
Представляем обновленный способ обнаружения и обмена компонентами
Читайте также
С момента первого релиза Bit в 2018 году, тысячи команд и разработчиков начали использовать его при создании приложений для обнаружения, обмена и составления компонентов.
В течении последних нескольких месяцев были внесены значительные изменения в целях улучшения работы. Вдохновением послужило большое количество комментариев и идей участников сообщества, а также команд, использующих Bit для обмена компонентами.
Мы представляем обновленный способ обнаружения и обмена многоразовыми компонентами с Bit.
Что нового?
- Новое расположение на домене bit.dev
- Новый дизайн и визуальные эффекты для компонентов
- Новые функции: поиск компонентов, игровая площадка, метки и многое другое
- Улучшение производительности и стабильности на 700%
Начнем 🙂
Что нового на Bit hub?
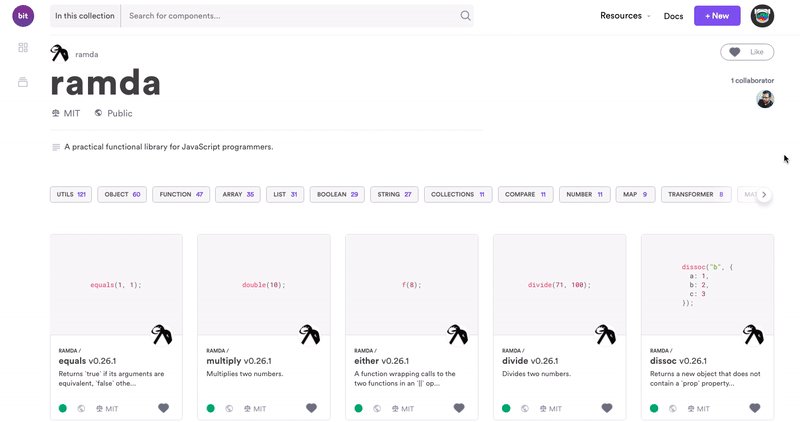
Дизайн Bit Component Hub был обновлен для обнаружения и использования компонентов согласно закономерности “выбирай, играй, используй”. Рассмотрим подробнее.
Встречайте bit.dev
Bit component hub теперь находится на домене bit.dev.
Помимо крутого названия 😻, этот домен является отображением таких ценностей Bit, как нацеленность на разработчиков, сообщество и open source.
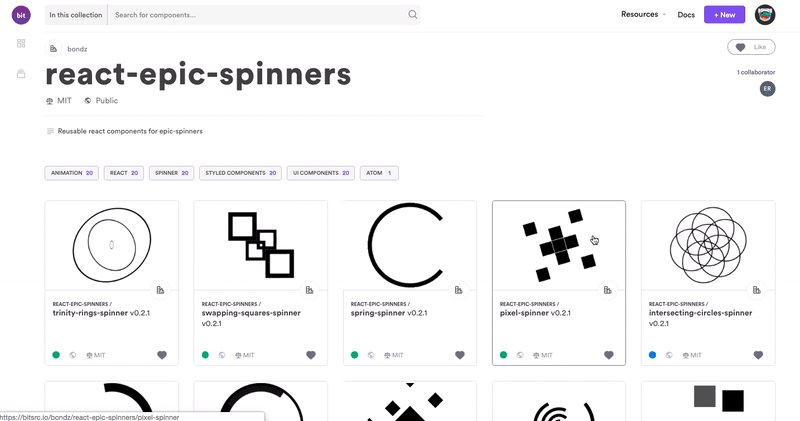
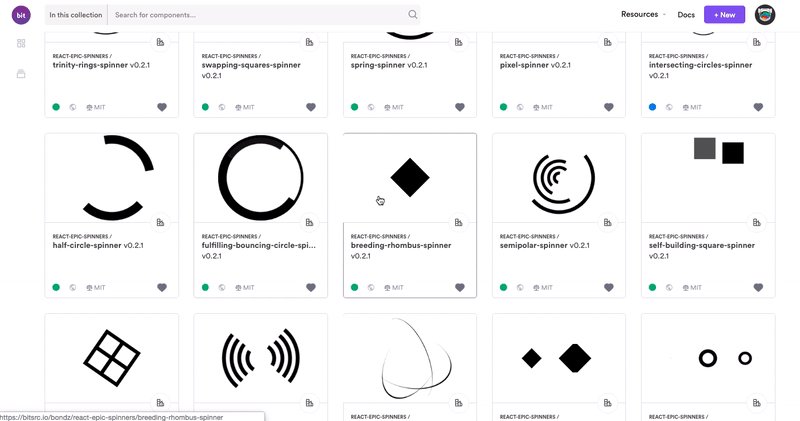
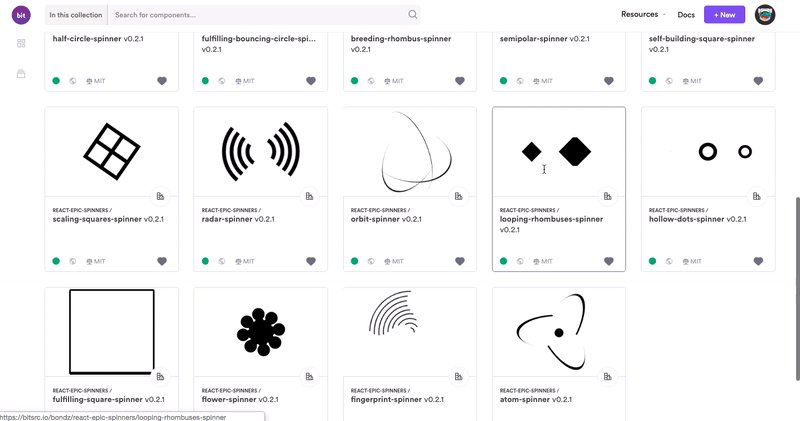
