
В этом руководстве мы поговорим о том, как создать эффект открывающегося блока при прокрутке. Эффект состоит из сплошного цветного блока, который уменьшается в размере, открывая текст или изображение.

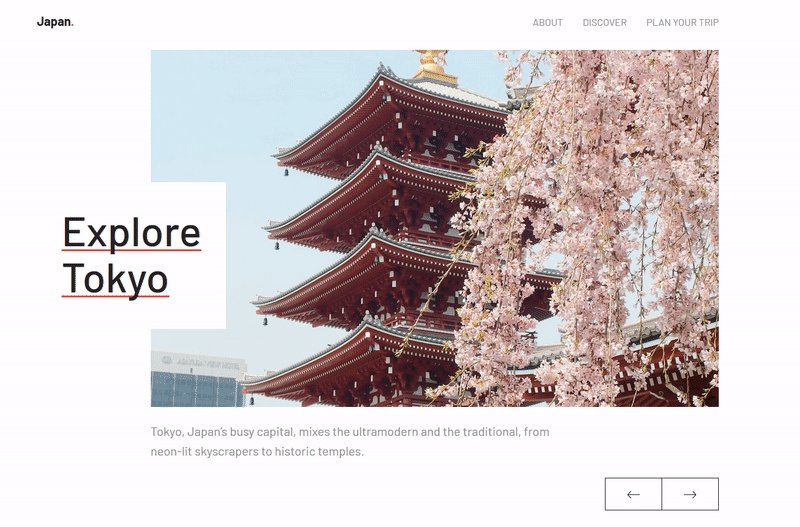
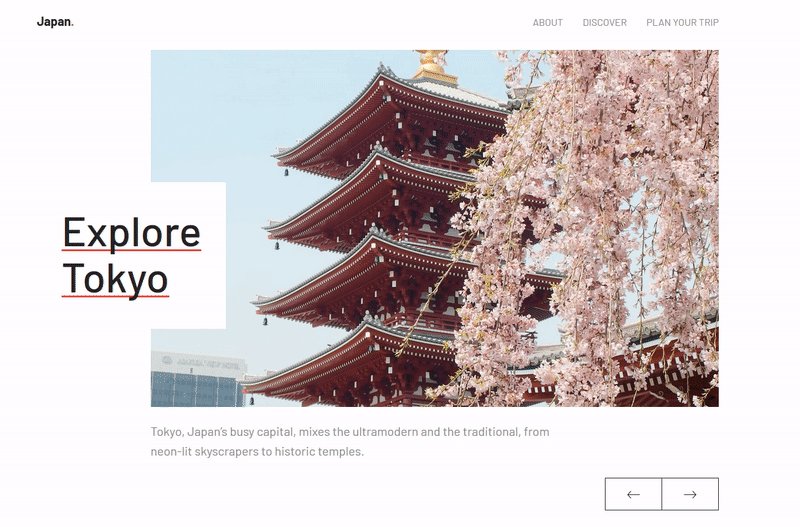
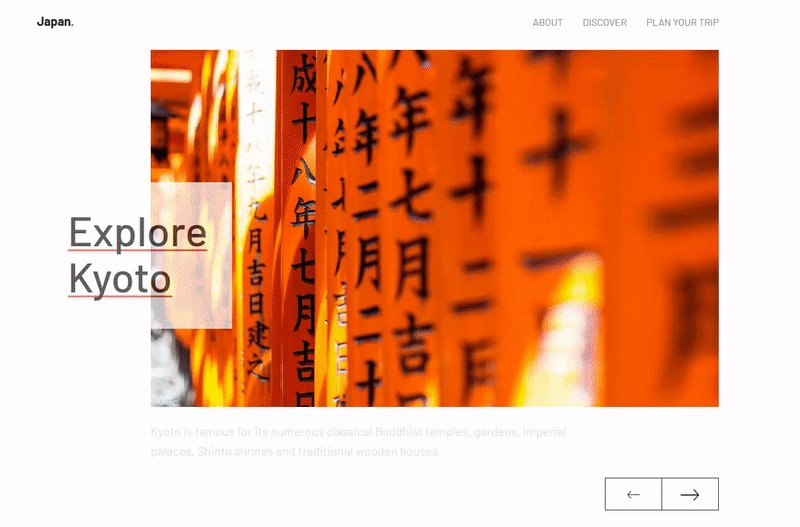
Эффекты открывания можно использовать для создания интересных взаимодействий с пользовательскими компонентами, такими как слайд-шоу. Этот слайд создан с помощью схожей wipe-анимации:
 Можете посмотреть код на CodePen.
Можете посмотреть код на CodePen.Рассмотрим создание этого эффекта с использованием CSS и Animate on Scroll (AOS) (библиотека JavaScript для анимации элементов при прокрутке в момент входа пользователя в viewport).
Читайте также
Начало
Начнем с добавления библиотеки Animate on Scroll в проект. Добавьте aos.css в тег <head>:
<link href=”https://unpkg.com/[email protected]/dist/aos.css" rel=”stylesheet”>И aos.js перед закрытием тега <body>:
<script src="https://unpkg.com/[email protected]/dist/aos.js"></script>Затем инициализируйте AOS:
AOS.init();Создание открывающегося блока
Для начала создадим открывающийся блок, из которого будет появляться текст. Возьмем текст из Doggo Ipsum, генератора lorem ipsum из doggo lingo.
<div class="reveal-holder">
<div class="reveal-block"></div>
<h1 class="heading">Maximum borkdrive</h1>
</div>Класс .reveal-holder представляет собой контейнер для элемента сплошного цветного блока и текста. Дизайн классов выглядит следующим образом:
.reveal-holder {
position: relative;
display: inline-block;
overflow: hidden;
}
.reveal-block {
position: absolute;
top: 0;
width: 100%;
height: 101%;
background: white;
}
Благодаря этому, блок открывает и закрывает элемент должным образом. Высота класса .reveal-block должна достигать 101%:
 Установка высоты на 100% приводит к тому, что открывающийся блок не полностью покрывает изображения после изменения размера окна.
Установка высоты на 100% приводит к тому, что открывающийся блок не полностью покрывает изображения после изменения размера окна.Установка свойства CSS overflow в скрытое значение для класса .reveal-holder помогает предотвратить отсечения вне содержимого элемента.
Использование CSS переходов
Анимации установлены с помощью атрибута data-aos. Например, чтобы открыть элемент справа, добавьте атрибут в класс .reveal-block в HTML:
<div class="reveal-block" data-aos="reveal-right"></div>И CSS:
[data-aos="reveal-right"] {
transform: scaleX(1);
transform-origin: 100% 0%;
transition-property: transform;
transition-delay: 0.5s;
}
[data-aos="reveal-right"].aos-animate {
transform: scaleX(0);
}Свойство CSS transform использует функцию scaleX() в элементе .reveal-block для изменения размеров блока при анимации. Свойство transform-origin устанавливает точку изменения, которая в данном случае находится на 100% 0% или вправо-влево. Благодаря этому, блок начинает двигаться, уменьшаясь в размерах. transition-property устанавливает эффект перехода для применения, а transition-delay устанавливает переход на ожидание, основанное на установленном значении.
Добавьте эти параметры в функцию AOS.init() для воспроизведения анимации один раз:
AOS.init({
once: true
});Теперь анимации прокрутятся один раз! Это выглядит следующим образом:

