
Material-UI — одна из самых популярных библиотек компонентов react. Однако невозможно найти ни одной инструкции или статьи о том, как создать layout на основе этих компонентов. Поэтому приходится комбинировать Drawer, Header (AppBar), Content и Footer самостоятельно. Для тех, кто не разбирается в Material-UI, потребуется как минимум 3–4 часа, чтобы разобраться (с высокой вероятностью придется в дальнейшем все переделывать 😭).
Причины, по которым создание layout отнимает так много времени:
- Необходимо понимание CSS на уровне intermediate и advanced, а также навыки работы с flexBox.
- Множество вариантов для различных размеров экрана (отзывчивость).
- Множество зависимых функций. Например, если Drawer находится близко к Header, то второй уменьшается в ширине, чтобы заполнить экран и содержимое.
Предлагаю готовое решение. Я разработал код, который представляет собой комбинацию компонентов Material-UI и базового контекста react.
yarn add @material-ui/core
Посмотреть демо-версию можно здесь.
Как он работает
<figure><iframe width="435" height="285" src="/media/8619c88d2c858ab4a4c2c6efcb7f6865" allowfullscreen=""></iframe><figcaption>На изображении представлено взаимодействие между компонентами.</figcaption></figure>
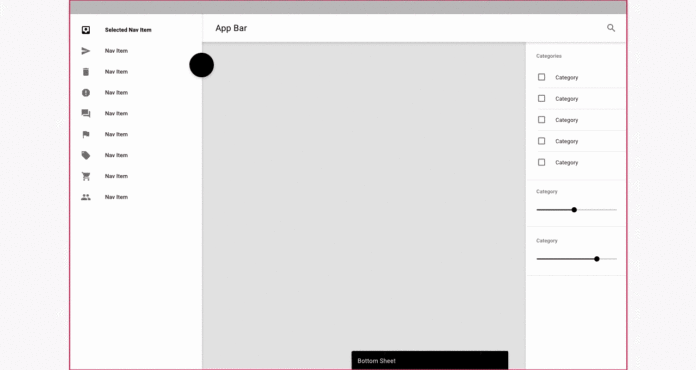
Все просто. Отображаемый компонент Root является Provider для конфигурации layout (подробнее об этом позже). Каждый дочерний элемент (Nav, Header, Content и Footer) присоединяется к контексту и ведет себя по-разному в зависимости от переменной. Рассмотрим каждую переменную в конфигурации отдельно.
Что делает каждая конфигурация?
В конфигурации можно установить 9 переменных.
- navVariant — тот же вариант, который допускает Drawer. Устанавливается различным образом в зависимости от экрана.
// example
const config = {
navVariant: {
xs: 'temporary', // recommended in mobile
sm: 'persistent',
md: 'permanent',
}
}

2. navWidth — ширина навигации (белая область). Ее также можно установить числом или в качестве объекта (в зависимости от экрана).
3. navAnchor — расположение навигации. По умолчанию установлено left, который редко изменяется. Однако он поддерживает отзывчивый шаблон (объект) и при желании можно внести изменения.
4. С помощью collapsible страницу навигации можно свернуть. Кнопка сворачивания отображается автоматически. Он также поддерживает отзывчивый шаблон (объект).

5. collaspedWidth — ширина для навигации в свернутом состоянии. Поддерживает отзывчивый шаблон (объект).
6. clipped размещает заголовок на середину экрана (навигация находится за заголовком, а не ниже). Поддерживает отзывчивый шаблон (объект), однако обычно является одинаковым на различных устройствах.

7. headerPosition — расположение официального AppBar (Header — это AppBar). Поддерживает отзывчивый шаблон (объект).
8. С помощью squeezed заголовок и содержимое остаются на экране при изменении ширины навигации. Это означает, что можно увидеть, как они растягиваются и сжимаются (также оказывают влияние на дочерние элементы, находящиеся внутри них, поскольку ширина является динамической). Поддерживает отзывчивый шаблон (объект).
 Отсутствие squeezed (ошибка)
Отсутствие squeezed (ошибка) При наличии squeezed (правильный вариант)
При наличии squeezed (правильный вариант)9. footerShrink. Поддерживает отзывчивый шаблон (объект).
 Ошибка footerShrink
Ошибка footerShrink Правильная версия footerShrink
Правильная версия footerShrinkВот и все. Разве может быть еще проще?
Может! Я создал 4 пресета, так что вам не потребуется настраивать их самостоятельно.
<figure><iframe width="700" height="350" src="/media/24fd55300ec221daacaaaa219ac1d2fc" allowfullscreen=""></iframe><figcaption><a href="https://codesandbox.io/s/7mn9xq3nnj?fontsize=14&hidenavigation=1&module=%2Fsrc%2FLayout%2FlayoutPresets.js" rel="noreferrer noopener" target="_blank">Игровая площадка для каждого пресета. Попробуйте!</a></figcaption></figure>
Хорошие новости!
Для тех, кому не понравились эти пресеты, я создал Layout Builder. Попробуйте прямо сейчас.
Специально для сайта ITWORLD.UZ. Новость взята с сайта NOP::Nuances of programming