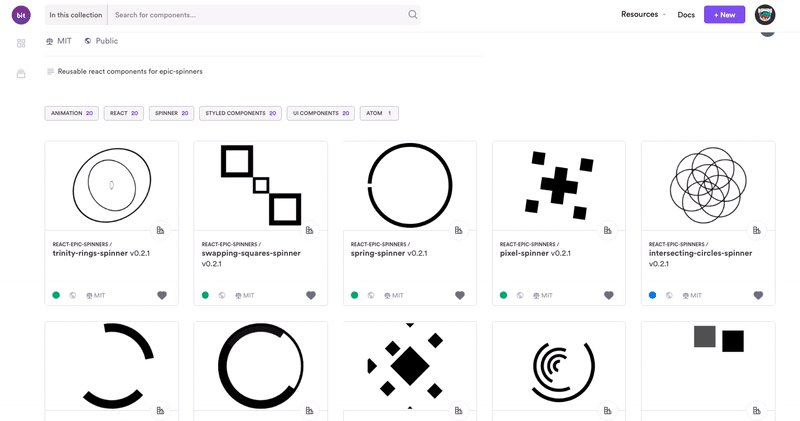
Изучение компонентов собственными глазами
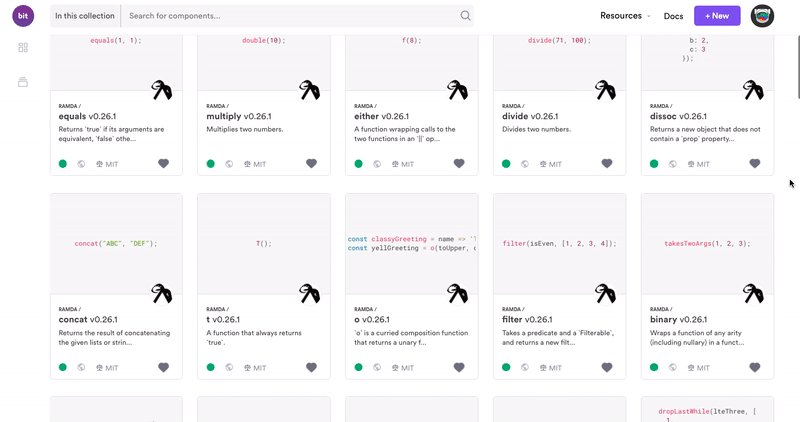
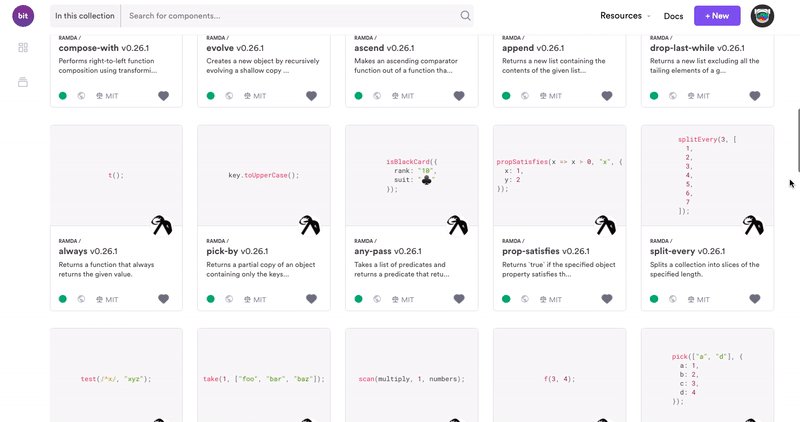
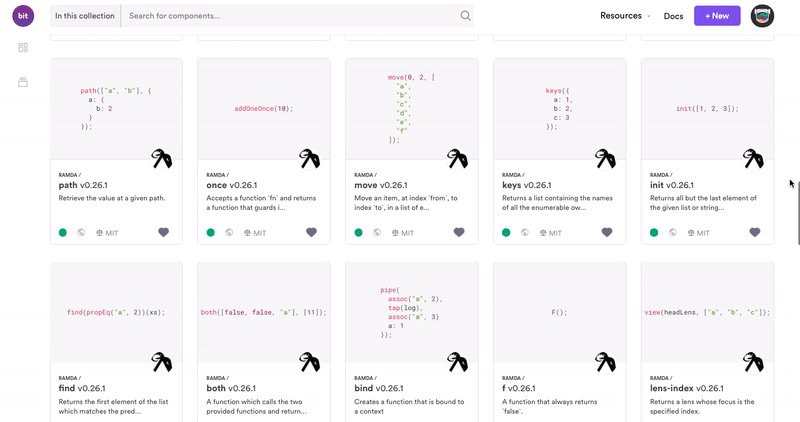
Добавлены функции визуального отображения компонентов: Bit предоставляет примеры для предварительного просмотра компонентов с видео-анимацией.
Таким образом, вы получаете интуитивное представление о компонентах, что поможет сделать лучший выбор в соответствии с требованиями. Примеры также доступны со стороны сервера.
С помощью нового component lobby можно находить и обнаруживать компоненты участников команды и сообщества.
Новый collections lobbyиспользуется для обнаружения коллекций, которыми поделилась команда и сообщество, что упрощает взаимодействие и обмен кодом.
