
Предыдущие части: Часть 1, Часть 2, Часть 3
Время от времени появляются новые языки программирования, а с ними и крупные сообщества пользователей. Python существует уже довольно долго, поэтому я могу уверенно сказать, что это не просто язык, а целая религия. Хотите напечатать “hello world”? Легко. Создать приложение для работы с базой данных? Пожалуйста. Создать приложение на основе GUI? Ага. Визуализация? И это есть. Сложные алгоритмы машинного обучения? Python поможет и в этом. В любой задаче программирования Python может вам помочь. Однако в одной сфере Python явно недооценивают. Это back-end разработка. Но вскоре и это изменится. А мы же сделаем первый шаг, чтобы побольше об этом узнать.
Все создают сайты при помощи HTML и CSS, что в этом такого? В этой статье мы создадим сайт, используя Python и Flask. А когда мы сделаем это, то запустим его на веб-серверах Heroku. Так все пользователи Интернета смогут увидеть ,что вы сделали. Также это может пригодиться вам в дальнейших разработках в машинном и глубоком обучении. Готовы? Это может занять немало времени. Поехали.
Шаг 1 — Разбираем Flask
Flask — это микрофреймворк для веб-разработки. “Микро” означает, что он очень простой. С ним не идет никаких заранее устанавливаемых внешних библиотек и инструментов. Обычно Flask используют с MongoDB, что позволяет лучше управлять базами данных и историей. Думаю, для введения достаточно. Ведь на самом деле нам интересно то, как он работает, верно? Давайте перейдем к этому. Но перед этим нам нужно разобраться с одним фундаментальным понятием, касающимся фреймворка Flask, маршрутизацией.
Маршруты это всего лишь особые пути. Давайте представим, что вы зашли на сайт apple.com и хотите перейти в раздел Mac на apple.com/mac/. Почему серверы Apple показывают вам именно страницу с подробностями об устройствах Mac? Вероятнее всего, потому что у них на сервере работает веб-приложение, которое распознает, что кто-то, находясь на apple.com, перешел в раздел сайта /mac/, обрабатывает этот запрос и отправляет пользователю некоторые страницы, чаще всего индексный файл в этом разделе.
Шаг 2 — Создание простого сайта
Создать простой сайт при помощи Python и Flask станет для вас легкой прогулкой. Вам просто нужно написать 5 строчек кода, и всё.
- Сначала импортируем класс Flask из фреймворка Flask.
- Создаем переменную, в которой будем хранить экземпляр класса flask, иными словами, ваше приложение Flask. Параметр
__name__определяет название вашего приложения. По умолчанию это__main__. - Маршрут, как мы уже сказали, это путь или URL, по которому вы можете посмотреть свой сайт. В данном случае он настроен на корневую папку.
- Теперь создаем функцию. Она определяет, что будет делать наша страница. Пока просто напечатаем “hello world”.
- Запускаем скрипт. Если название вашего приложения
__main__, скрипт сработает, вот и всё. Но если вы вызываете скрипт из другой части кода, наш параметр__name__из второго пункта использует имя нашего файла,script1, и следовательно скрипт не сработает.
#Import dependencies
from flask import Flask
#Create instance of Flask App
app = Flask(__name__)
#Define Route
@app.route("/")
#Content
def home():
return("Home Page")
#Running and Controlling the script
if (__name__ =="__main__"):
app.run(debug=True)
 Вот вы и создали свою первую веб-страницу
Вот вы и создали свою первую веб-страницуВсё ещё не разобрались с маршрутами? Следующий фрагмент кода прояснит картину. На всех сайтах есть страница О нас, верно? Давайте и на нашем создадим такую же. У нас есть 2 разных маршрута для 2 разных страниц.
#Import dependencies
from flask import Flask
#Create instance of Flask App
app = Flask(__name__)
#Define Route and Contant of that page
@app.route("/")
def home():
return("Home Page")
#Define 2nd Route and Content
@app.route("/about")
def about():
return("About Me")
#Running and Controlling the script
if (__name__ =="__main__"):
app.run(debug=True)
 Что выводит второй маршрут
Что выводит второй маршрутШаг 3 — HTML и CSS
Созданный нами сайт выглядит не очень красиво. Что нужно использовать, чтобы улучшить его? Конечно же, HTML и CSS. Они лучше всего подходят для этой задачи. Если вы разбираетесь в веб-разработке, вы можете создать новый файл .html с нуля. Но если вы не умеете это делать, в Интернете существует немало платформ для этого. Найдите наиболее подходящую для вас.
