используются для анализа событий в приложении и того, как эти события влияют на состояние приложения.
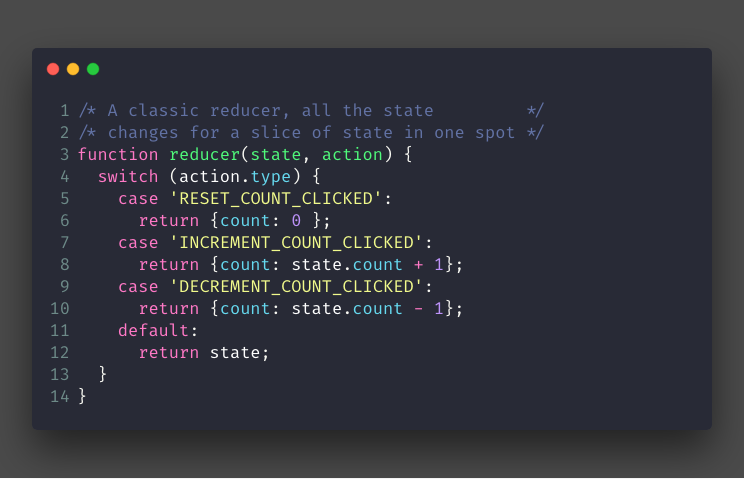
 this.dispatch(“RESET_COUNT_CLICKED”)
this.dispatch(“RESET_COUNT_CLICKED”)Вышеприведенный пример запускается с помощью вызова функции dispatch с action (объект, описывающий событие). 📣
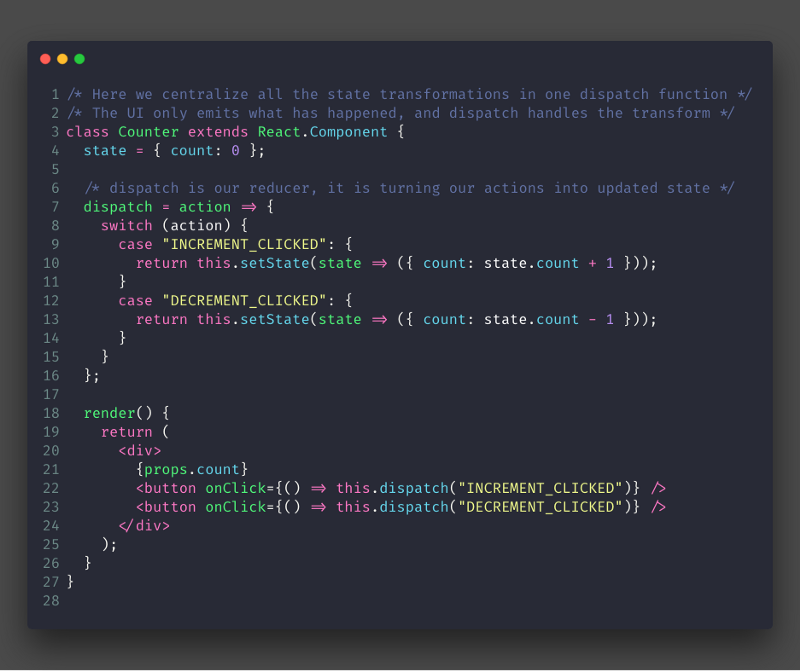
Редьюсеры можно использовать в class component, создав функцию, обрабатывающую установку состояния по типу действия:

