Давно мечтаете разрабатывать игры? Держите подробный урок по созданию игрового объекта в Unreal Engine 4 и начните свой путь в геймдев уже сегодня.

В этом уроке по Unreal Engine вы узнаете, как установить движок, перемещаться по интерфейсу и создать свой первый игровой объект.
Unreal Engine 4 – инструментарий для GameDev: это разработка и мобильных игр 2D, и компьютерных игр с высоким бюджетом. Движок стоит за именами: «Королевство Сердец III», «ARK: Survival Evolved» и «Железный Кулак 7».
Геймдев в Unreal Engine 4 легко даётся новичкам, ведь благодаря Blueprints вы сделаете игру без единой строки кода! В связке с простым в использовании интерфейсом быстро получите и запустите прототип.
Вы узнаете об установке движка, импорте ресурсов, добавлении материалов и объектов с базовой функциональностью на примере вращающегося стола для демонстрации банана.
Устанавливаем Unreal Engine 4
Перейдите на сайт Unreal Engine и кликните по кнопке Get Unreal справа сверху.

Для загрузки лаунчера создайте аккаунт. Выберите вашу операционную систему.

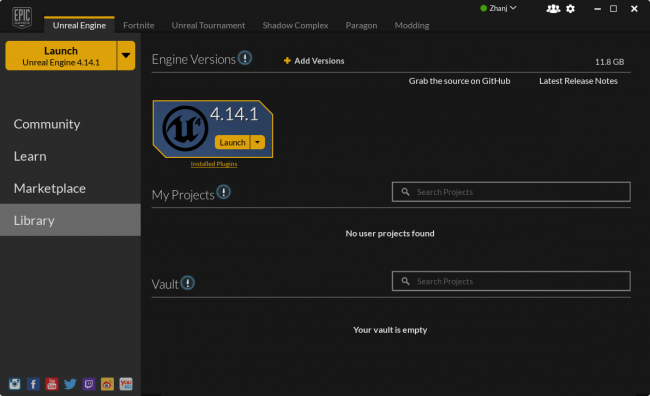
Когда откроете установленный лаунчер, увидите:

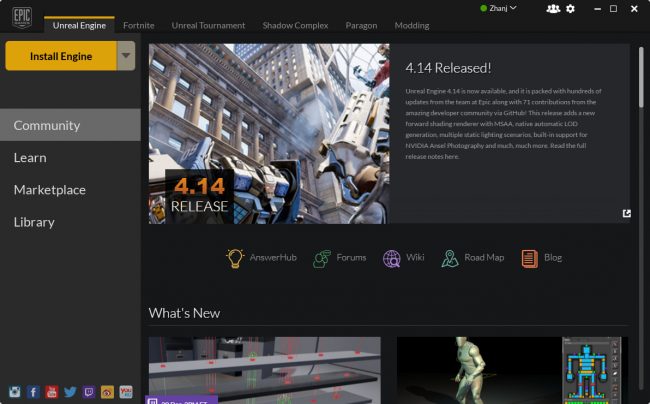
Введите данные, которые использовали при скачивании лаунчера, и после входа откроется:

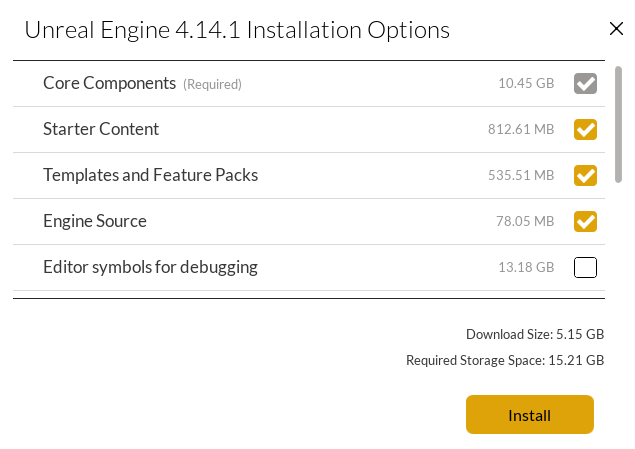
Слева сверху нажмите кнопку Install Engine, и появится экран с выбором компонентов для установки:

Обратите внимание, что из-за регулярных обновлений версия вашего движка будет отличаться от этой.
Оставьте отмеченные по умолчанию пункты, и вот почему:
- Starter Content: набор ресурсов для свободного использования в проектах. Содержит материалы и модели, которые пригодятся вам как заглушки или для конечного продукта.
- Templates and Feature Packs устанавливают базовую функциональность исходя из жанра. Выберите Side Scroller и получите проект с героем, базовым перемещением и камерой в одной плоскости.
- Engine Source: Epic предоставляет доступ к исходному коду. Если хотите добавить пользовательские фичи в редактор, внесите изменения в движок.
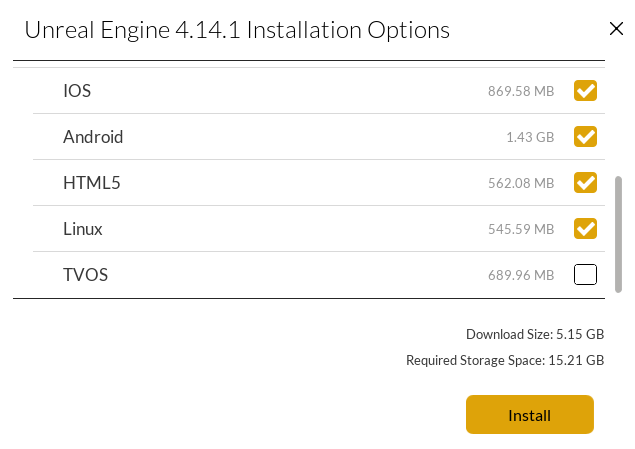
В списке увидите также платформы. Отключите ненужные:

После выбора компонентов кликните Install. Когда движок установился, переходим к делу.

Создайте проект
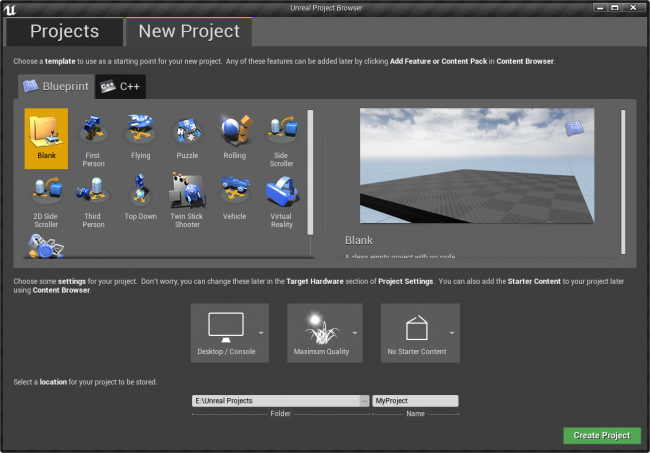
После нажатия любой кнопки Launch запустится диспетчер проектов. Перейдите на вкладку New Project.

