
Приложение для сбора данных с Flask и PostgerSQL
Предыдущие части: Часть 1, Часть 2, Часть 3, Часть 4, Часть 5 и Часть 6
Работа с базой данных и запросами пугает некоторых (а может даже и многих) из нас. Наверное, я потерял сотню читателей, просто написав “PostgreSQL” в заголовке. Но, раз уж вы здесь, хочу сообщить, что это очень полезная информация, которую нужно знать. Постараюсь объяснить всё так, чтобы вам было легче разобраться в этом. Ну, а прежде чем мы двинемся дальше, я хочу, чтобы вы прочли эту цитату. Дважды.
Реализовавших себя людей от ничего не достигших в жизни отличает то, что они занимались делами, которые менее развитым людям не нравятся. Даже если им это тоже не нравится.
Робин Шарма в “Монах, который продал свой “Феррари”
Мне самому тоже это не нравится, но, как сказал Робин Шарма, занятие тем, что нам не нравится, и отличает нас от стада. В этой части мы создадим сайт (созданный при помощи flask), который будет собирать данные, введенные пользователем, и сохраним их в нашу базу данных (PostgreSQL). Также мы запустим его в Интернет, чтобы он работал в реальном времени.
Важное замечание — Я уже написал подробную статью (Часть 4 в этом цикле), где мы создали приложение при помощи Flask и запустили его в Интернет с приложением Heroku. Поэтому, в этой статье я больше внимания уделю back-end. Если вы ещё не читали ту статью, желательно быстро просмотреть её, чтобы быть в курсе, как настраивать front-end, виртуальную среду и запускать приложение в Интернет. Давайте, я подожду вас тут.
Так, теперь все понимают, что к чему? Давайте начинать.
Шаг 1- Настройка Front-End
Как я сказал ранее, основной акцент я сделаю на back-end. Но это не значит, что мы забудем про всё остальное. Я быстро расскажу обо всем, чтобы освежить знания новичков, которые учатся на этих статьях.
Flask — это микрофреймворк для веб-разработки, который часто используется при работе с базами данных. Мы создадим страницу, с которой сможем получать данные от пользователей. Создать сайт с Flask очень легко. Посмотрите на код ниже.