Теперь мы хотим, чтобы программа возвращала не простой текст, а конкретные html-страницы, которые мы создали. Для этого нужно импортировать ещё один класс, render_template. Тогда наша функция должна возвращатьrender_template("file.html"), чтобы мы видели конкретную html-страницу по этому маршруту.
#Import dependencies
from flask import Flask, render_template
#Create instance of Flask App
app = Flask(__name__)
#Define Route and Contant of that page
@app.route("/")
def home():
return render_template("home.html")
#Define 2nd Route and Content
@app.route("/blog")
def about():
return render_template("blog.html")
#Running and Controlling the script
if (__name__ =="__main__"):
app.run(debug=True)
Для HTML — все файлы .html, которые вы вызываете, должны содержаться в папке под названиемtemplates в вашей рабочей папке.
Для CSS — вам нужно создать папку static и добавить в нее папку css, а уже потом добавить в неё ваши файлы .css.
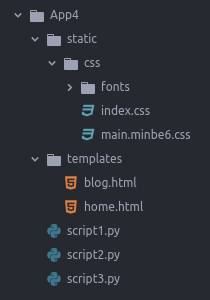
 Так должна выглядеть иерархия в вашей рабочей папке
Так должна выглядеть иерархия в вашей рабочей папке
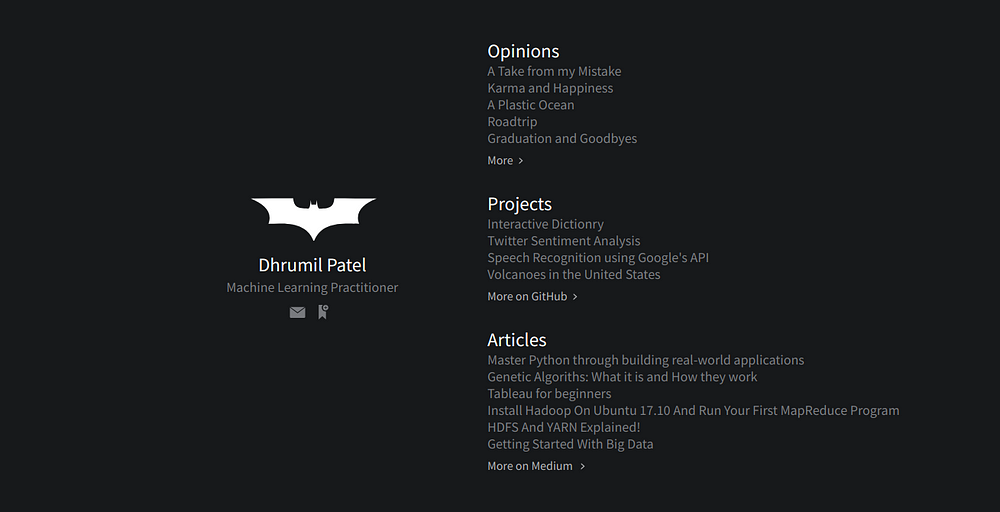
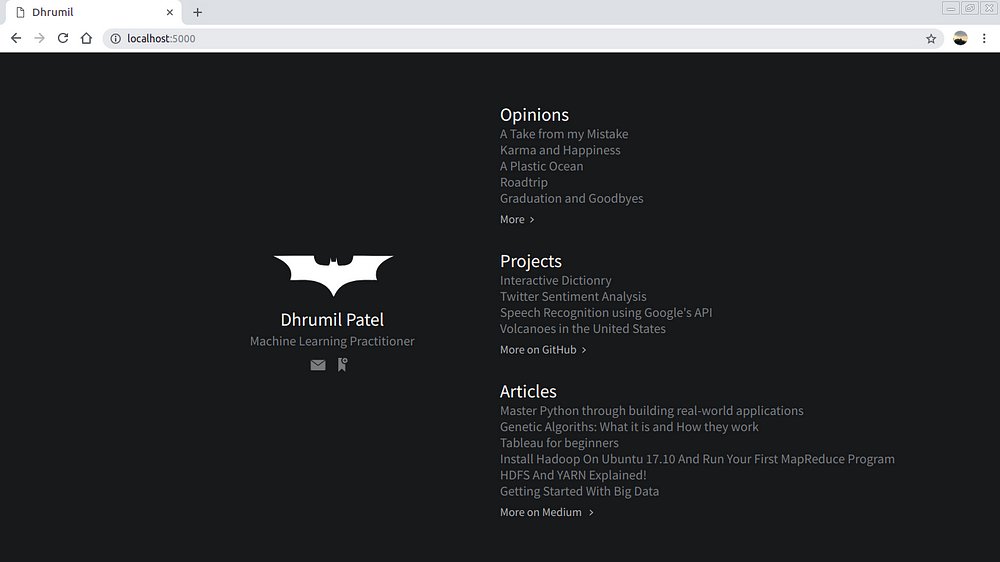
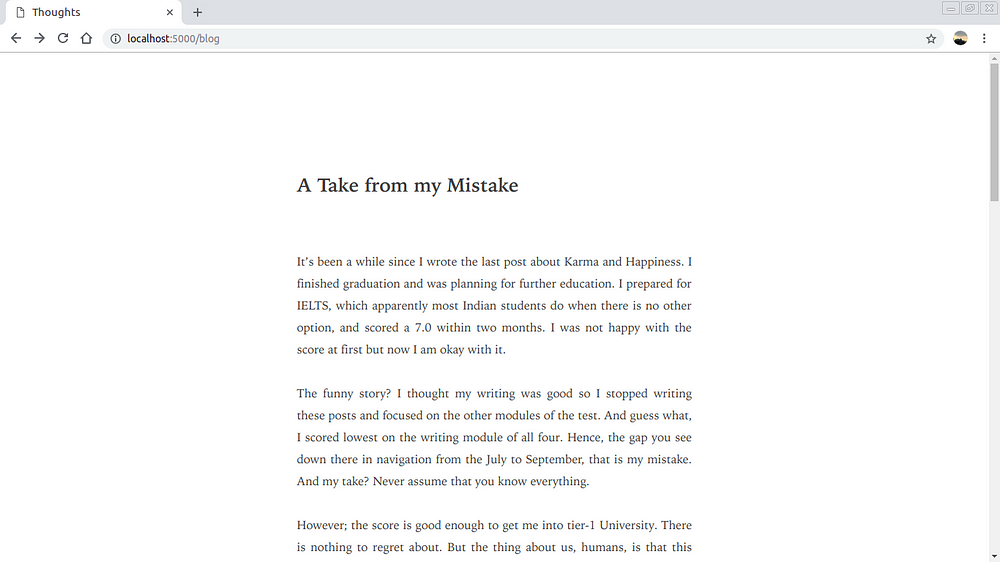
 Мой личный блог
Мой личный блогПоздравляю, у вас есть всё, чтобы достичь вашей цели. Мы создали сайт, и он отлично работает на удалённом сервере. Следовательно, пора делать следующий шаг. Ваш сайт станет виден всему Интернету. Для этого мы запустим его в облаке. Использовать будем облако Heroku, в нем можно бесплатно запустить приложения Python. Но сначала давайте настроим виртуальную среду в нашей системе.