Во вкладке Blueprint выберите шаблон Blank, потому что начинаете с чистого листа.
Посмотрите, что вы настраиваете в дополнение:

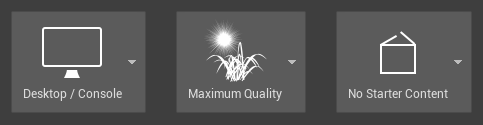
- Target Hardware: при значении Mobile/Tablet добавляется меньше постэффектов, а мышь применяется как сенсорный ввод. Вам нужен пункт Desktop/Console.
- Graphical Target: для частичного отключения эффектов используют Scalable 3D or 2D. Отметьте Maximum Quality.
- Starter Content включает начальное содержимое. Дабы упростить задачу, выберите No Starter Content.
Теперь указывайте путь к директории проекта и название:

Для изменения расположения используйте кнопку с тремя точками.
По поводу имени проекта не волнуйтесь: это не название игры. Вы измените его на любой стадии разработки игры. Наберите BananaTurntable в поле Name.
В завершение кликните Create Project.
Перемещаемся по интерфейсу
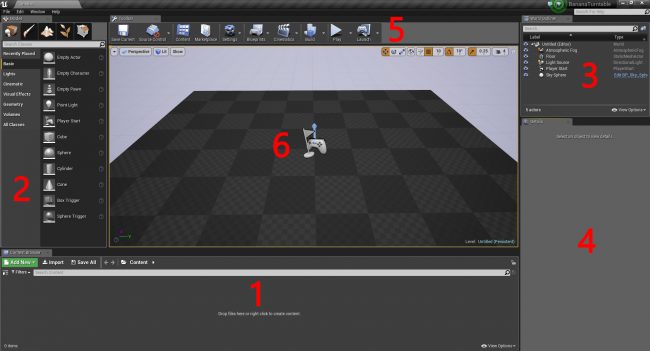
Дальше появится редактор с такими панелями:

- Content Browser показывает структуру вашего проекта. Здесь создавайте папки, группируйте файлы, делайте поиск через специальную панель либо пользуйтесь фильтрами.
- Modes отвечает за выбор инструментов. По дефолту стоит Place Tool для размещения объектов в уровне, например, камеры или источников освещения.
- World Outliner демонстрирует уровневые объекты. Группируйте их по папкам, фильтруйте или ищите по типам.
- Details включает свойства объекта. Редактируя настройки объекта, вы изменяете данные только конкретного экземпляра.
- Toolbar: из кучи функций чаще нужна Play.
- Viewport: вид уровня. Чтобы оглядеться, удерживайте правую кнопку и двигайте мышью. Для движения сочетайте эту кнопку с использованием клавиш управления курсором.
Импортируем ресурсы
Зачем нужен вращающийся стол, когда пусто? Загрузите модель банана или используйте собственную.
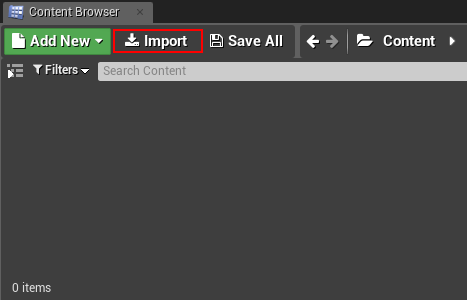
Для импорта файлов перейдите в контент-диспетчер и нажмите Import.

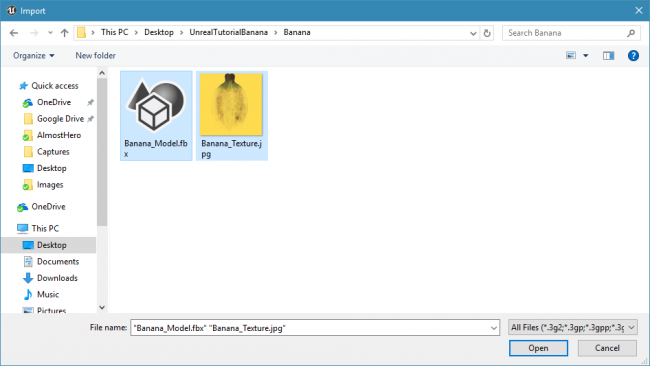
Выберите папку с загруженными файлами и откройте их, выделив оба и нажав Open.

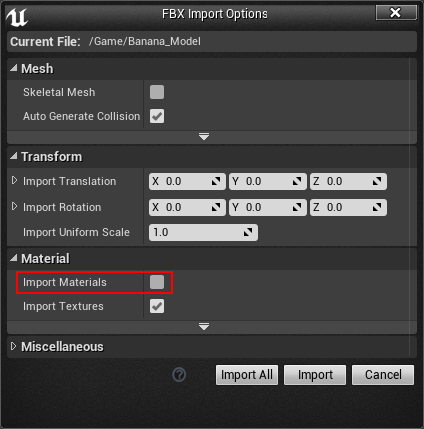
Перед вами окно с настройками импорта. Проверьте, чтобы не стояла галочка возле пункта Import Materials, поскольку вы сами займётесь материалами. Другие настройки не интересуют.

