
Примечание: некоторые из представленных здесь API все еще находятся в разработке или не поддерживаются в некоторых браузерах. Рекомендуем прочитать полную документацию перед их использованием.
Видимость страницы
Многие из нас используют события blur или focus в объекте window, чтобы определить, находится ли пользователь на странице в данный момент. Однако этот API не предоставляет информацию о том, просматривает ли пользователь страницу, когда не использует ее, например, при открытии двух окон на одном экране. Page Visibility API решает эту проблему, сообщая, когда страница видима или скрыта. В качестве примера использования можно привести обновление содержимого страницы, когда она отображается пользователю, даже если не просматривается.
window.addEventListener('visibilitychange', ()=>{
if(document.hidden){
console.log('Page Hidden');
} else{
console.log('Page Shown');
}
});
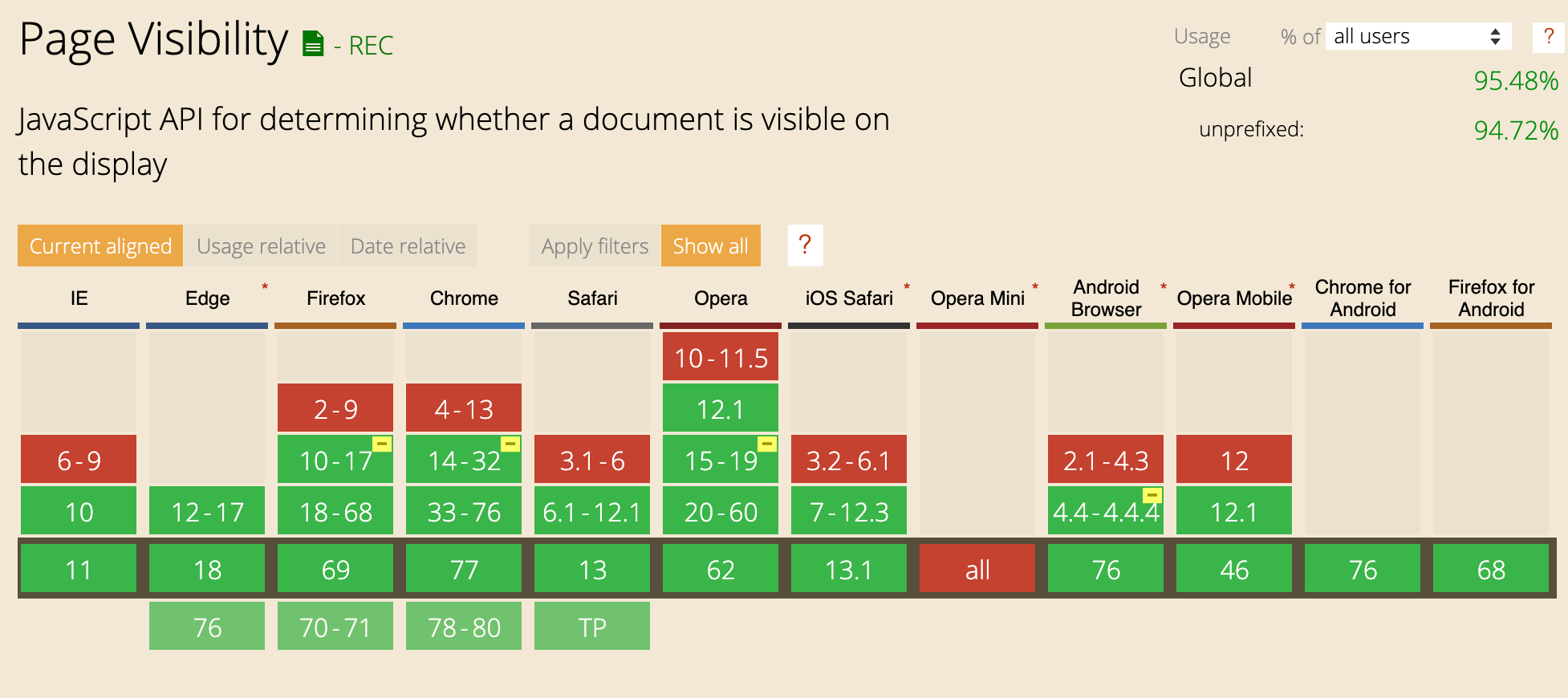
Свойство visibilityState предлагает 4 значения: visible, prerender, hidden и unloaded. Ниже представлена совместимость с браузерами:
 Информация из caniuse.com
Информация из caniuse.comРечь
Это крутой API, который используется для добавления процесса преобразования текста в речь на веб-страницу. SpeechSynthesis — это интерфейс Web Speech API со множеством настраиваемых свойств, таких как массив голосов, скорость речи, тон речи и т. д. Для простейшей реализации с параметрами по умолчанию необходимы лишь три строки кода:
let synth = window.speechSynthesis;
let speakthis = new SpeechSynthesisUtterance('hello world');
synth.speak(speakthis);
Для того, чтобы их настроить, просто установите каждое свойство по отдельности:
let voices = synth.getVoices(); speakthis.voice = voices.find( voice => voice.name === 'Monica'); speakthis.rate = 0.5; speakthis.pitch = 0.4; synth.speak(speakthis);
Некоторые голоса доступны только в определенных браузерах. Помимо этого, API поддерживается достаточно широко:
 Информация из caniuse.com
Информация из caniuse.comГеолокация
Geolocation API — простой и мощный API для получения текущего местоположения пользователя из браузера. Он предоставляет координаты широты и долготы и может использоваться только в безопасных контекстах (HTTPS). Самый простой способ его использования — с помощью метода getCurrentPosition:
navigator.geolocation.getCurrentPosition((position) => {
console.log(position.coords.latitude, position.coords.longitude);
});