#Импортируем зависимости
from flask import Flask, render_template
#Создаём экземпляр Flask App
app = Flask(__name__)
#Определяем маршрут и содержимое страницы
@app.route("/")
def index():
return render_template("index.html")
#Определяем второй маршрут и содержимое
@app.route("/success", methods = ['POST'])
def success():
return render_template("success.html")
#Запускаем и контролируем скрипт
if (__name__ =="__main__"):
app.run(debug=TrueЯ знаю, что вы уже читали это в Части 4, поэтому понимаете, как все работает. Новое здесь только methods = ['POST'], потому что мы отправляем данные на сервер. Также не забудьте настроить виртуальную среду для приложения (Шаг 4 в Части 4).
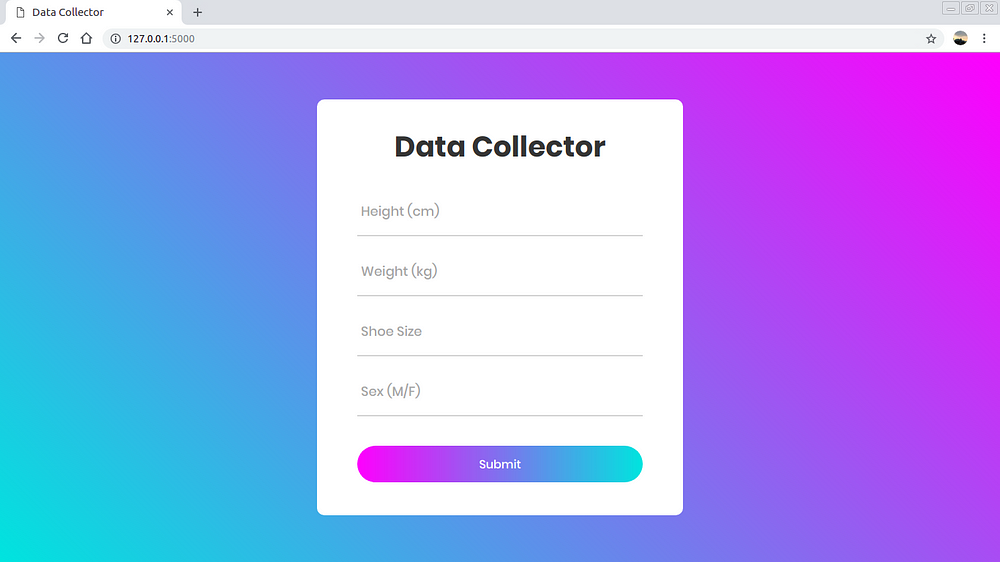
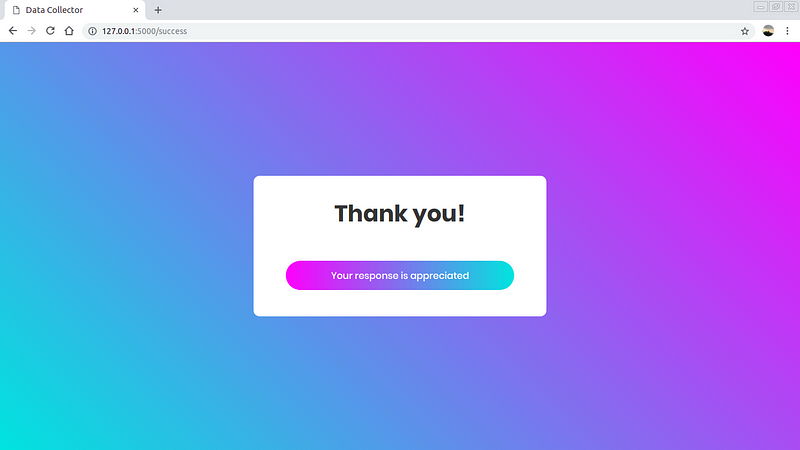
Я загрузил и изменил шаблон, чтобы получать данные о росте, весе, поле и размере обуви пользователя. Вы, должно быть, думаете зачем? Ладно рост и вес, но размер обуви… Верно? Всё объясню в конце. Мой front-end выглядит вот так. Какой дизайн сделать для своего, выбирать вам.

Шаг 2 — Настройка back-end
2.1 Создаем базу данных PostgreSQL
Для создания и хранения данных нам понадобится система управления базами данных. Для этого мы и используем PostgreSQL. Если вы работаете на Windows или Mac, на официальном сайте есть установочные файлы. Если же вы пользуетесь Linux, найдите pgAdmin III в Ubuntu Software (для версий 16.04 и позже). А если вы пользуетесь Ubuntu 15.10 и раньше (в чем я сильно сомневаюсь), переходите на первый ответ на этой странице Stack Exchange, чтобы установить её вручную (мы уже создали виртуальную среду, поэтому делайте только то, что вам нужно).
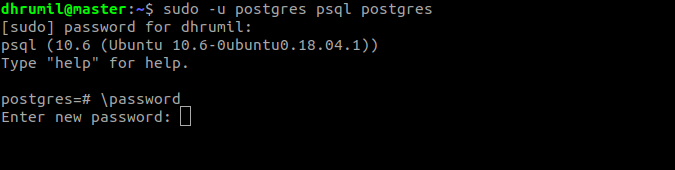
Создаем пользователя
После установки pgAdmin 3 создайте пользователя и пароль, введя следующее. Вместо первого ‘postgres’ должно быть имя пользователя, а вместо второго — имя базы данных.