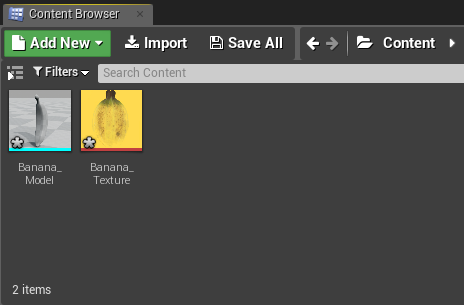
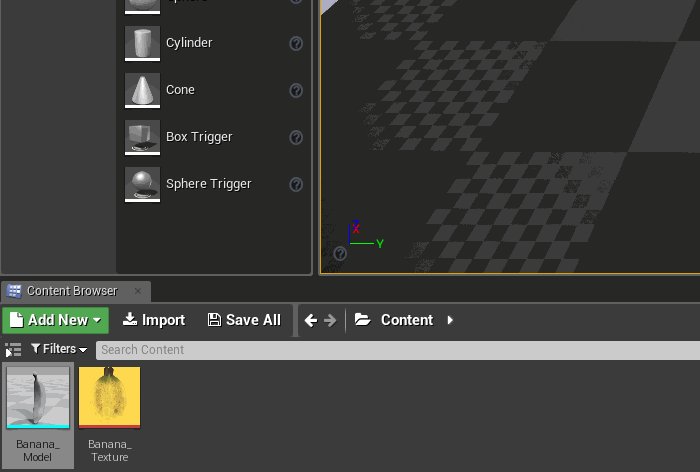
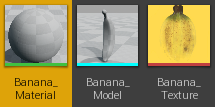
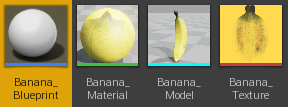
После нажатия кнопки Import вы увидите оба файла:

Импорт файлов не означает их сохранение в проекте. Воспользуйтесь контекстным меню для явного сохранения или выберите массовую операцию File/Save All, чтобы сэкономить время.
Кстати, модели в этом движке называют мешами. Меш для банана готов, осталось разметить его в уровне.
Включаем меш в уровень
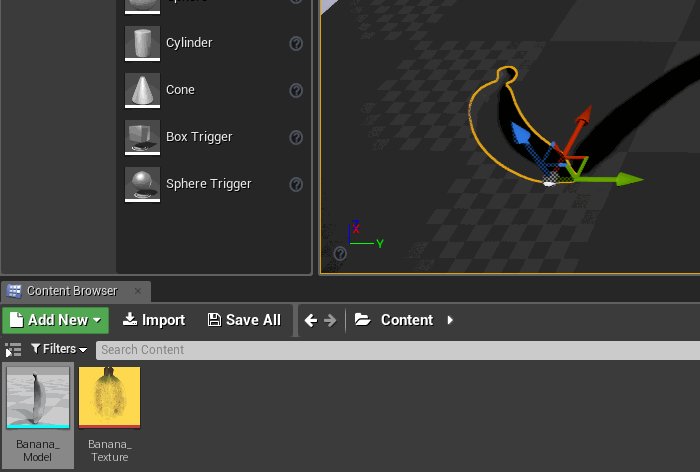
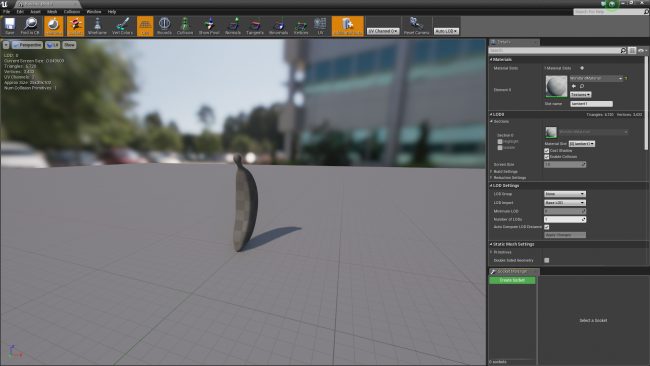
Щёлкните левой кнопкой мыши и перетащите модель банана из Content Browser во Viewport. Меш добавится, как только вы бросите кнопку.

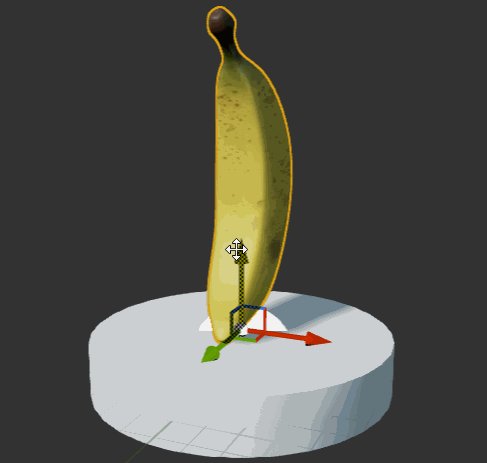
Для перемещения объекта используйте W на клавиатуре, для вращения – E, масштабирования – R. С последующим применением манипулятора:

Разбираемся с материалами
Взгляните на объект: он серый, а не жёлтый!
Поэтому создадим материал для придания ему желтизны и деталей.
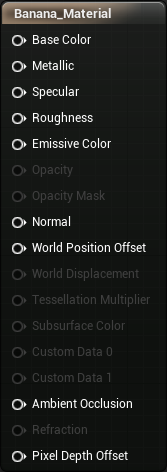
Вот составляющие материала:
- Base Color отвечает за цвет объекта или текстуру. Нужен для детализации и цветовой вариативности.
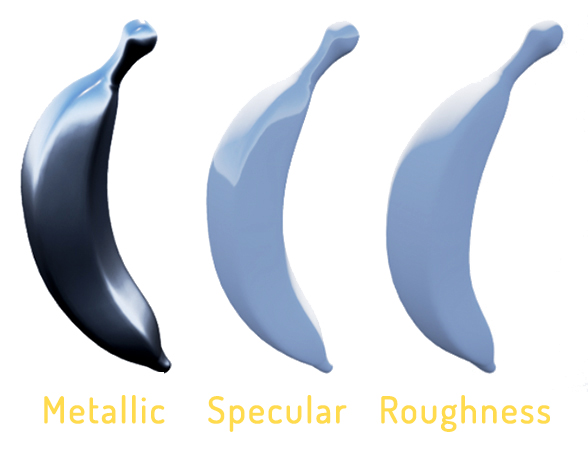
- Metallic регулирует степень «металлизации» объекта: от нуля для тканей и до максимума у металлов.
- Specular управляет блеском неметаллов: для глины это значение низкое, а для керамики – высокое.
- Roughness определяет шероховатость: при максимуме убирает блеск, что полезно для дерева или камня.
Взгляните, что получится, если по очереди накрутить максимум металлизации, блеска и шероховатости, оставляя нули для остальных свойств:

Создаём материал
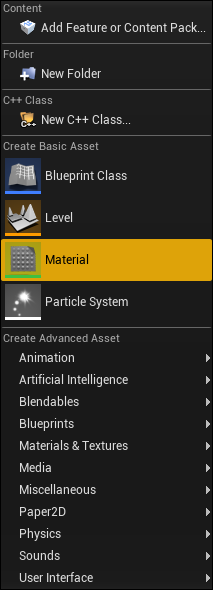
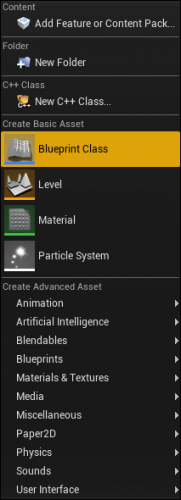
В диспетчере контента кликните Add New и увидите меню со списком доступных ресурсов. Нас интересует Material.

