Оптимизация сайта – это просто. Рассказываем, как оптимизировать сайт и получить максимальное количество очков в Google Optimization Ranking.

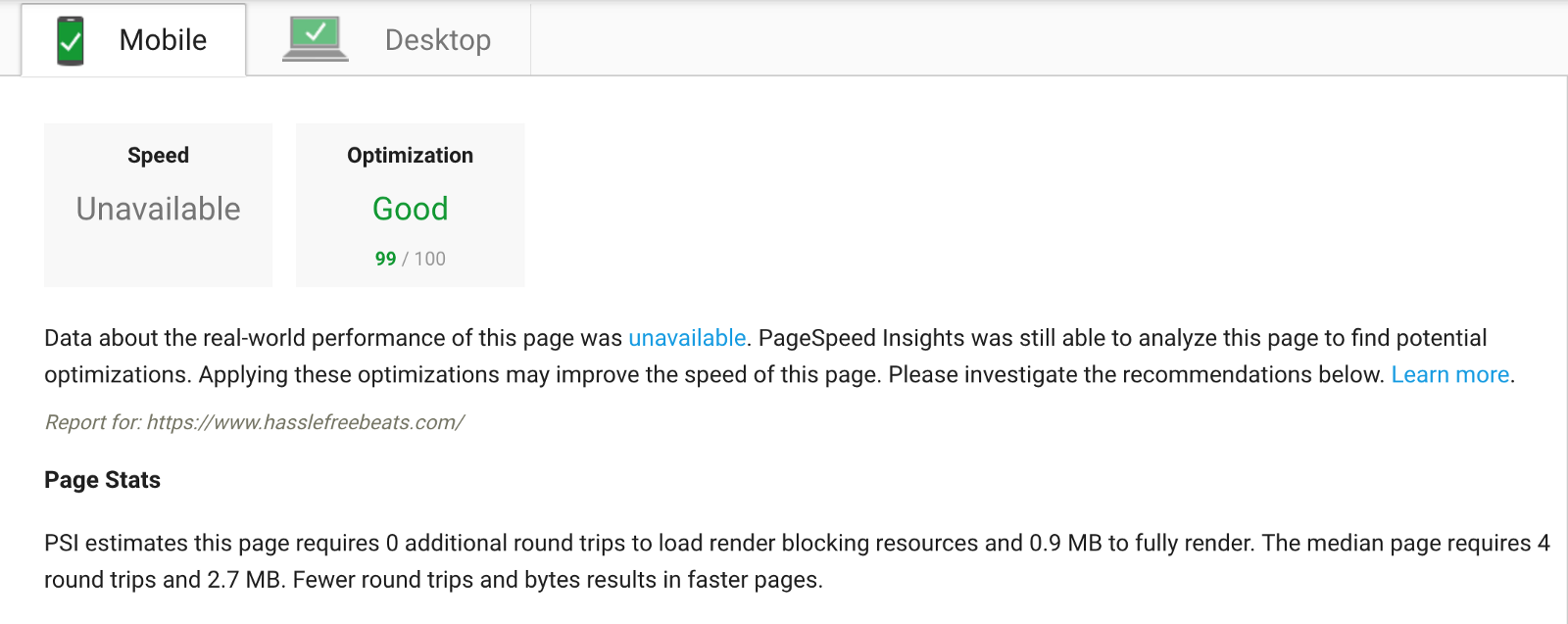
Итак, вот результаты Google PageSpeed Insights для hasslefreebeats – сайта, который поддерживает автор.

Результаты неплохие, однако не стоит забывать: чтобы достигнуть их и решить все проблемы, пришлось потратить множество часов в поисковых системах.
Статья разбита на разделы, в каждом из которых описывается способ оптимизации.
Итак, вот пошаговая оптимизация сайта.
Оптимизировать изображения

Немногие начинающие веб-разработчики уделяют достаточно внимания изображениям, а ведь с этого и должна начинаться оптимизация сайта. Добавляя множество высококачественных фотографий, вы улучшаете визуальную составляющую сайта. Но наверняка вы не задумываетесь о “побочных эффектах”.
Основной пункт в оптимизации изображений – сжатие. Это должно быть очевидным, однако, если вы начинающий, это может быть не так.
Сервис Optimizilla – веб-сайт, на который вы загружаете свои изображения, выбираете уровень сжатия, а затем скачиваете уже сжатую картинку. В некоторых случаях стоит использовать сжатие до 70%, что значительно уменьшает скорость загрузки страницы.
Optimizilla не является единственным сервисом для сжатия изображений. Вы можете использовать автономный софт, например, ImageOptim для Mac или FileOptimizer для Windows. Вы также можете использовать Gulp и Webpack. Решающее значение имеет не способ сжатия, а его скорость. Производительность должна быть максимальной при минимальных усилиях.
В зависимости от случая, вам также стоит обратить внимание на формат файла. Грубо говоря, jpg должен весить меньше, чем png. Также примите во внимание тот факт, что, если вам необходимо использовать прозрачное изображение, лучше отдать предпочтение png, и лишь в противном случае – jpg. Вы можете прочитать подробнее о преимуществах и недостатках обоих форматов здесь.
Чаще всего для нормальной оптимизации изображений хватает только сжатия, но, если вы хотите оптимизировать их ещё лучше, вот хорошая статья.
Оптимизировать видео