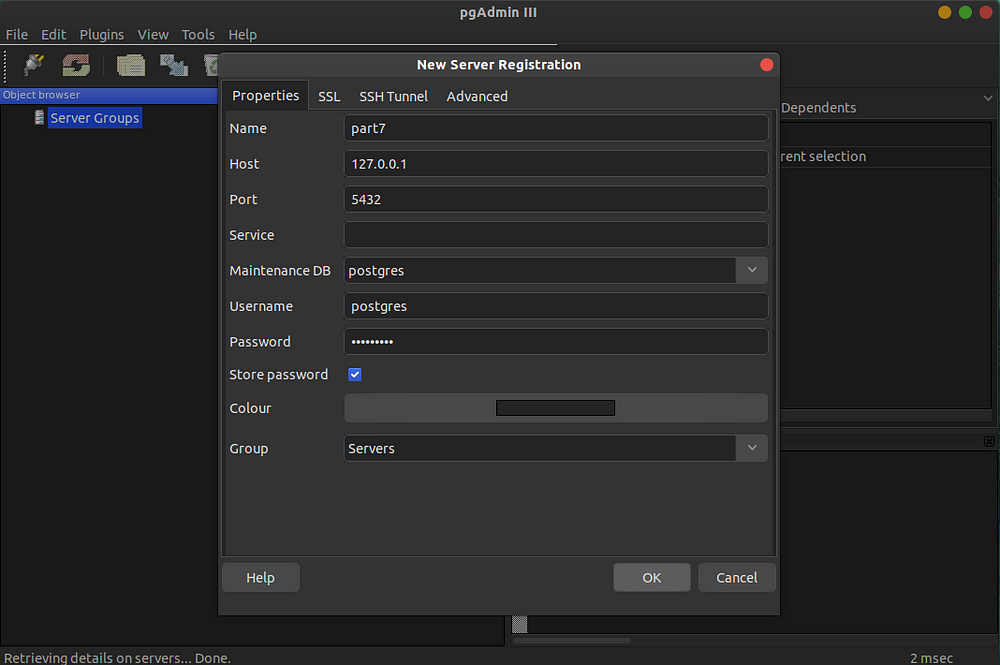
Соединение с локальным сервером
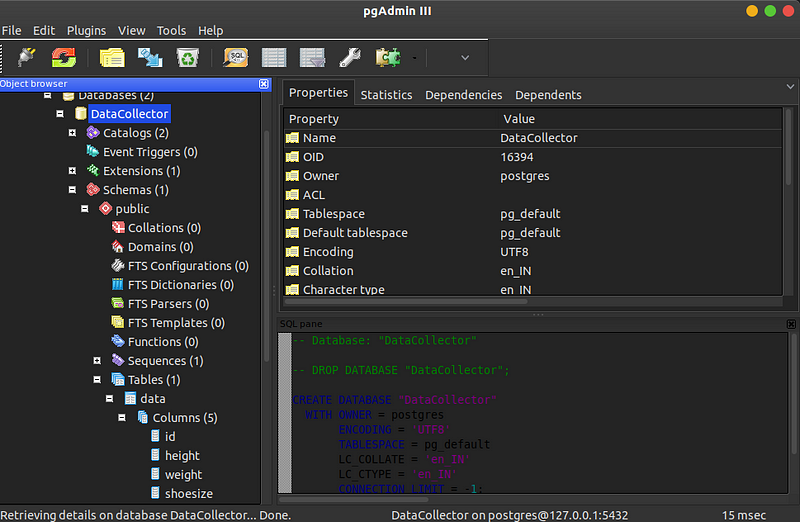
Откройте pgAdmin3, выберите “File” в левом верхнем углу, а затем add server. Вы увидите такой же экран. Введите имя пользователя и пароль.


Как вы видите, здесь находится база данных postgres, которая появилась при создании пользователя. Кликаем правой кнопкой мыши на ”databases”, чтобы создать новую базу данных. Свою я назвал Data Collector. Это лучшее название, которое я смог придумать. Извините. Теперь, имея базу данных, нам нужно создать колонки (таблицу), в которых будут храниться наши данные.
2.2 Соединение базы данных с сайтом и создание таблицы
SQLAlchemy поможет нам соединить сайт с базой данных, а psycopg — это обертка PostgreSQL для Python. Нам не нужно углубляться, давайте просто установим две эти библиотеки и продолжим работу над кодом.
pip3 install flask_sqlalchemy
pip3 install psycopg2
#Импортируем зависимости
from flask import Flask, render_template
from flask.ext.sqlalchemy import SQLAlchemy
#Создаем экземпляр Flask App
app = Flask(__name__)
#Соединяемся с базой данных
app.config['SQLALCHEMY_DATABASE_URI']='postgresql://postgres:[email protected]/DataCollector'
db = SQLAlchemy(app)
class Data(db.Model):
#create a table
__tablename__ = "data"
id = db.Column(db.Integer, primary_key = True)
height = db.Column(db.Integer)
weight = db.Column(db.Integer)
shoesize = db.Column(db.Integer)
sex = db.Column(db.String)
def __init__(self, height, weight, shoesize, sex):
self.height = height
self.weight = weight
self.shoesize = shoesize
self.sex = sex
#Определяем маршрут и содержимое страницы
@app.route("/")
def index():
return render_template("index.html")
#Определяем 2-й маршрут и содержимое
@app.route("/success", methods = ['POST'])
def success():
return render_template("success.html")
#Запускаем и контролируем скрипт
if (__name__ =="__main__"):
app.run(debug=True)В нашем приложении нужно настроить имя пользователя, пароль и имя базы данных. После postgresql:// первое — имя пользователя, затем двоеточие, а затем пароль. И вот наша база данных готова. С этим разобрались, теперь нужно создать экземпляр SQLAlchemy.