Он также обладает методом watchPosition для обнаружения изменений в местоположении. Очень полезный API в случае, когда местоположение пользователя используется для предоставления точной информации. У него есть некоторые дополнительные свойства, такие как точность и высота, которые можно использовать вместе с широтой. Примеры использования включают отображение ближайших событий на карте или автозаполнение информации о местоположении в форме.
Он обладает универсальной поддержкой во всех современных браузерах:
 Информация из caniuse.com
Информация из caniuse.comNavigator.deviceMemory
Этот API используется для определения объема памяти на устройстве пользователя. Память в данном случае относится к установленной оперативной памяти, а не к фактически доступной. Он пригодится в тех случаях, когда нужно проверить, поддерживает ли устройство пользователя тяжелые функции, чтобы правильно настроить взаимодействие. И так же, как Geolocation, он используется только через HTTPS. Процесс применения выглядит следующим образом:
console.log(navigator.deviceMemory);
Он обладает порогом нижних и высших значений для защиты пользователей с устройствами очень низкого или высокого класса. Таким образом, если у вас есть ноутбук с 16 ГБ памяти, он возвращает только 8. Возможные значения: 0.25, 0.5, 1, 2, 4 и 8. Это экспериментальная функция, и поддержка браузеров на данный момент ограничена:
 Информация из caniuse.com
Информация из caniuse.comПользователь онлайн?
При запуске веб-приложения информация о том, когда пользователь потерял сетевое соединение, может пригодится для обеспечения хорошего взаимодействия. Например, когда пользователь нажимает кнопку отправки формы, он может получить электронное письмо и будет перенаправлен на другую страницу. В такой ситуации на помощь приходит этот API. Представьте, что пользователь теряет подключение к интернету после загрузки страницы; в таком случае он будет перенаправлен браузером на страницу потерянного сетевого подключения. Чтобы предотвратить это, нужно проверить, есть ли у пользователя подключение к сети при нажатии кнопки, или даже отобразить сообщение об отсутствии подключения на странице, как во всех современных мобильных приложениях.
Чтобы проверить состояние по нажатию кнопки на определенных событиях, используйте такой однострочник:
console.log(navigator.onLine ? 'online' : 'offline');
Или, если вы хотите всегда прослушивать событие:
window.addEventListener('offline',networkStatus);
window.addEventListener('online',networkStatus);
function networkStatus(e){
console.log(e.type);
}
Совместимость с браузерами для этого API:
 Информация из caniuse.com
Информация из caniuse.comЕсть также Network Information API, который можно использовать для определения типа сетевого подключения, к которому в данный момент подключен пользователь (Wi-Fi, сотовая связь и т. д.)