Vimeo – отличная платформа для хранения видео, в которой качество видео посредством сжатия лишь слегка ухудшается для обеспечения хорошей скорости загрузки.
Вы также можете размещать свои видео на YouTube, а затем использовать youtube-dl для скачивания видео с настройками, необходимыми для вашего сайта.
Для других ситуаций присмотритесь к Brightcove, Sprout или Wistia.
Gzip

Вкратце, gzip – утилита сжатия и восстановления (декомпрессии) файлов, использующая алгоритм Deflate. С ней оптимизация сайта станет гораздо более эффективной.
GZIP обеспечивает сжатие без потерь. Иными словами, исходные данные можно полностью восстановить при распаковке, при этом количество передаваемого трафика значительно уменьшается. Однако мы также увеличиваем нагрузку на сервер, т. к. ему нужно обработать операцию сжатия в реальном времени.
Стоить проверить, поддерживает ли ваш хостер gzip. Если нет, посмотрите, как можно добавить эту функцию в ваш сервер, потому что она того стоит.
Минификация

Минификация – процесс удаления лишних символов из кода без нарушения его функционала (пробелы, символы перехода на новую строку и т. п.). Благодаря этому уменьшается размер файла, и сокращается время его передачи через интернет. Также полезен для “запутывания” кода, что делает его менее понятным для хакеров, которые ищут уязвимые места.
В настоящее время минификация входит в процесс сборки с Webpack или Gulp. Если вы ищете более примитивные альтернативы, Google рекомендует HTML-Minifier для HTML, CSSNano для CSS и UglifyJS для JavaScript.
Браузерное кеширование

Хранение статичных файлов в кеше браузера – эффективный способ увеличить скорость работы вашего веб-приложения, особенно при постоянных посещениях. Некоторые из ваших ресурсов могут не кешироваться должным образом из-за отсутствия заголовков в ответе HTTP, который вы отправляете с вашего сервера.
Как только домашняя страница (hasslefreebeats) загружена, на сервер отправляется запрос о получении данных песен, которые затем отображаются в музыкальном плеере. Песни не обновляются на сайте слишком часто, поэтому страница, которая отображается у пользователя, зашедшего на сайт не в первый раз, загружается быстрее за счёт кеширования.
Чтобы повысить производительность, можно добавить следующий код к объекту ответа сервера (Express/Node server):
res.append("Cache-Control", "max-age=604800000");
res.status(200).json(response);
Всё, что происходит в этом коде, это добавление управления кешем, в котором говорится, что через одну неделю (в миллисекундах) ресурсы должны быть повторно загружены. Если вы обновляете файлы чаще, менее длительное время хранения может быть хорошей идеей.’
Сеть доставки (и дистрибуции) контента

Сеть доставки контента (или CDN) – это сеть, позволяющая пользователям со всего мира быть географически ближе к вашему контенту. Если пользователь из Японии загружает ёмкое изображение с вашего сайта, а ваш сервер находится в Соединённых Штатах, у него это занимает больше времени, чем загрузка того же изображения с сервера в Токио.
CDN позволяет использовать множество прокси-серверов, расположенных по всему миру, что значительно влияет на скорость загрузки, независимо от географического расположения пользователя.
Наличие CDN на вашем сайте обязательно, если вы разрабатываете международный проект. Среди популярных CDN есть такие, как CloudFront и CloudFlare.
Заключение
Это лишь верхушка айсберга, когда дело доходит до оптимизации сайта. В зависимости от количества трафика, который вы получаете на сервер и веб-приложение, которое вы поддерживаете, у вас могут быть “узкие” места в производительности в различных областях. Возможно, вам требуется больше серверов; возможно, вам необходим сервер с большей оперативной памятью; возможно, стоит переработать исходный код и т. д.
Нет единого алгоритма оптимизации сайта, и вам, скорее всего, придётся принимать решения, исходя из вашей ситуации. Не тратьте время на то, что не нуждается в оптимизации.
Материалы по теме:
Специально для сайта ITWORLD.UZ. Новость взята с сайта Библиотека программиста