Переходим к нашему классу. Здесь нам на помощь приходит объектно-ориентированное программирование. При помощи нашего экземпляра создаем модель. В ней мы определяем название таблицы и всех столбцов, в которые пользователь будет вводить данные. Нам не стоит запускать весь код, потому что он не закончен. Следовательно, нам нужно запустить эту модель вручную. Переходим в папку с нашим приложением, запускаем в консоли python (просто введите python) и введите следующее.
from app import db
db.create_all()

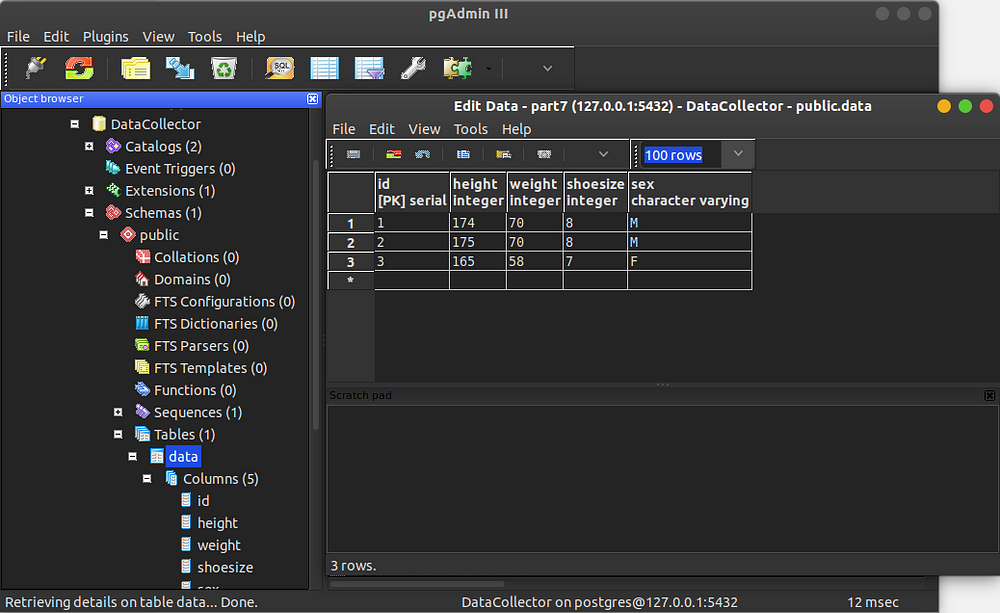
Как видите, у нас теперь есть таблица и столбцы, готовые для хранения данных. Осталось лишь написать 3 строчки кода.
2.3 Сохраняем данные в базе
#Импортируем зависимости
from flask import Flask, render_template, request
from flask_sqlalchemy import SQLAlchemy
#Создаем экземпляр Flask App
app = Flask(__name__)
#Соединяем нашу базу данных
app.config['SQLALCHEMY_DATABASE_URI']='postgresql://postgres:[email protected]/DataCollector'
db = SQLAlchemy(app)
class Data(db.Model):
#create a table
__tablename__ = "data"
id = db.Column(db.Integer, primary_key = True)
height = db.Column(db.Integer)
weight = db.Column(db.Integer)
shoesize = db.Column(db.Integer)
sex = db.Column(db.String)
def __init__(self, height, weight, shoesize, sex):
self.height = height
self.weight = weight
self.shoesize = shoesize
self.sex = sex
#Определяем маршрут и содержимое страницы
@app.route("/")
def index():
return render_template("index.html")
#Определяем 2-й маршрут и содержимое
@app.route("/success", methods = ['POST'])
def success():
if(request.method == 'POST'):
height_ = request.form["height"]
weight_ = request.form["weight"]
shoesize_ = request.form["shoesize"]
sex_ = request.form["sex"]
data = Data(height_,weight_,shoesize_,sex_)
db.session.add(data)
db.session.commit()
return render_template("success.html")
#Запускаем и контролируем скрипт
if (__name__ =="__main__"):
app.run(debug=True)Проверив, что метод — POST, скрипт будет сохранять введенные пользователем данные в переменные. Теперь нужно создать сессию, добавить данные в базу и сохранить. И всё готово.


