
Эта статья представляет собой подборку наиболее полезных модулей и утилит для серверной и клиентской разработки на NodeJS и JavaScript, которые использует в своей работе программист Трэвис Фишер. По словам автора, перед ним не стояла цель создать еще один исчерпывающий awesome list, которые, несомненно, прекрасны, но порою перегружены информацией и содержат узкоспециализированные модули, которые пригодятся далеко не каждому разработчику. Этот же список содержит основные и только самые необходимые инструменты, которые автор использует сам и советует применять другим.
Инструменты командной строки
Для начала рассмотрим самые полезные модули для работы с командной строкой.
np — улучшенная версия
npm publish.
Если вы пишете модули для npm, я настоятельно рекомендую обратить внимание на np, который значительно упрощает управление версиями, добавление тегов для релизов на git, и публикацию в npm. Особенно полезным этот инструмент становится тогда, когда у вас на поддержке больше одного модуля. Не менее достойной альтернативой ему можно считать release от Zeit.

yarn — улучшенный пакетный менеджер, совместимый с
npm.
Хотя новый npm v5 и выигрывает в скорости у предыдущей версии, для разработки на своем локальном сервере я по-прежнему выбираю yarn за его скорость и надежность. В любом случае, набор модулей npm у них под капотом одинаковый, и как по мне, однозначного победителя между ними нет. Вы должны сами выбрать, какой менеджер пакетов лучше всего соответствует потребностям конкретного проекта.
Однако, JavaScript-разработчику в 2018 году желательно быть знакомым как с npm , так и с yarn и уметь переключаться между ними при необходимости.
prettier — инструмент для форматирования кода.
Prettier последовательно анализирует код и переписывает его по определенному набору правил, при этом учитывает максимальную длину строки и добавляет переносы там, где это необходимо.
Я люблю eslint и долго время использовал только его для приведения кода к стандарту JavaScript, но и идея автоматизированного форматирования кода, которая лежит в основе prettier и gofmt, кажется мне весьма привлекательной.
Веб-разработчики тратят слишком много времени и сил на обдумывание способов оформления кода, тогда как prettier избавит вас от этой необходимости и позволит перенести фокус с того, как в пишете, на то, что вы пишете.

now — максимально простой деплой.
Now — на сегодняшний день это определенно лучшая бесплатная система развертывания проектов с точки зрения простоты, надежности и набора функций. Она отлично подходит для тестирования деплоя статических и динамических сайтов и хорошо масштабируется при увеличении числа серверов. А еще ей можно пользоваться абсолютно бесплатно до тех пор, пока вам не понадобятся её возможности по масштабированию.
Отлично работает с веб-приложениями на Node.js и JavaScript. Я также очень рекомендую посмотреть другие продукты Zeit, так как их команда состоит из лучших JavaScript-разработчиков, которых может предложить комьюнити.