Метки и фильтры используются для навигации между компонентами и ускорения нахождения кода, соответствующего определенному содержимому.
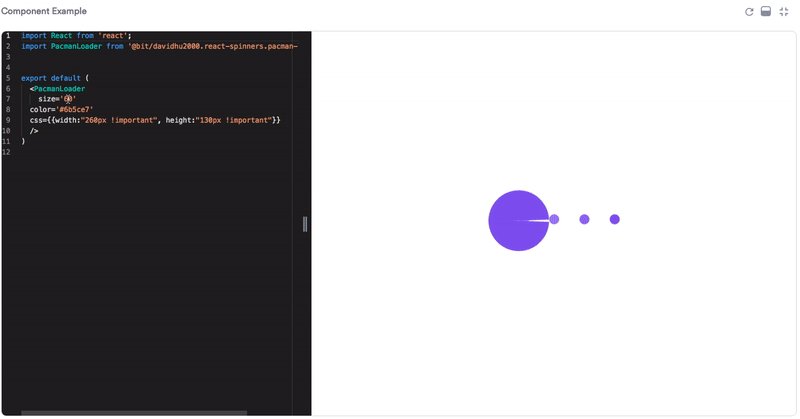
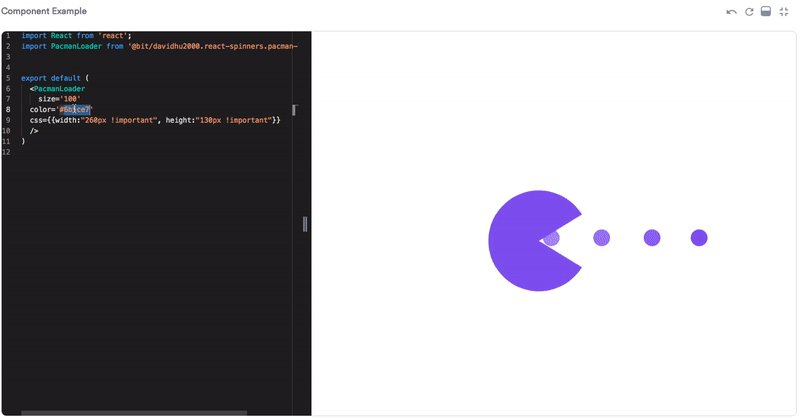
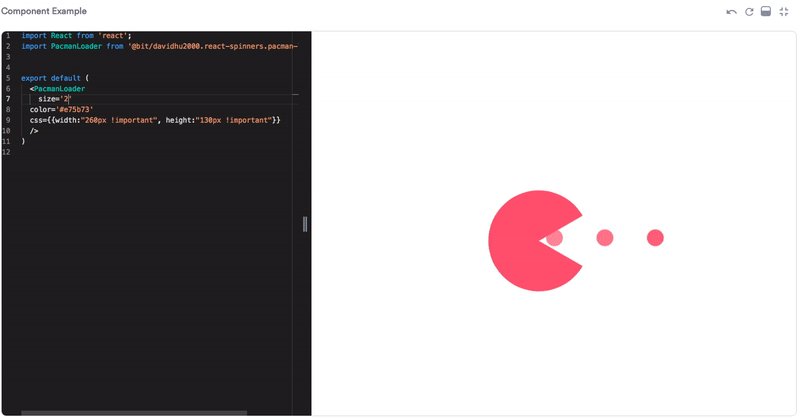
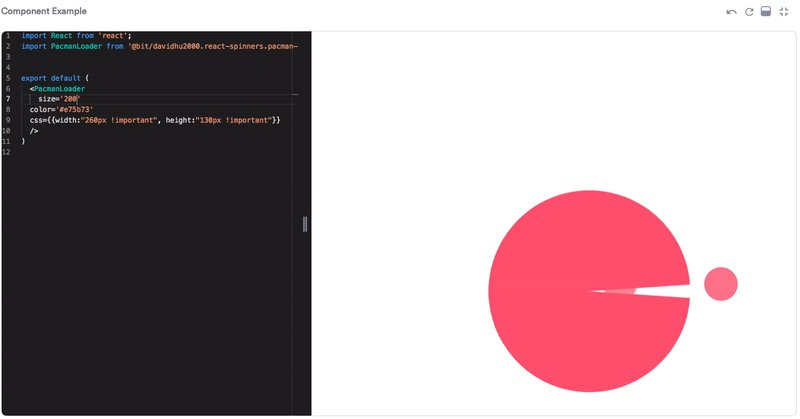
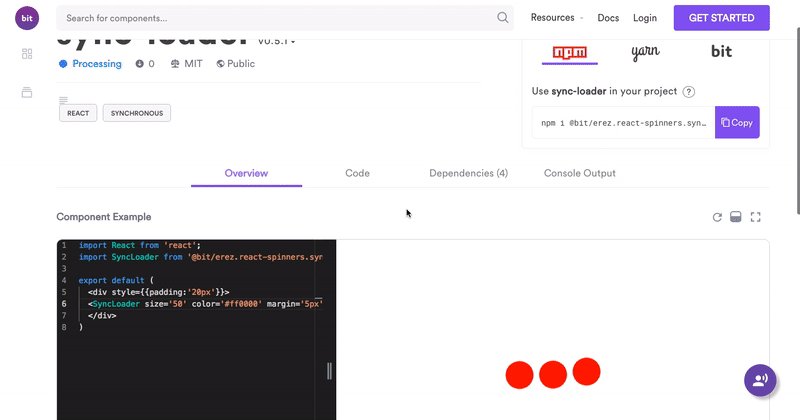
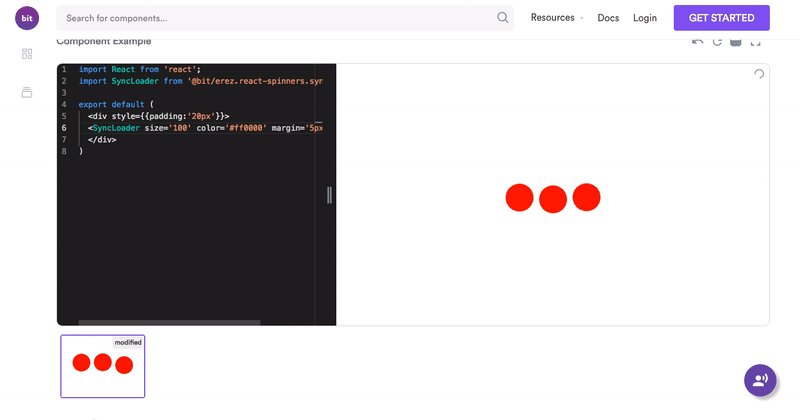
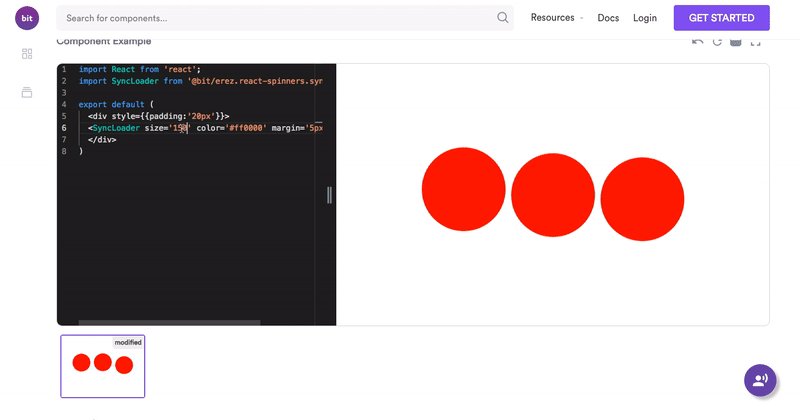
Живая игровая площадка для компонентов
Мы разработали инновационную технологию для изолирования и запуска компонентов в любом месте. Она называется “капсула компонентов” (component capsule).