Шаг 3 — Запуск приложения на реальный сервер
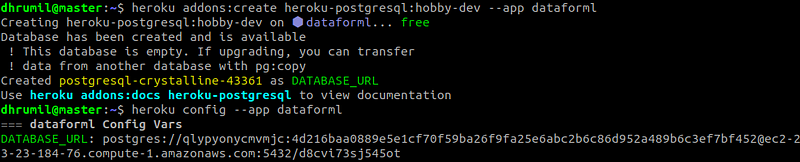
Вы уже знаете, как создавать 3 необходимых файла и запустить приложение на реальный сервер в приложении Heroku, об этом говорилось в Части 4. В этом же случае, во-первых, нам нужно повторить всё то же самое. После этого мы должны создать базу данных на сервере Heroku и ссылку на неё добавить в наш скрипт вместо локального сервера. Для этого зайдите в свой аккаунт Heroku и создайте базу данных, введя следующую команду. “dataforml” — это название моего приложения.
Примечание — Сначала запустите приложение на реальный сервер, а потом уже совершайте эти действия.
heroku addons:create heroku-postgresql:hobby-dev --app dataforml

Введите heroku config --app dataforml, чтобы увидеть URL вашей базы данных и перенести его в ваш скрипт (см. код ниже, 9-я строчка). Теперь последний шаг. Также, как мы создали таблицу на локальном сервере, мы должны создать её на Heroku. Для этого напишите следующее:
heroku run python
from (name of your main file) import db
db.create_all()
exit()И всё. Ваше приложение для сбора данных готово к работе. Вот так выглядит мой конечный файл, после настройки базы данных Heroku (9-я строчка).
#Импортируем зависимости
from flask import Flask, render_template, request
from flask_sqlalchemy import SQLAlchemy
#Создаем экземпляр Flask App
app = Flask(__name__)
#Соединяем базу данных
app.config['SQLALCHEMY_DATABASE_URI']='postgres://qlypyonycmvmjc:4[email protected]ec2-23-23-184-76.compute-1.amazonaws.com:5432/d8cvi73sj545ot?sslmode=require'
db = SQLAlchemy(app)
class Data(db.Model):
#create a table
__tablename__ = "data"
id = db.Column(db.Integer, primary_key = True)
height = db.Column(db.Integer)
weight = db.Column(db.Integer)
shoesize = db.Column(db.Integer)
sex = db.Column(db.String)
def __init__(self, height, weight, shoesize, sex):
self.height = height
self.weight = weight
self.shoesize = shoesize
self.sex = sex
#Определяем маршрут и содержимое страницы
@app.route("/")
def index():
return render_template("index.html")
#Определяем 2-й маршрут и содержимое
@app.route("/success", methods = ['POST'])
def success():
if(request.method == 'POST'):
height_ = request.form["height"]
weight_ = request.form["weight"]
shoesize_ = request.form["shoesize"]
sex_ = request.form["sex"]
data = Data(height_,weight_,shoesize_,sex_)
db.session.add(data)
db.session.commit()
return render_template("success.html")
#Запускаем и контролируем скрипт
if (__name__ =="__main__"):
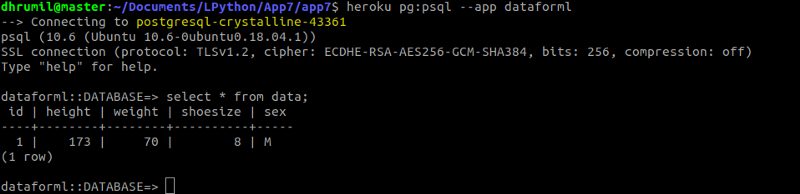
app.run(debug=True)Как понять, что данные сохранены правильно? Чтобы это проверить, вы можете открыть панель управления на Heroku.com или ввести в командной строке следующее:
heroku pg:psql --app dataforml

Запустите select * from data и сможете увидеть все сохраненные данные. Круто, а?
Заключение
Так как в back-end входит множество мелких процессов, то очень сложно рассказать сразу обо всех. Но я думаю, что обо всех нужных я рассказал. Что же касается данных, я готовлю программу, определяющую пол, основываясь на росте, весе и размере обуви. Моё приложение доступно на DataForML.herokuapp.com, введение данных займет всего минуты, надеюсь, вы не пожалеете своего времени. Весь код (в том числе и front-end) вы найдете в репозитории GitHub.
Специально для сайта ITWORLD.UZ. Новость взята с сайта NOP::Nuances of programming