Шаг 4 — Настройка виртуальной среды
Вы, должно быть думаете, что это за виртуальная среда такая, да? Я тоже так думал. Но не переживайте, я всё объясню. Виртуальная среда поможет нам отделить нашу среду разработки и установки пакетов от остальной системы. То есть, всё, что мы установим в виртуальной среде, не повлияет на реальную систему. Очень удобно, ага. Давайте же настроим её.
1. Установим virtualenv, прописав в терминале pip install virtualenv.
2. Перейдите на тот же уровень, где находится ваша корневая папка и напишите virtualenv -p python3 virtual, чтобы создать виртуальную среду (посмотрите на иерархию ниже, если вы ещё не разобрались, в моем случае корневая папка — App4).
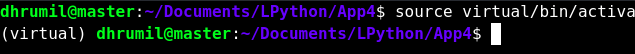
3. Для активации виртуальной среды, выполните source virtual/bin/activate, а для деактивации просто напишите deactivate.
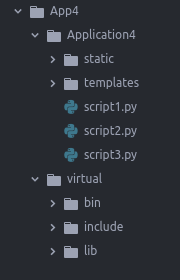
 Виртуальная среда создана
Виртуальная среда создана Когда мы войдем в виртуальную среду, увидим что-то подобное
Когда мы войдем в виртуальную среду, увидим что-то подобноеШаг 5 — Запуск сайта на реальном сервере
Так, давайте вернемся в нашему сайту. Запустить сайт на Python не так просто, как c HTML и PHP файлами, когда мы перетаскиваем и загружаем файлы при помощи FTP-клиента. Нам нужно делать всё по порядку, будьте терпеливы и внимательно выполняйте каждый шаг.