Введите название Banana_Material и сделайте двойной клик по файлу для открытия редактора.

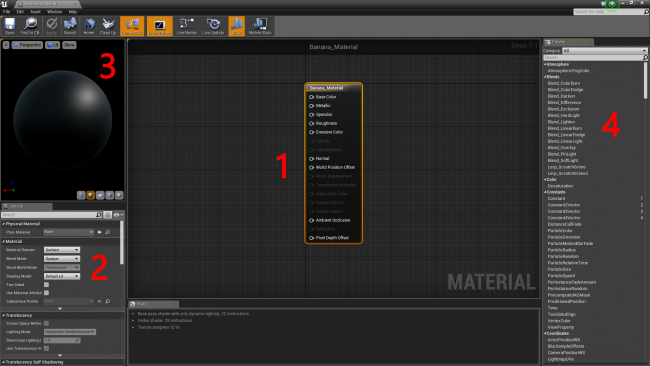
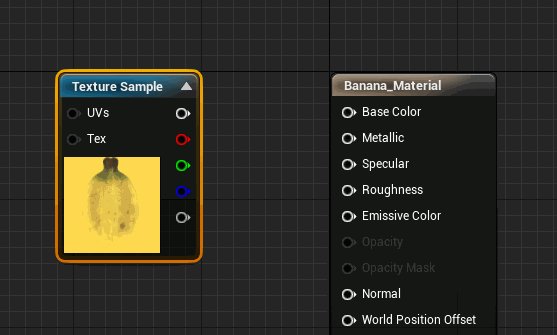
Рассмотрим редактор материалов
Здесь четыре главные панели:

- Graph показывает все узлы, включая Result. Для перемещения удерживайте правую кнопку и управляйте мышью. Для приближения крутите колесо мыши.
- Details содержит свойства выбранного узла, а если нет выделения – свойства материала.
- Viewport отображает меш-превью материала. Вращайте камеру, двигая мышкой с нажатой левой кнопкой. Приближайте колесом прокрутки.
- Palette включает узлы для добавления материалу.
Определяем узел
Узлы – основа материала со всевозможной функциональностью. Слева увидите входные точки, а справа – точки-выходы в виде кружков со стрелкой.
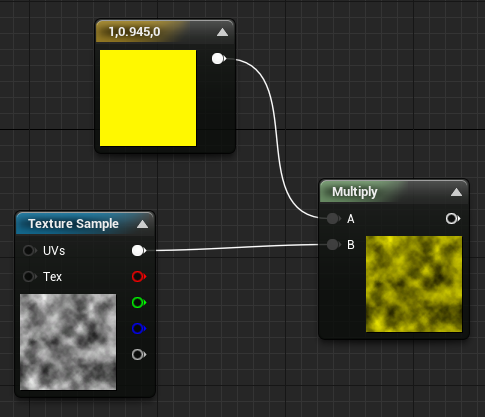
К примеру, добавим в текстуру жёлтый цвет с помощью узлов Constant3Vector и Multiply:

Итоговый вид каждого материала определяет узел Result.

Добавляем текстуру
Для окраски и детализации модели нужна текстура, обыкновенное 2D-изображение, которое накладывается на 3D-модели.
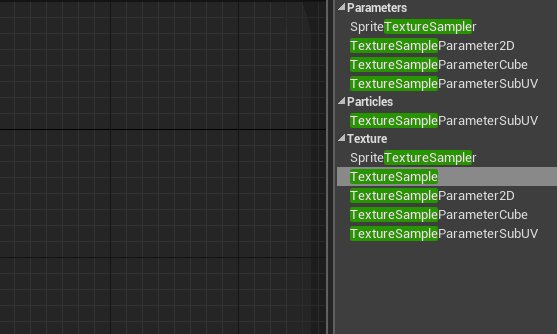
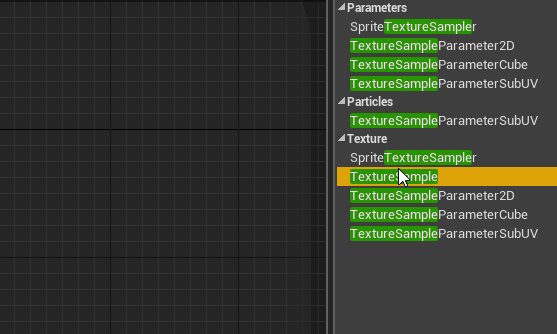
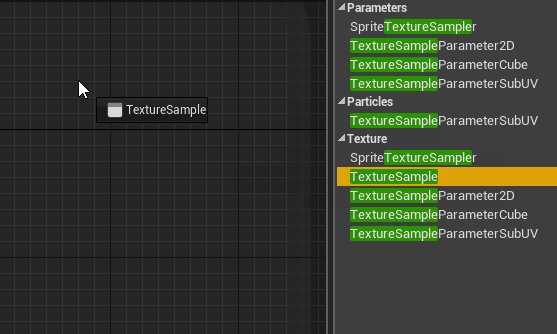
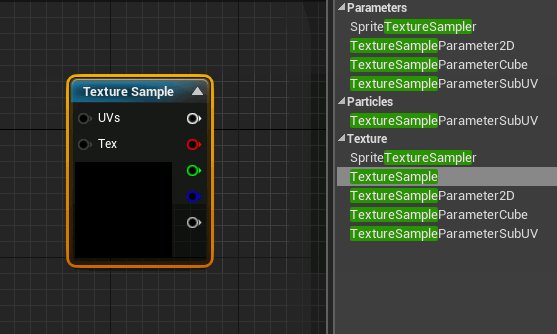
Возьмите узел TextureSample из Palette и перетащите в рабочую зону, удерживая левую кнопку мыши.

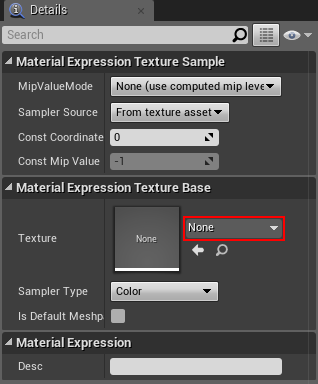
Выделив узел TextureSample, переключитесь на панель Details и откройте выпадающий список справа от Texture.