Аналогичным образом можно добавить этот эффект для изображений. Замените текст с изображением в HTML:
<div class="reveal-holder">
<div class="reveal-block" data-aos="reveal-left"></div>
<img src="pomeranian.jpg" alt="Pomeranian">
</div>Чтобы слайд открывался слева направо отредактируйте transform-origin на 0% 100%:
[data-aos="reveal-left"] {
...
transform-origin: 0% 100%;
...
}Анимация псевдоэлементов
Мы будем использовать псевдоэлементы в классе .reveal-block для создания более стильной анимации.
Начнем с изменений CSS для класса .reveal-block:
.reveal-block {
position: absolute;
top: 0;
width: 100%;
height: 101%;
background: white;
}
.reveal-block::before {
position: absolute;
content: '';
top: 0;
left: 0;
right: 0;
bottom: 0;
background: lightgray;
transition-property: transform;
transition-duration: 0.5s;
}
Псевдоэлемент ::before является элементом сам по себе и выступает в качестве другого .reveal-block. Однако в нем могут быть установлены свойства, такие как фоновый цвет или место размещения.
Добавьте класс .right в .reveal-block:
<div class="reveal-block right" data-aos="reveal-right"></div>Это поможет при анимации с псевдоэлементами. CSS выглядит так:
.reveal-block.right::before {
transform: scaleX(0);
transform-origin: 0% 100%;
}
.reveal-block.right.aos-animate::before {
transform: scaleX(1);
}Получаем результат:

Выглядит отлично! Осталось только скрыть появление элементов перед прокруткой. Для этого добавим атрибут data-aos в класс .reveal-holder:
<div class="reveal-holder" data-aos="reveal-item">...</div>И соответствующий CSS:
[data-aos="reveal-item"] {
visibility: hidden;
transition-property: visibility;
transition-duration: 0s;
}
[data-aos="reveal-item"].aos-animate {
visibility: visible;
}Подведение итогов
Анимации прокрутки, такие как эффект открывающегося блока, могут быть реалистичными и элегантными. Надеюсь, это руководство помогло вам разобраться в том, как создавать такие анимации, а также, как они работают.
Live-демо код доступен на CodePen.
Также полную версию кода можно найти на репозитории GitHub.
Читайте также
Специально для сайта ITWORLD.UZ. Новость взята с сайта NOP::Nuances of programming