На основе капсулы компонентов были разработаны новые функции, включая абсолютно новую игровую площадку для компонентов (component playground). С помощью игры с компонентами можно узнать, как они работают, и стоит ли их использовать.
Новая игровая площадка поддерживает React, Vanilla JS и модули Serverside (также скоро появится поддержка Vue и Angular). Она поддерживает такие функции, как внешняя установка пакетов, снэпшоты примеров, представления side-by-side и многое другое.

Мы продолжаем работать над улучшением производительности игровой площадки и добавлением новых функций.
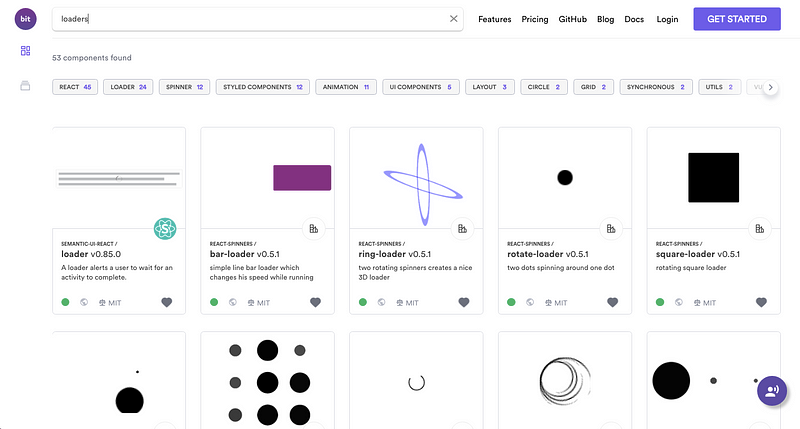
Встроенная система поиска компонентов кода
Большую часть процесса обнаружения компонентов составляет их поиск.