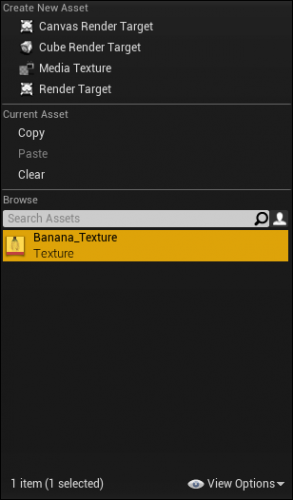
Увидите меню со всеми текстурами, кликните по банановой.

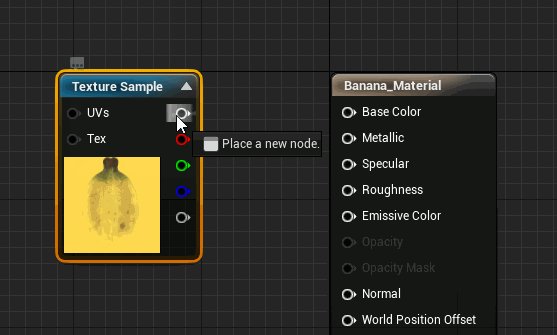
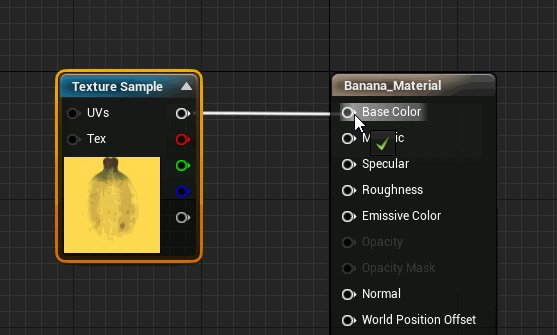
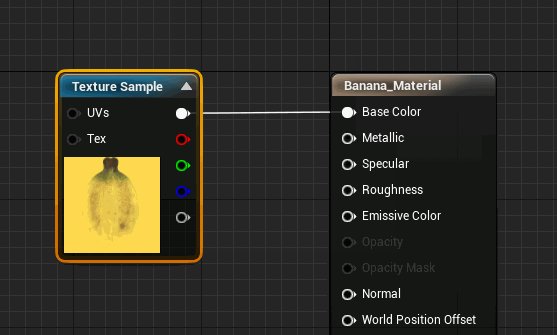
Подключите текстуру к узлу Result для её отображения на меш-превью. С помощью удержания левой кнопки мыши возьмите выход узла TextureSample белого цвета и перетащите на вход с названием Base Color узла Result.

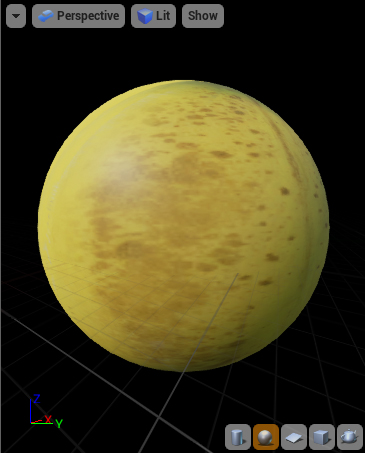
Viewport покажет текстуру на меш-превью. Для поворота и рассматривания деталей удерживайте левую кнопку мыши и перетаскивайте.

Не забудьте нажать Apply на панели Toolbar, чтобы применить изменения материала, и закройте редактор.
Используем материалы
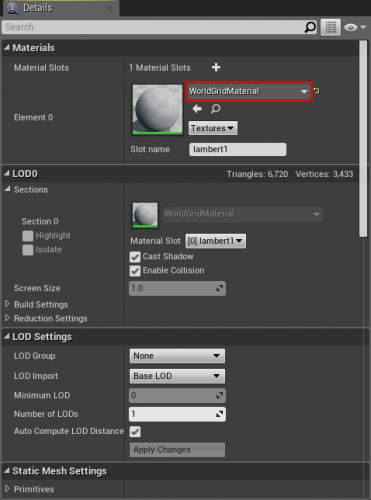
Перейдите в Content Browser и откройте материал двойным кликом по Banana_Model. Откроется окно:

Во вкладке Details ищите секцию Materials. Кликните по выпадающему списку рядом с картинкой и выберите Banana_Material.

Возвращайтесь в главный редактор и заметите, какой текстурный стал банан. Ура, вы готовый дизайнер игровых уровней!

Смущает степень освещённости? Перейдите во World Outliner и щёлкните по Light Source. Поменяйте показатель Intensity на панели Details.
Изучаем Blueprints
Вдохновились бананом? Представьте, как круто он будет смотреться на вращающемся столе. Нам помогут Blueprints.
Blueprint отражает «сущность»: материальную – вращающийся стол или абстрактную – систему здравоохранения. С использованием Blueprints вы задаёте кастомное поведение объектов.
Задумали спроектировать несущийся автомобиль? Делайте Blueprint. Или летающего слона? Понадобятся Blueprints. А что вы думаете по поводу котика, который взрывается при столкновении? Blueprints.
Blueprints основываются на узлах, как материалы. Поэтому кодить не придётся – создали узлы и связали!
Любите программировать – используйте C ++.
При лёгкости использования Blueprints проигрывают по скорости коду на C ++. Поэтому для ресурсоёмких вычислений выбирайте C ++.
А вот в чём выигрывают Blueprints:
- Ускорение разработки.
- Простота организации узлов на отдельные группы.
- Лёгкость внесения изменений даже для непрограммистов, которым незнакома методика разработки игр.
Создавайте объекты с использованием Blueprints. Если станет вопрос производительности, переходите на С++.
Создаём Blueprint
В контент-диспетчере кликните Add New и найдите Blueprint Class.

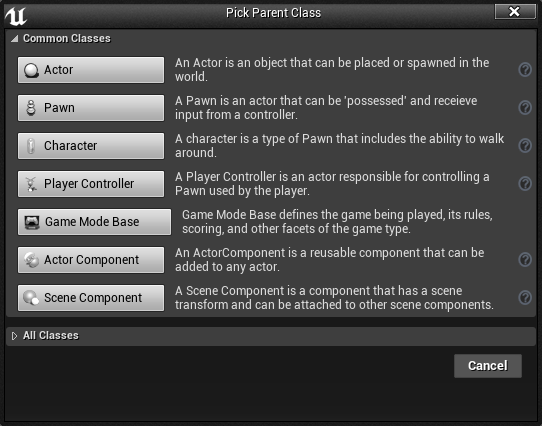
Прочитайте информацию в окне выбора родительского класса, ведь Blueprint унаследует все свойства и атрибуты от родителя.