asciinema — бесплатный инструмент записи терминальных сессий.
В прошлом посте своего блога — «Делаем код красивым» — я подробно рассказал о том, как с помощью asciinema записывать качественные и профессиональные скринкасты и демонстрировать работу с кодом.
Promises
Эта глава заслуживает отдельной статьи, особенно сейчас, когда механизм async & await фактические уже становится стандартом параллельных вычислений в JavaScript. С учетом сказанного, я настоятельно рекомендую ознакомиться с promise-fun — превосходной коллекцией модулей от Sindre Sorhus, если вы еще этого не сделали.
Единственный недостаток этих модулей заключается в том, что они, вероятно, не будут работать из коробки с большинством инструментов для фронтенда, такими как create-react-app or rollup.
Вот несколько самых полезных утилит для работы с promise и асинхронным кодом в Node:
pify — оборачивает функции обратного вызова в объекты промис.
Существует много способов конвертации старых-добрых функций обратного вызова (коллбэки) в объекты промис, но лучшим решением я считаю библиотеку pify. Она легковесная и обладает специальными функциями вроде автоматического связывания, чего не хватает стандартному util.promisify.
p-map — параллельная работа с Promise.
Асинхронность — это прекрасно, но чаще всего требуется ограничивать число одновременно выполняемых запросов, чтобы на их выполнение хватило пропускной способности сети или вычислительных ресурсов. С этой задачей блестяще справится p-map. Я использую его в 99% случаев в качестве замены для конструкции Promise.all(…), которая не поддерживает установку ограничений.
До того, как я узнал о p-map, я написал свою утилиту async-await-parallel, но вы используйте p-map — она лучше.
p-retry — повторное выполнение асинхронных функций, или функций, возвращающих Premise.
Как правило, в целях подстраховки я любой HTTP-запрос или вызов внешних служб оборачиваю в p-retry. Используя при этом p-map, можно параллельно управлять большими потоками запросов, не беспокоясь об ошибках передачи данных, проблемах с сокетами или тайм-аутах серверов.
p-timeout — завершение Promise по истечении времени ожидания ответа от сервера.
Наряду с p-retry, p-timeout оказывается крайне полезным при работе со сторонними API и сервисами. Он позволяет запускать функции, которые отработают в случае завершения неудачного Promise, это лучше, чем бесконечно ждать ответа от сервера или получить его через неопределенное время.
p-cache или p-memoize — сохранение результата вызова асинхронной функции в LRU-кэше.
Назначение многих инструментов по работе с Promise пересекается с принципами разработки отказоустойчивых микросервисов, где к каждой внешней зависимости может быть применен единый интерфейс, поддерживающий повторное выполнение запросов, тайм-ауты, кэширование, средства прерывания запросов, фоллбэки и так далее.
Минимальная версия функционала обычно предпочтительнее перегрузки системы или отсутствия ответа в принципе. Поэтому если вы не знакомы с микросервисами, советую изучить этот вопрос, ведь их архитектурные решения вы можете применить для улучшения работы промисов.
Веб-скрэпинг
Существует множество замечательных утилит для автоматизированного сбора данных с сайтов, некоторые из которых работают на чистом HTML, например cheerio, другие — puppeteer — имитируют всю среду окружения браузера. Ваш выбор в каждом случае будет индивидуальным, поскольку работа с чистым HTML намного быстрее и легче, тогда как автоматизация с помощью headless-браузера (т.е. браузера без графической оболочки) более надежна, но и настроить её тяжелее.
cheerio — быстрый, гибкий модуль на основе jQuery, разработанный специально для сервера.
Cheerio действительно отлично подходит для быстрого топороного веб-скрэпинга, достаточного для разбора HTML-кода страниц. Он предоставляет синтаксис, аналогичный синтаксису jQuery, с помощью которого удобно обрабатывать HTML. Cheerio особенно хорошо сочетается с модулем request-promise-native, который нужен для загрузки удаленных HTML-документов.
puppeteer — Node-решение для доступа к Headless Chrome API (программному интерфейсу браузера без пользовательского интерфейса)
В отличие от Cheerio, puppeteer представляет собой обертку для автоматизации использования Chrome без графической оболочки, что оказывается чрезвычайно полезным для работы с современными одностраничными сайтами на JavaScript.
Так как вы взаимодействуете напрямую с движком Chrome, то парсинг кода/отрисовка страниц/выполнение скриптов происходит в полном соответствии со стандартами. Headless Chrome появился относительно недавно, но имеет все шансы вытеснить PhantomJS уже в недалеком будущем.
puppeteer отлично справляется с полноценным скрэпингом веб-сайтов, автоматизацией работы браузера и выполнением скриншотов страниц, поэтому популярность его будет только расти.
Node.js
dotenv-safe — загружает переменные окружения из
.envи проверяет их на существование.
Этот модуль расширяет возможности известного модуля dotenv, добавляя проверку существования переменных окружения посредством файла .env.example. Подобно оригиналу, он обеспечивает быструю, безопасную и надежную поддержку переменных окружения для Node.
Удобен в сочетании с утилитой деплоя now.sh от Zeit, где в файле настроек now.json можно прописать ”dotenv”: true .
request и request-promise-native — упрощенный HTTP-клиент.
Выполнение HTTP-запросов является чрезвычайно распространенной операцией, для выполнения которой я предлагаю модуль request-promise-native, который добавляет модулю request поддержку промисов стандарта ES6. В 95% случаев требуется работать с HTTP-запросами в виде промисов. В остальных 5% случаев мне необходимо работать с потоком ответов напрямую, и в этом случае я использую базовый модуль request, отказываясь от поддержки промисов.
Для надежности я часто оборачиваю вызовы request-promise-native в некую комбинацию p-retry, p-timeout, and p-cache.
Также следует упомянуть о более свежей альтернативе модулю request — модуль got, в который уже по умолчанию встроена поддержка Promise, хотя сам я им практически не пользовался.
const request = require('request-promise-native')
const html = await request('https://github.com')console.log(html)
file_name = multi.current_process().name+'.txt'
Вычисления
D3 (Data-Driven Documents) — это широко известная фронтенд-библиотека для анимации и визуализации. Она также включает в себя несколько независимых пакетов для общих математических операций, которые я считаю лучшими, именно поэтому я предпочитаю эту библиотеку её аналогам.
d3-random — генерирует случайные числа из различных распределений
Когда Math.random не справляется, попробуйте d3-random. Эта библиотека поддерживает работы с различными типами распределений, включая равномерное, нормальное и экспоненциальное.
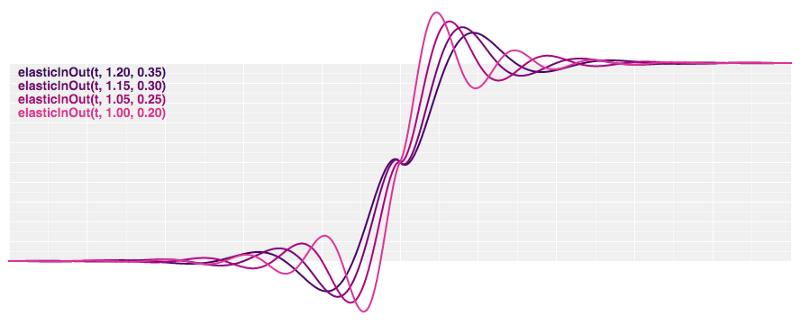
d3-ease — набор функций для создания плавной анимации.