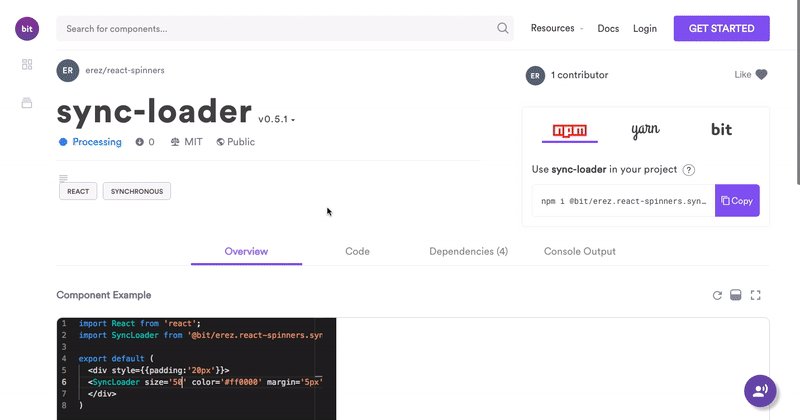
Благодаря новой поисковой системе Bit поиск компонентов можно осуществлять не только по тексту, но и по контексту и функциональности. Например, при поиске “React loaders” вы получаете компонент loader, соответствующий React, на основе окружения и контекста компонента.
Bit использует семантический анализ языка и семантическое представление функциональности исходного кода для правильного алгоритма.
Новая поисковая система почти полностью состоит из компонентов Bit, благодаря чему ее можно расширить и значительно улучшить со временем.
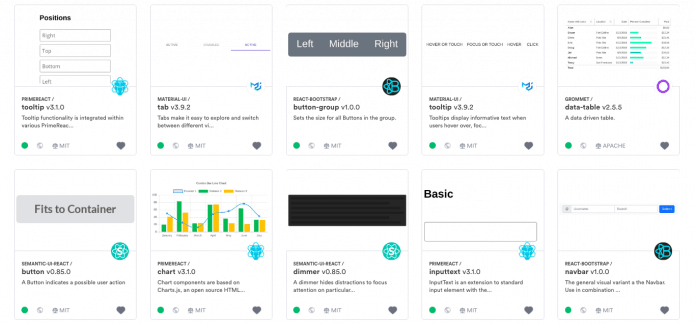
Автоматические метки компонентов
При загрузке компонентов на Bit Component Hub, они автоматически помечаются в соответствии с функциональностью и контекстом.
Например, компонент React button будет помечен как “React”, “UI”, “Button”, “Form” и т. д. Компонент “toBase64” будет помечен как “convert”, “utility” и т. д.
Несмотря на то, что метки ставятся автоматически, обладатель компонента может изменять/добавлять новые метки при необходимости.
Помимо ускорения фильтрации, метки компонентов используются во многих функциях обнаружения Bit таких, как коллекции, результаты поиска, lobby и многие другие.
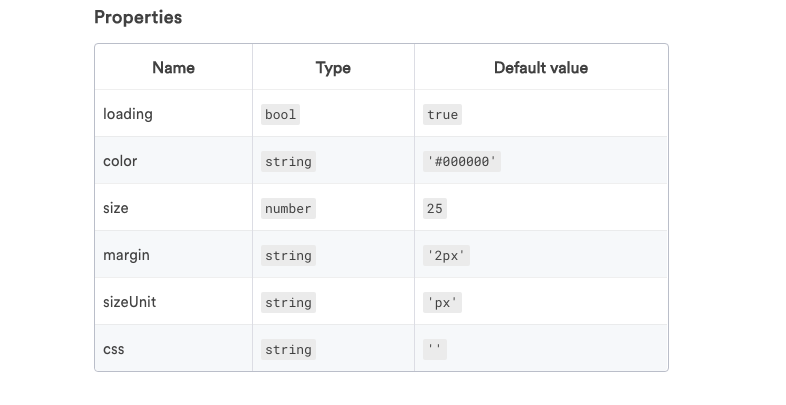
Автоматическая документация API компонентов
 props компонента React spinner с Bit
props компонента React spinner с BitТеперь Bit предоставляет автоматическое извлечение информации из компонентов React для генерирования документации “из коробки” с props, types, API и многим другим. Скоро будет добавлена поддержка большего количества типов компонентов.