Классы Pawn и Character также относятся к Actors.
Вращающийся стол стоит в одной точке, поэтому выберите класс Actor и дайте файлу название Banana_Blueprint.

Откройте созданный Blueprint двойным щелчком и кликните Open Full Blueprint Editor, если увидите такое окно:

Знакомимся с редактором Blueprint
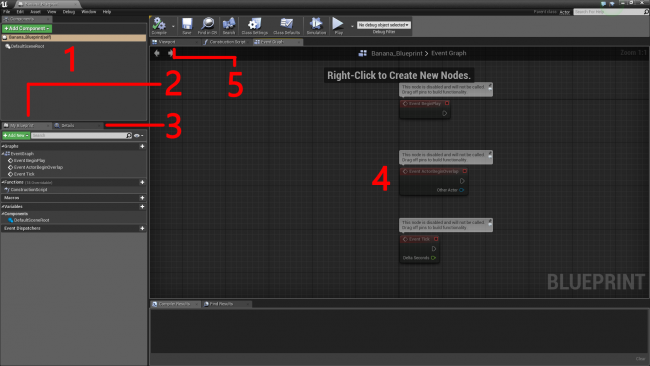
Откройте вкладку Event Graph в редакторе Blueprint.
Разберёмся с главными панелями:

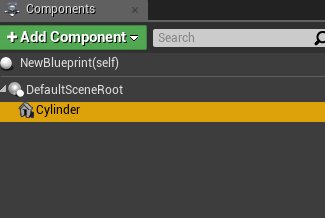
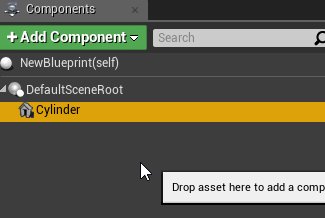
- Components отображает компоненты.
- My Blueprint применяют преимущественно для взаимодействия с переменными, функциями и графиками.
- Details показывает свойства выделенного элемента.
- Graph включает всю магию: узлы и логику. Панорамируйте, двигая мышью с удержанием правой кнопки. Приближайте прокруткой колеса мыши.
- Viewport отвечает за визуальные компоненты. Перемещайтесь и осматривайтесь, как обсуждали во Viewport главного редактора.
Создаём вращающийся стол
Для этого понадобится основа и столешница, сделать которые помогут компоненты.
Вникаем в Component
Если Blueprint – машина, то компоненты – двигатель, коробка передач, руль и остальные составляющие авто.
Компоненты также выходят за рамки материальных объектов.
Чтобы машина ехала, создайте двигательный компонент, для полёта – летательный.
Добавляем компоненты
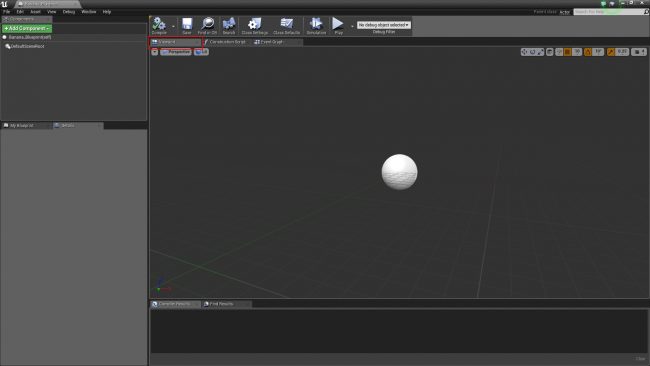
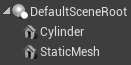
Перейдите на Viewport для отображения компонентов:

DefaultSceneRoot видно исключительно в редакторе.
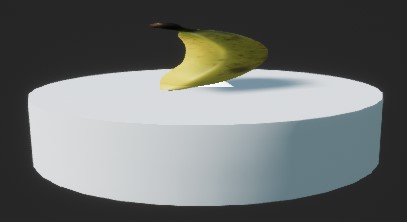
Для вращающегося стола понадобится:
- Cylinder: основа для банана в виде обыкновенного белого цилиндра.
- Static Mesh: банановый меш.
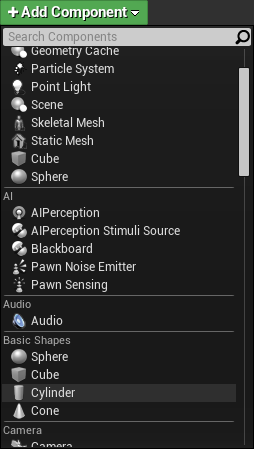
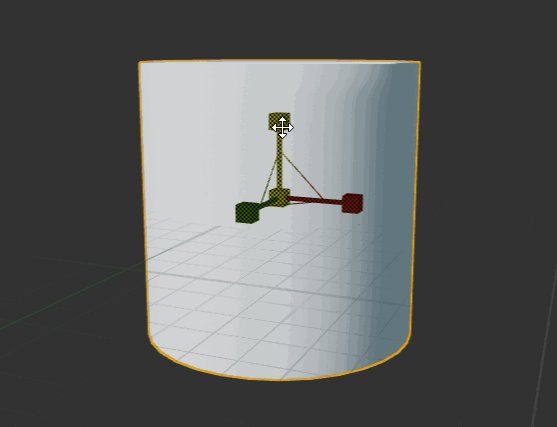
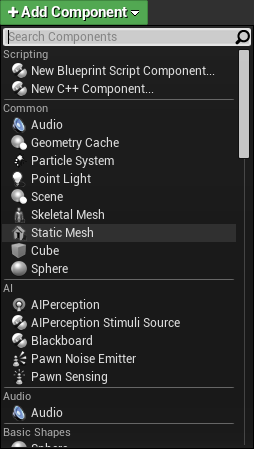
Добавьте основу через панель компонентов, нажав Add Component и выбрав Cylinder.

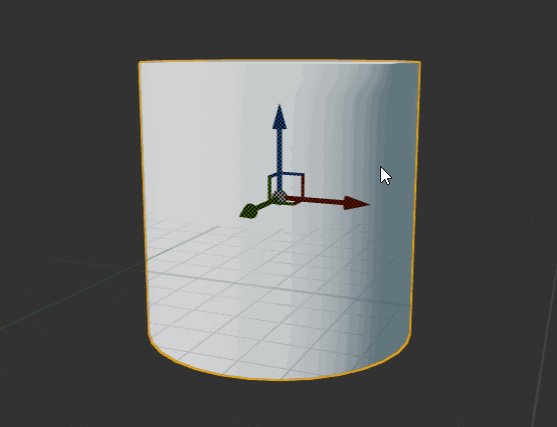
Нажмите R, чтобы вызвать манипулятор масштаба и уменьшить размер основы.

