Направление «React Developer» в прошлом году достигло пика популярности и не намерено снижать темпы. Так давайте же рассмотрим путь React-развития.
Самыми популярными JS-фреймворками на сегодняшний день являются React, Angular и Vue. По данным, собранным сайтом StackOverflow, React выбирают 67%, а Angular – 42% пользователей. У каждого продукта есть слабые и сильные стороны, но React – действительно более правильный выбор:
- имеет низкий порог вхождения;
- простой переход с другого фреймворка;
- элементарное обновление, обратная совместимость и переход на другую версию (в Angular, например, «напрямую» не получится перейти с 2.0 на 3.0);
- идеальный выбор для крупных проектов.
React – JavaScript-библиотека, используемая в Facebook и Instagram. Эти два гиганта активно участвуют в улучшении библиотеки, поэтому интерес к ней еще долго не угаснет. Высокая производительность продуктов, написанных на React, достигается с использованием Virtual DOM, удобство использования гарантируется изоморфностью, ну и про повторное использование кода в различных проектах не стоит забывать.
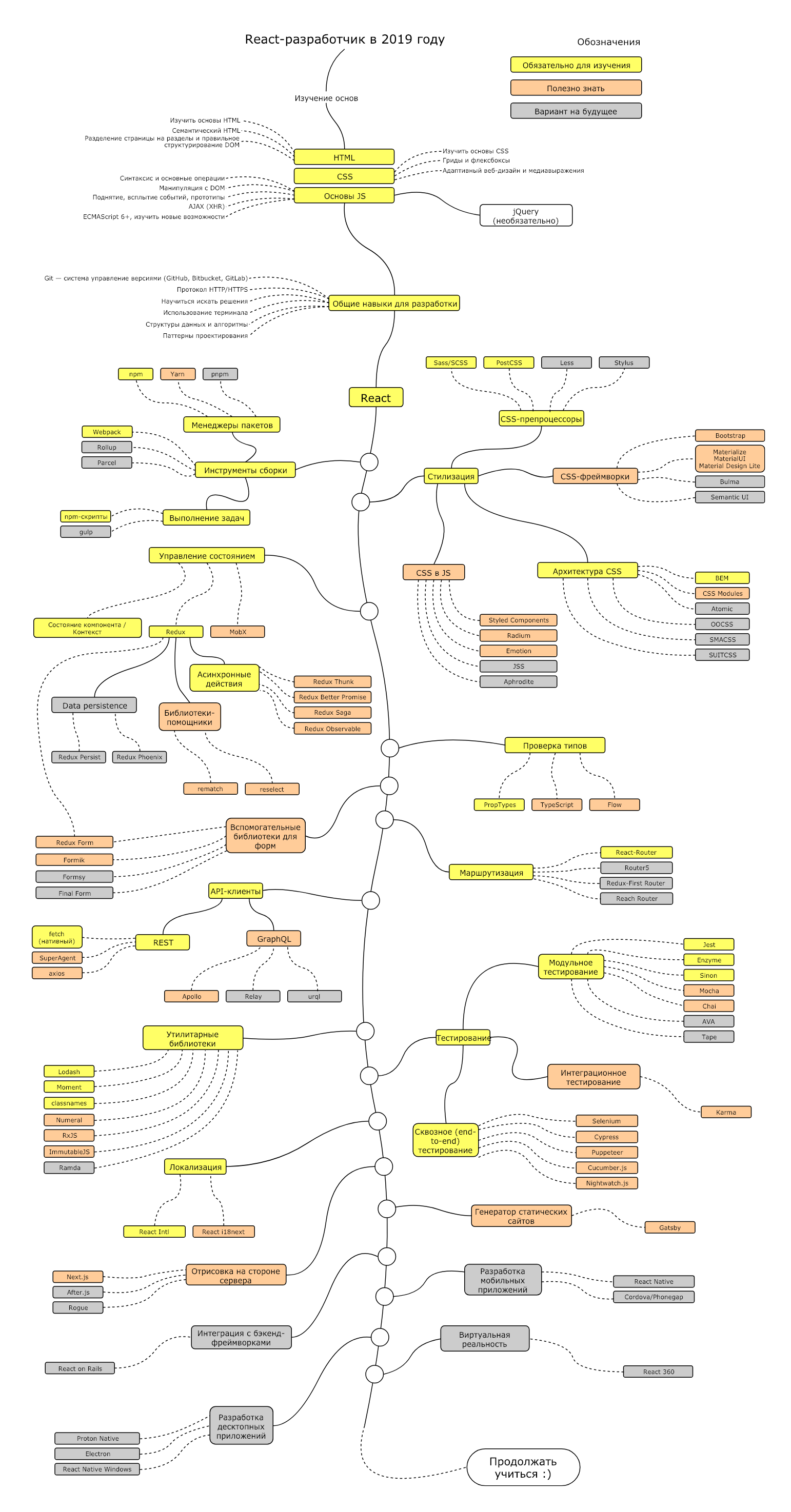
React Developer начинает движение

Отправные точки в развитии
А теперь подробнее разберем ключевые элементы схемы, и что необходимо изучить на каждом из этапов.
I. Основы
- HTML
- изучить основы HTML;
- сделать несколько страниц в качестве упражнения.
- CSS
- создать страницу с использованием сеток и флексбокса;
- стилизовать страницы.
- Основы JS
- познакомиться с синтаксисом;
- изучить основные DOM-операции;
- изучить JS-механизмы (Hoisting, Event Bubbling, Prototyping);
- потренировать AJAX-вызовы (XHR);
- изучить новые возможности ECMAScript 6+;
- вспомнить / познакомиться с jQuery.
II. Общие навыки для разработки
- создать несколько репозиториев, расшарить свой код;
- изучить HTTP(S) и методы (GET, POST, PUT, PATCH, DELETE, OPTIONS);
- научиться пользоваться поиском Google;
- поюзать терминал и изучить оболочку (bash, zsh, fish);
- почитать про алгоритмы, структуры данных и паттерны проектирования;
III. Изучить официальный сайт React
IV. Стиль
- Архитектура CSS
- CSS-фреймворки
- CSS-препроцессоры
- CSS в JS
V. Познакомиться с популярными инструментами разработки для React Developer
- Выполнение задач
- Менеджеры пакетов
VI. Управление состоянием
- Асинхронность
- Хранение данных
VII. Маршрутизация
VIII. Типизация
IX. Наборы полезных функций
X. Формы
XI. Интернационализация
XII. API-клиенты
XIII. Разработка десктопных приложений
XIV. Разработка мобильных приложений
XV. Серверная часть
XVI. Тестирование
- End-to-end тестирование
XVII. Виртуальная реальность
XVIII. Бэкенд-фреймворки
XIX. Генераторы
Другие материалы по теме:
Специально для сайта ITWORLD.UZ. Новость взята с сайта Библиотека программиста