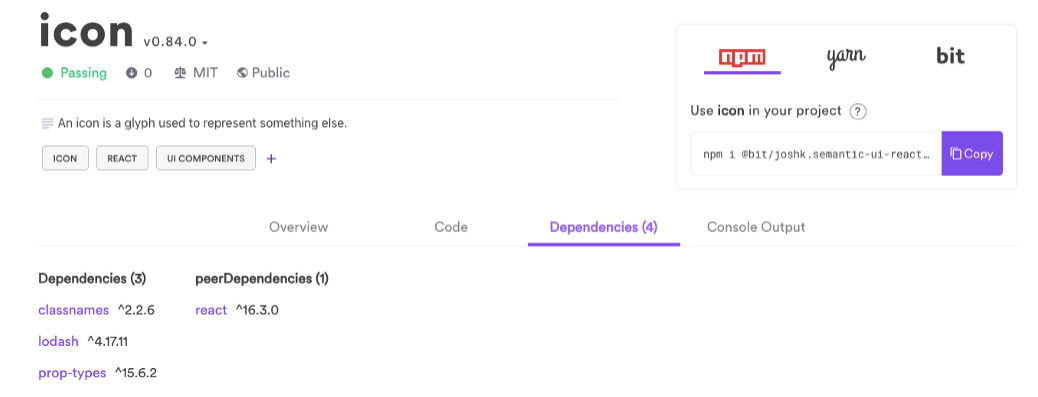
Представление зависимостей компонентов

Зависимости играют важную роль при выборе компонентов.
С помощью новой панели “зависимостей” на странице компонентов можно узнать о существующих зависимостях, а также зависимостях peer и dev для каждого компонента. Функция включает как пакет, так и зависимости компонента Bit, которые теперь можно быстро просмотреть и проанализировать.
Bit v14: Производительность, стабильность и совместимость:
Bit v14.0 нацелен на производительность, стабильность и совместимость и сочетает в себе более 75 функций и обновлений.
Рассмотрим его особенности.
Повышение производительности на 700%
Для отслеживания файлов и управления зависимостями требуется, чтобы Bit пересматривал код, анализировал зависимости и создавал сложные объекты для конструирования повторно используемого компонента из различных файлов проекта.
Мы добавили больше уровней внутреннего кэширования и произвели рефакторинг внутренней инфраструктуры и кода Bit, чтобы те же самые действия выполнялись в 7 раз быстрее.
Также обновлена производительность bitsrc.io со сверхбыстрым временем загрузки: от 1 до 0.5 секунд и меньше. Разные действия требуют разного времени загрузки.
Улучшенная стабильность и совместимость
В V14 исправлено более 70% open issues на GitHub и добавлена поддержка большего количества инструментов, технологий и рабочих потоков. Благодаря этому, Bit становится полезным и мощным инструментом для вас и вашей команды.
Добавление динамического пространства имен компонентов
Пространство имен расширяет название компонента с помощью добавления контекста в целях улучшения организации и ускорения обнаружения компонентов. Например, все функции утилиты могут находиться в пространстве имен utils.
Пространства имен также могут содержать несколько уровней. Например, в utils можно вложить arrays, следовательно, создать utils/arrays— пространство имен, содержащее функции утилиты для управления массивами.
Помимо этого, Bit теперь поддерживает глобальное пространство имен для компонентов.
Новые команды: “watch” и “eject”
До настоящего времени при отсутствии изменений компонента Bit требовал перезапуск команды build. Теперь появилась новая команда: bit watch.
С bit watch можно спокойно продолжать работу, а Bit будет наблюдать за всеми файлами реализаций компонентов. Каждое изменение вызывает процесс build, обеспечивая более эффективный и быстрый процесс разработки.
Помимо всего прочего, при импортировании компонента с использованием Bit и дальнейшей заменой его на реализацию node-модуля, можно использовать одну команду eject.
Поддержка бинарных файлов
Теперь можно отслеживать бинарные файлы как часть компонентов. Таким образом, если компонент React содержит изображение или font file, то они могут являться частью компонента. Как и другие функции, это обновление поддерживает распространенные случаи использования.
Читайте также
И это только начало
В новой версии Bit содержится много новых функций и обновлений. Но это еще не все. Мы разработали не только функции, а технологическую инфраструктуру для создания инновационного roadmap.
В ближайшее время будет представлена система расширения Bit, упрощающая процесс разработки и объединения инструментов и рабочих потоков.
В ближайшие месяцы будут представлены новый функции и технологические возможности для обмена, повторного использования и взаимодействия компонентов.
В долгосрочной перспективе планируется появление новых возможностей для компонентов в стремительной развивающейся сети и бессерверных экосистемах.
Спасибо всем, кто идет с нами по этому пути.
Cheers, команда Bit 🌹
Читайте также
Специально для сайта ITWORLD.UZ. Новость взята с сайта NOP::Nuances of programming