Шаг 5.1 — Создаем аккаунт Heroku
Создайте аккаунт на Heroku, перейдя по этой ссылке.
Шаг 5.2 — Устанавливаем необходимый инструменты
Прежде всего это git, мы будем использовать git для загрузки файлов на сервер. А чтобы установить git, откройте командную строку и введите следующее:
sudo apt install git-all
Если вы устанавливаете git в первый раз, возможно, вам захочется установить своё имя и e-mail адрес, написав это:
git config --global user.name "John Doe"
git config --global user.email [email protected]Далее следуетHeroku CLI, это такой собственный git для Heroku. Для установки:
sudo snap install --classic herokuОтлично. Теперь у нас есть всё, что нужно. Поехали дальше.
Шаг 5.3 — Настройка Heroku через командную строку
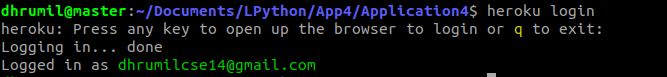
Нужно установить Heroku туда же, где находится наше приложение. Давайте перейдем в папку с нашим основным скриптом, и зайдем в аккаунт Heroku, используя наши данные. Вас попросят нажать любую клавишу для входа и перенаправят в браузер. После того ,как вы успешно вошли, ваша командная строка будет выглядеть так:
 Нажмите любую кнопку
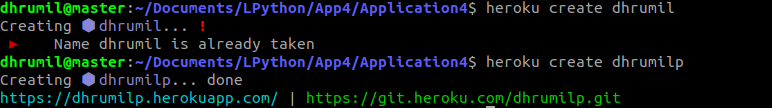
Нажмите любую кнопкуТеперь нам нужно создать наше приложение. Хорошо подумайте над его названием, потому что это будет ваше доменное имя после herokuapp.com. Например, hello.herokuapp.com. Я хотел использовать своё имя, но такое название было уже занято. Поэтому я выбрал dhrumilp.

Шаг 5.4 — Создаем необходимые файлы (всего 3)
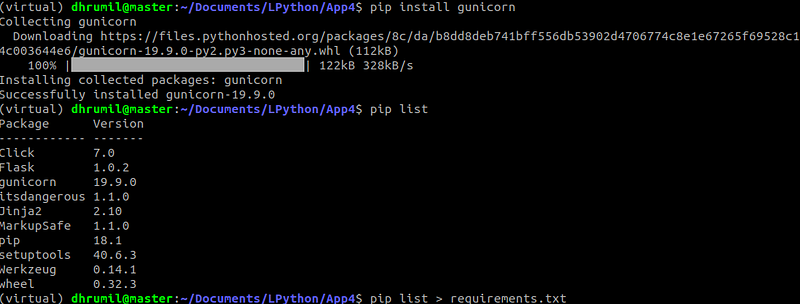
1. requirements.txt — Содержит список зависимостей (библиотек), которые Heroku должен установить, чтобы наше приложение работало правильно. Для этого, переходим в виртуальную среду, которую мы создали ранее, с помощью pip устанавливаемgunicorn. Это веб-сервер Python. После этого напишите pip list, чтобы увидеть список зависимостей, а потом pip list > requirements.txt, чтобы создать текстовый файл с этим списком. Это нам и нужно. Вы можете найти файл в вашей папке, переместите его туда, где находится наш файл Python.
 Список зависимостей
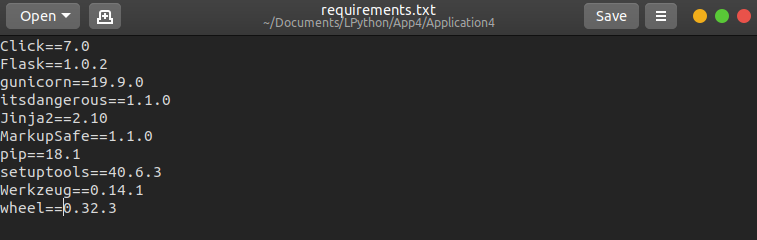
Список зависимостейВажное примечание — Пожалуйста, удостоверьтесь, что ваш файл requirements выглядит, как представленный ниже. Иначе Heroku не примет его и выдаст ошибку. Отредактируйте файл, чтобы он выглядел так.
 requirements.txt
requirements.txt2. Procfile — У этого файла нет расширения. Он содержит имя сервера и название приложения. Создайте файл, назовите его Procfileи напишите в нем следующее:
web: gunicorn mainscript:app
Здесь, gunicorn — это используемый сервер. mainscript — это название файла Python, app — это название приложения, которое мы придумали при создании экземпляра класса flask (смотри фрагмент кода в шаге 2). Если ваши названия отличаются, измените их.