Вибрация
Vibration API используется для обеспечения тактильной обратной связи на веб-страницах и предоставляет возможность доступа к функции вибрации устройства. Он отлично подходит для игр, которые запускаются в браузере, или даже для обратной связи с пользователями в таких случаях, как ошибка в полях формы. API очень прост в использовании:
// вибрация в течение одной секунды navigator.vibrate(1000); // очередность вибрации navigator.vibrate(0); // вибрация по шаблону => [вибрация, ожидание, вибрация, ожидание, вибрация] navigator.vibrate([500,400,700,400,6000]);
Примечание: вызов navigator.vibrate немедленно возвращает false, если пользователь еще не нажал на обычный или встроенный фрейм.
Здесь можно найти код для некоторых крутых шаблонов вибрации темы, таких как Mario, Star Wars и многие другие. К сожалению, на данный момент поддержка в браузерах ограничена:
 Информация из caniuse.com
Информация из caniuse.comОриентация
Определение ориентации — это очень полезная функция для поддержания отзывчивости и предоставления улучшенного взаимодействия с пользователем. Есть два основных API, которые могут предоставить эту информацию.
Первый — DeviceOrientationEvent — экспериментальный API, поэтому следует быть осторожным перед его использованием. Он предоставляет три полезных значения:
- значение alpha представляет движение устройства вокруг оси Z в градусах со значениями в диапазоне от 0 до 360.
- Значение beta представляет движение устройства вокруг оси x (вперед-назад) в градусах -180 до 180.
- Значение gamma представляет движение устройства вокруг оси y (слева направо) в градусах -90 до 90.
Он очень прост в использовании:
window.addEventListener('deviceorientation', function(event) {
console.log(event.alpha + ' : ' + event.beta + ' : ' + event.gamma);
});
Предупреждение от MDN: в настоящее время Firefox и Chrome обрабатывают координаты различным образом. Будьте осторожны при использовании API с ними.
Один из примеров использования этого API — поворот 3D-изображения или логотипа в зависимости от ориентации устройства. Он также поддерживается во многих браузерах:
 Информация из caniuse.com
Информация из caniuse.comЕще один API, который используется для определения ориентации, — Screen.orientation API. Он содержит два основных свойства:
- type возвращает portrait-primary, portrait-secondary, landscape-primary или landscape-secondary в зависимости от ориентации экрана.
- angle возвращает угол поворота устройства. Например, 0°, 90° и т. д.
Поддержка этого API ограничена:
 Информация из caniuse.com
Информация из caniuse.comDeviceLightEvent
DeviceLightEvent API извлекает информацию из фотодатчиков или аналогичных детекторов об уровнях внешней освещенности рядом с устройством. Он пригодится в таких случаях использования, как настройка яркости или переход в темный режим на веб-странице. Но вот еще одно предупреждение из MDN: это экспериментальная технология. Перед использованием внимательно проверьте таблицу совместимости браузера.
API очень прост в использовании:
window.addEventListener('devicelight', function(event) {
console.log(event.value);
});
Я проверил его в Firefox, и он действительно реагировал на такие события, как выключение света и поднесение руки к веб-камере. При улучшенной совместимости с браузером для этого API есть множество приложений. Поддержка по состоянию на октябрь 2019 года:
 Информация из caniuse.com
Информация из caniuse.comСтатус батареи
С помощью Battery Status API можно получить информацию о состоянии аккумулятора мобильного или настольного устройства. К примерам использования можно отнести оповещение пользователя о разряженной батарее или сохранение данных пользователя, когда батарея опускается ниже определенного уровня. Однако у MDN есть небольшая оговорка перед его использованием:
Использование этой функции больше не рекомендуется. Хотя некоторые браузеры по-прежнему поддерживают ее, она, возможно, уже удалена из веб-стандартов, находится в процессе удаления или сохраняется только в целях совместимости.
Если вы все-таки решили использовать ее, то разобраться в API довольно просто. Метод getBattery() объекта navigator — это промис, который предоставляет объект battery, для которого можно установить прослушиватели событий.
navigator.getBattery().then(battery =>{
console.log(`${battery.level * 100}%`);
battery.addEventListener('levelchange', ()=> {
console.log(`${this.level*100} %'`);
});
});
API содержит множество других методов обнаружения зарядки, разрядки, времени зарядки и т. д. Но, как уже упоминалось выше, используйте его с осторожностью, поскольку поддержка API может быть удалена из браузеров в любое время. Ниже представлена совместимость браузера для Battery Status:
 Информация из caniuse.com
Информация из caniuse.comСпециально для сайта ITWORLD.UZ. Новость взята с сайта NOP::Nuances of programming