Прежде чем добавить меш, вернитесь в Components и снимите выделение с цилиндра, кликнув левой кнопкой мыши по пустому пространству, чтобы избежать привязки компонентов друг к другу.

В противном случае масштабирование цилиндра отразится и на меше.

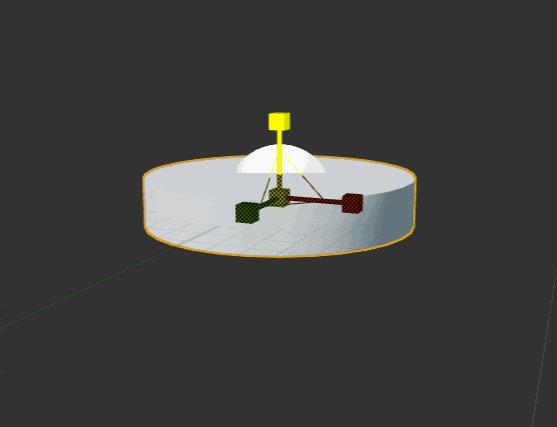
Повторите операцию добавления для Static Mesh.

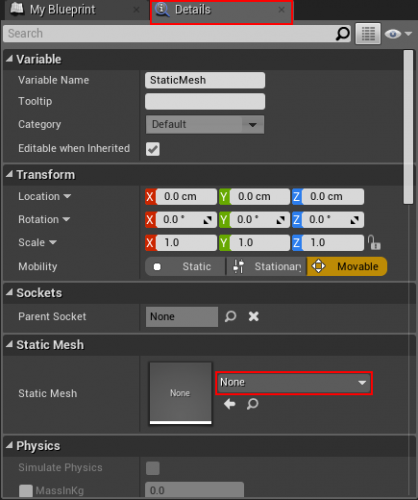
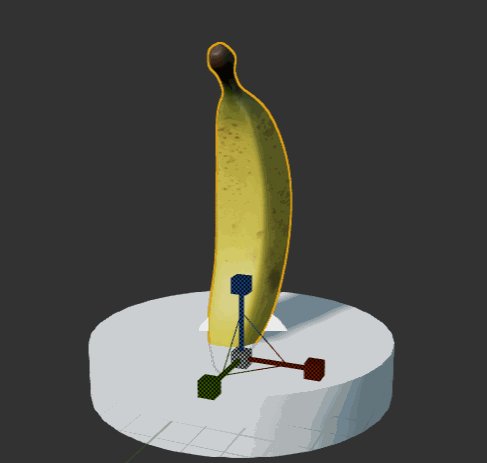
Выделите Static Mesh и перейдите во вкладку деталей для отображения банана. Откройте выпадающий список правее Static Mesh и выберите банановую модель.

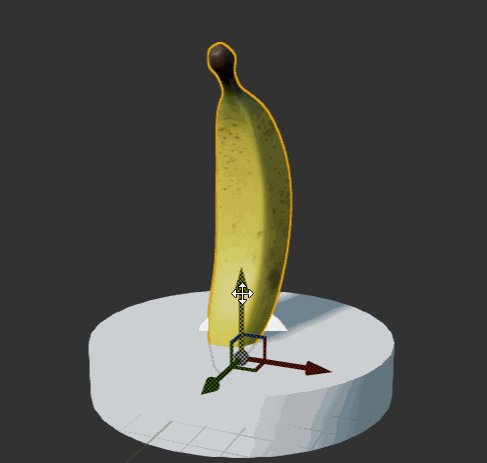
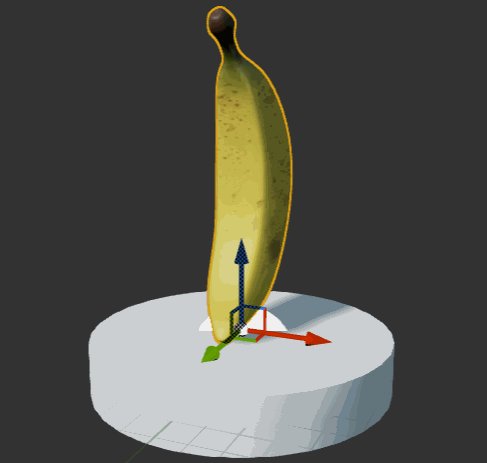
Переместите банан в правильную позицию с помощью соответствующего манипулятора, который вызывается клавишей W.

Знакомимся с узлами Blueprint
Без них стол не будет вращаться.
Узлы Blueprint отличаются от собратьев особенными точками под названием Execution. Слева – входы, а справа – выходы. У каждого узла как минимум одна точка.
Без соединения входной точки узел не выполняется. Отсутствие подключения узла отключает идущие после него.
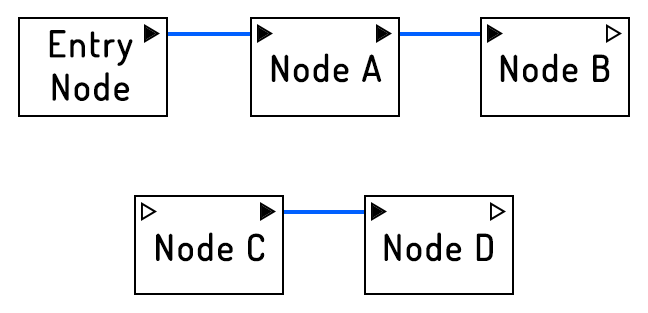
Рассмотрим схему:

Соединение входных точек у Node A и Node B говорит, что узлы выполняются. В Node C подключения нет, а, значит, он и Node D не сработают.
Поворачиваем вращающийся стол
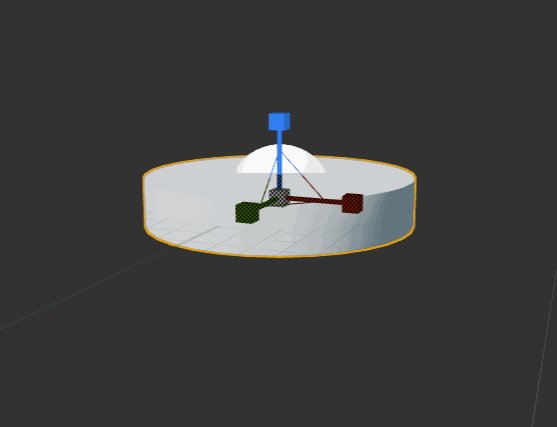
На панели компонентов обратите внимание, что перед DefaultSceneRoot отсутствует отступ, в противоположность Static Mesh и Cylinder.