d3-interpolate — интерполирует числа, цвета, строки, массивы, объекты, что угодно!
Этот модуль предоставляет множество методов интерполяции для создания переходов между двумя произвольными значениями. Эти значения могут быть числами, цветами, строками, массивами или даже глубоко вложенными объектами.
Тестирование
ava — превосходный инструмент для запуска JavaScript-тестов.
Учитывая качество продуктов, выпускаемых Sindre Sorhus, неудивительно, что для запуска юнит-тестов я использую еще один их инструмент. Ava — это новый тест-фреймворк, который вобрал в себя лучшее от mocha, tape, chai и других средств тестирования, чтобы на выходе получилось уже настроенное коробочное решение.
Стоит отметить, что тесты Ava по умолчанию запускаются параллельно, однако это можно изменить в настройках на уровне отдельных файлов, что пригодится при тестировании базы данных, где порядок выполнения тестов может иметь важное значение.

nock — библиотека для имитации HTTP-запросов.
Nock отлично подходит для изолированного тестирования модулей, которые выполняют HTTP-запросы. Если ваш модуль Node работает с HTTP-запросами, и вы хотите подготовить для него тесты надлежащего качества, то nock — это ваш лучший выбор.
sinon — JavaScript-библиотека для тестирования с использованием шпионов (spy), заглушек (stub) и имитаций (mock).
Библиотека Sinon содержит весьма полезные инструменты для написания изолированных тестов с использованием механизма внедрения зависимостей. Её можно порекомендовать всем Node-разработчикам.
В завершение
Я надеюсь, что эта статья оказалась для вас полезной, даже если новым в ней оказался лишь один неизвестный вам ранее модуль. Многие начинающие и опытные разработчики любят находить собственные решения известных проблем, что, безусловно, полезно само по себе, однако не стоит пренебрегать уже существующими качественными велосипедами, это лучше чем каждый раз изобретать свой.
Масштабы библиотеки NPM беспрецендентны, и это, по моему мнению, является одним из величайших преимуществ JavaScript перед другими языками программирования. Программист, по максимуму использующий все возможности библиотеки модулей, в разы повышает скорость и продуктивность разработки. Эту черту можно считать одним из признаков того самого мифического программиста, который в 10 раз продуктивнее среднестатистического разработчика.
Специально для сайта ITWORLD.UZ. Новость взята с сайта NOP::Nuances of programming