Нет необходимости использовать редьюсер в этом простом примере. По этой причине React предоставляет такие хуки, как useState и useReducer.
Однако, когда я передаю способы изменения состояния, а countсочетается с еще несколькими свойствами состояния, я предпочитаю использовать редьюсер.
Поскольку Redux помещает все состояния в один быстрорастущий объект, то шаблон, содержащий редьюсер, является идеальным вариантом. Можно удалить редьюсеры из Redux, однако при этом будет потеряно множество классных функций.
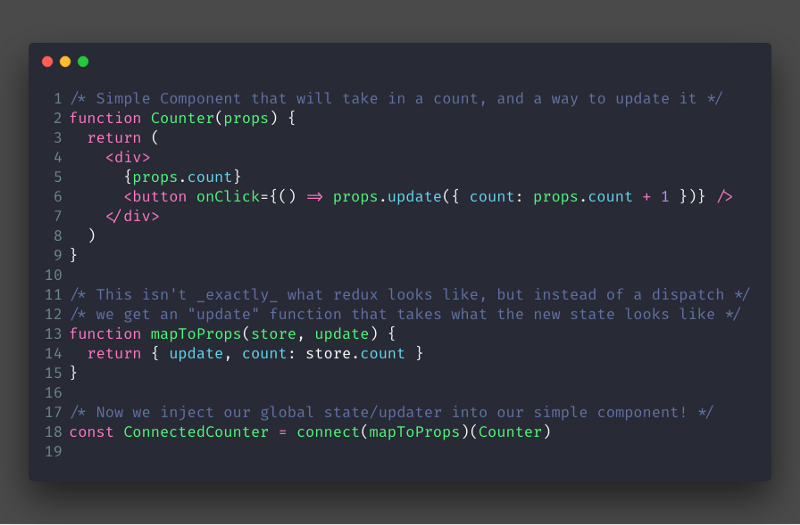
С помощью Redux можно подключить ( connect) глобальное хранилище к компоненту. Можно перевести state в props. Также обеспечивается функция dispatch, запускающая редьюсеры.
Вместо передачи функции dispatch, выполним передачу функции update, которая работает как setState.
💩 Создание худшей версии Redux

Функция update указывает, каким образом состояние изменит функцию. Она может находиться рядом с другими аналогичными изменениями состояния.
При наличии небольшого состояния все выглядит кратко и лаконично. Однако при наличии 5 или более компонентов, изменяющих некоторые свойства состояния, трудно найти источник ошибок. 🐛 🕵
Имитировать этот шаблон можно даже без изменения redux. Отправленные действия, такие как SET_COUNT, нужно установить в функцию setState. Сделать это очень просто.
Однако при создании менее самоуверенного действия, такого как INCREMENT_BUTTON_CLICKED, его можно использовать во многих редьюсерах, а полезная нагрузка действия не будет слишком сильно варьироваться.
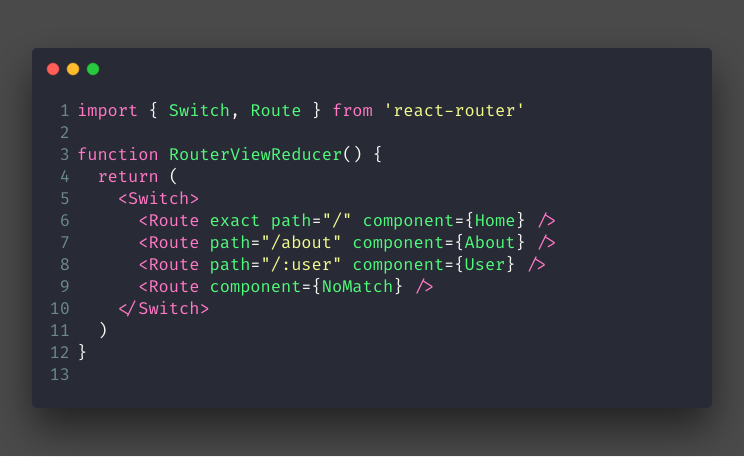
💡 Редьюсеры можно использовать не только по отношению к состоянию

Редьюсеры являются отличным способом для согласования решений. Для тех, кто работал с react-router-4, вышеприведенный код покажется знакомым.
Благодаря компоненту <Switch />, редьюсеры route-view можно разместить где угодно.
Теперь на вопрос: “Какими способами URL может изменить то, что отображает” есть ответ.
🏆 Подводим итоги
- В качестве шаблона, редьюсеры существуют вне Redux и Javascript, к тому же, они просты в реализации. Они выполняют одну определенную функцию — принимают входные данные и выдают результат.
- Редьюсеры Redux превращают события приложения в состояние. Чтобы выполнить это, нет необходимости использовать Redux, это можно осуществить с помощью локальных компонентов состояния.
- С помощью редьюсеров можно с легкостью организовать и найти различные вариации того, что может произойти в коде. Также они являются ценным инструментом в разработке быстрорастущих приложений.
Читайте также
Специально для сайта ITWORLD.UZ. Новость взята с сайта NOP::Nuances of programming