3. runtime.txt — Содержит информацию о версии Python, которую вы хотите использовать. В этом файле напишите:
python-3.7.0
Я использую Python 3.x, поэтому я использовал эту среду. Если вы используете Python 2.x, укажите python-2.7.15 вместо этого. Отлично, все готово. Теперь нам нужно просто всё загрузить.
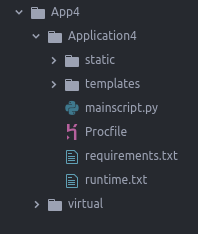
 Наконец, всё, что нам нужно, в одном месте
Наконец, всё, что нам нужно, в одном местеШаг 5.5 — Загрузка всего необходимого
Отлично. Чтобы не объяснять всё по отдельности, к каждой строке дам комментарий. Каждую строку нужно выполнять отдельно.
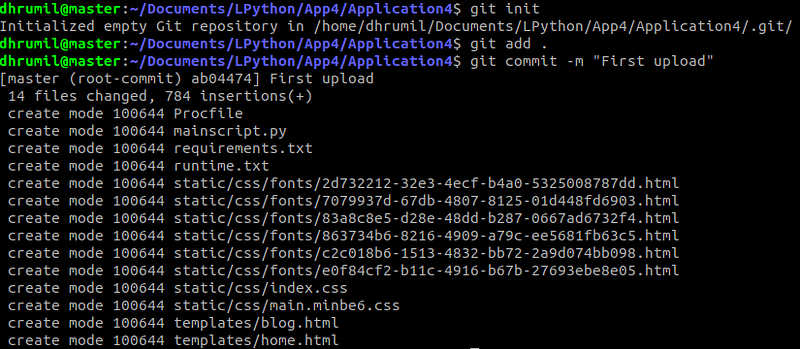
#Убедитесь, что находитесь в той же директории, где лежит ваш файл Python #Убедитесь, что вы залогинены в heroku #Вызовите свое приложение heroku git:remote --app dhrumilp #Инициализируйте git, чтобы загрузить все файлы git init #Добавьте все файлы (это точка в конце, что означает все) git add . #Теперь, зафиксируйте все добавленные файлы на сервер git commit -m "First upload" #Запушьте все в master branch git push heroku master
 Загрузка…
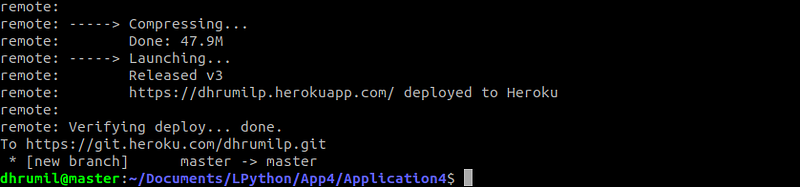
Загрузка… Готово.
Готово.Всё готов. Уфф. Поздравляю, если вы смогли добраться до этого этапа. Моё приложение доступно на dhrumilp.herokuapp.com, можете посмотреть.
Шаг 6 — И, наконец, обслуживание сайта
Обычно мы не обновляем наш сайт каждый день, но когда мы вносим обновления, нужно, чтобы они отражались на реальном сайте. Потому каждый раз после изменения вашего сайта вам нужно загружать эти изменения в приложение Heroku. Для этого нам нужно просто повторить то же, что мы только что делали.
#Make sure you are in the same folder as your main python file #First log in to Heroku heroku login #Fetch your app heroku git:remote --app dhrumilp #Use git to upload all your changes (don't forget the period) git add . git commit -m "Changes" git push heroku master
Вот так вы можете поддерживать ваш сайт, который мы создали на Python, Flask, Heroku и других приложениях/библиотеках/зависимостях, которые нам пригодились.
Итоговые примечания
Боже мой, мы проделали немалую работу. Сейчас веб-разработка при помощи Python недооценивается, но есть много людей и компаний, которые знают ей цену. Также, вы можете использовать этот метод не только для сайта, но и для запуска в сеть ваших приложений на Python.
Специально для сайта ITWORLD.UZ. Новость взята с сайта NOP::Nuances of programming