Из-за привязки к DefaultSceneRoot компоненты Static Mesh и Cylinder вращаются, масштабируются и меняют положение вместе.
Создаём узел
Переключитесь на Event Graph для написания сценариев.
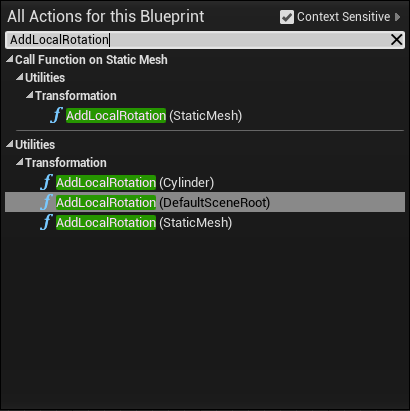
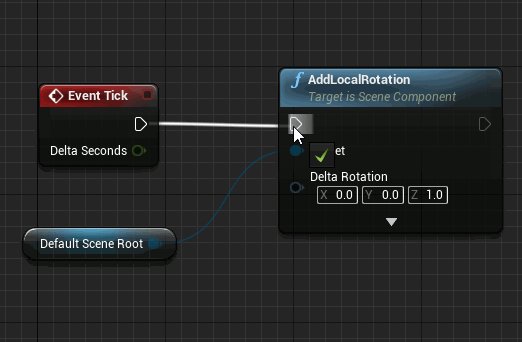
Для поворота стола нужен единственный узел. Вызовите меню щелчком правой кнопки мыши на пустом месте графика. Добавьте узел AddLocalRotation для DefaultSceneRoot, чтобы вращались все компоненты.
Нет такого узла? Снимите галочку с Context Sensitive справа сверху.

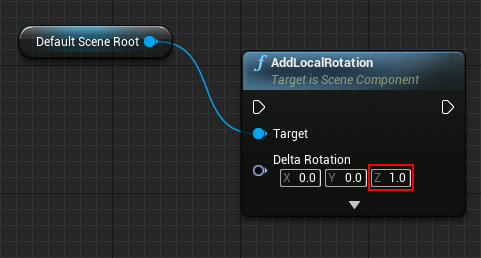
После добавления вход Target автоматически соединится с выбранным компонентом.
Для вращения установите значение 1.0 для Z на входе Delta Rotation. Чем выше показатель, тем быстрее поворачивается стол вокруг оси Z.

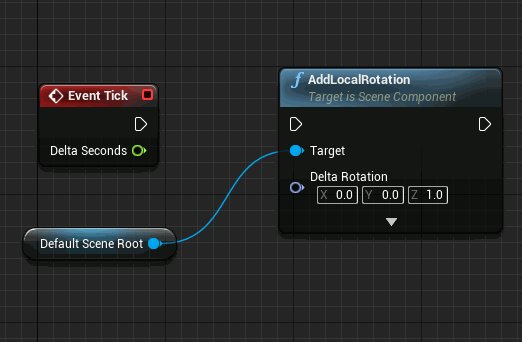
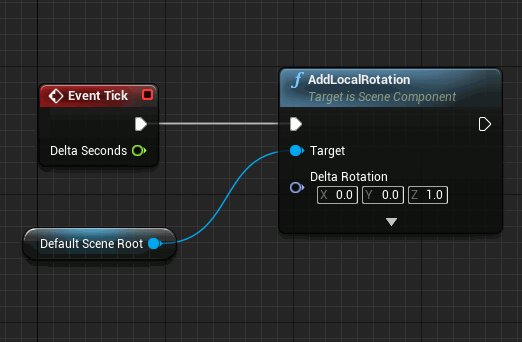
Для непрерывного вращения стола понадобится узел Event Tick, чтобы AddLocalRotation выполнялся в каждом кадре. Если узел не появился на графике, то создайте его уже знакомым методом.
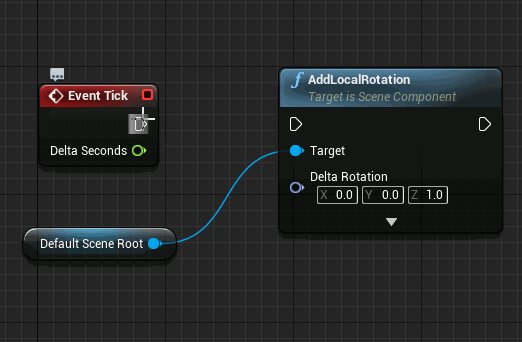
Захватите выходную точку узла Event Tick и соедините со входом AddLocalRotation.

Это упрощённый подход, и вращение будет зависеть от скорости смены кадров, поэтому замедлится на некоторых компьютерах.
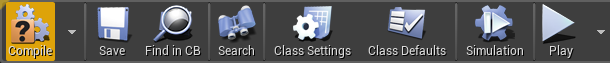
Обновите Blueprint, нажав Compile на панели Toolbar, и закройте этот редактор.

Добавляем Blueprints в уровень
Сначала удалите банановую модель: во Viewport выделите модель и кликните Edit/Delete или нажмите Delete на клавиатуре.
Аналогично добавлению меша удерживайте левую кнопку мыши на файле и перетаскивайте Blueprint во Viewport.
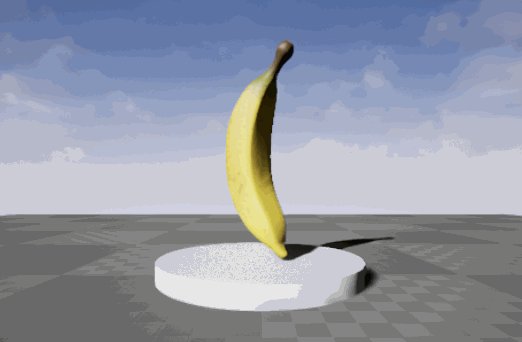
Нажмите Play в Toolbar и насладитесь результатами труда!

Выскочила ошибка о смене освещения? Значит, забыли удалить первоначальную модель объекта. Удалите, и будет вам счастье. Или скачайте проект.
Делитесь впечатлениями от своего первого опыта в GameDev!
Специально для сайта ITWORLD.UZ. Новость взята с сайта Библиотека программиста
