
Причины, по которым ‘вычисляемые свойства’ играют важную роль при написании чистого и эффективного кода Vue
Vue JS, созданный Эваном Ю и членами сообщества, представляет собой прогрессивный фреймворк для создания пользовательских интерфейсов. Он состоит из открытой базовой библиотеки, ориентированной на слой представления, и экосистемы поддержки библиотек, которая помогает в решении сложных задач при работе с большими одностраничными приложениями. В этой статье мы рассмотрим вычисляемые свойства (computed properties) в Vue JS.
Для начала
Предварительные требования для начала работы с Vue CLI 3 в этой статье:
- Установленный Node.js 10.x или следующие версии. Проверить наличие установки можно, запустив node -v в терминале или командной строке.
- Установленный Node Package Manager 6.7 или следующие версии (NPM).
- Редактор кода: рекомендуется установить Visual Studio Code.
- Глобальная установка последней версии Vue.
- Установленный Vue CLI 3.0. Для этого сначала установите старую версию CLI:
npm uninstall -g vue-cli
А затем новую:
npm install -g @vue/cli
ИЛИ
- Скачайте базовый проект Vue здесь.
- Разархивируйте скачанный проект.
- Перейдите к распакованному файлу и запустите команду для обновления зависимостей:
npm install
Что такое вычисляемые свойства?
Vue JS — это ориентированный на слой представления и основанный на шаблонах фреймворк JavaScript. При написании кода разработчики часто увлекаются простотой его использования и начинают переполнять шаблоны Vue большим количеством логики. Vue советует разбивать приложение на компоненты для улучшения модульной разработки. Однако команда Vue сделала шаг вперед в обеспечении простоты и презентабельности шаблонов, представив ‘вычисляемые свойства’.
Рекомендуется использовать вычисляемые свойства для сложных логических вычислений, поскольку размещение логики в шаблоне может привести к путанице.
Почему это важно
Вычисляемые свойства в Vue JS создают платформу для разработчиков со специфичными для модели сложными значениями, вычисляемыми для представления. Эти значения обычно привязаны к выбранным значениям зависимостей и обновляются только при внесении изменений в привязанный элемент.
Синтаксис вычисляемых свойств
<script>
export default {
computed: {
}
}
</script>
Методы и вычисляемые свойства
Синтаксис вычисляемых свойств напоминает синтаксис методов. Однако несмотря на их схожесть, вычисляемые свойства более удобны при сложных вычислениях.
Что мы будем создавать
Мы создадим простое приложение Vue с компонентом Test, представляющим собой Money game — игру, в которой показаны основные математические выражения. Откройте приложение Vue Canvas в VS Code и скопируйте следующий код в файл Test.vue:
<template>
<div>
<h2>The money Game</h2>
<p>Jack and Jill both won 2 all-access tickets to the Amusement Park </p>
<p>They both also have $100 each in their pockets and want to play the MG</p>
<button v-on:click="jack++">Add $1 to Jack</button>
<button v-on:click="jill++">Add $1 to Jill</button>
<p>Jack: ${{jack}}</p> <p>Jill: ${{jill}}</p>
<p>Jack's Total: {{addJack()}}</p>
<p>Jill's Total: {{addJill()}}</p>
</div>
</template>
<script>
export default {
name: 'Test',
data() {
return {
safe: 100,
jack: 0,
jill: 0
}
},
methods:{
addJack: function(){
console.log('Jack function ran!');
return '$'+(this.jack + this.safe);
},
addJill: function(){
console.log('Jill function ran!');
return '$'+(this.jill + this.safe);
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
button {
background-color: rgb(58, 128, 194);
border: none;
color: white;
padding: 15px 32px;
margin: 5px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 18px;
}
</style>
Запустите приложение в терминале редактора с помощью следующей команды:
npm run serve
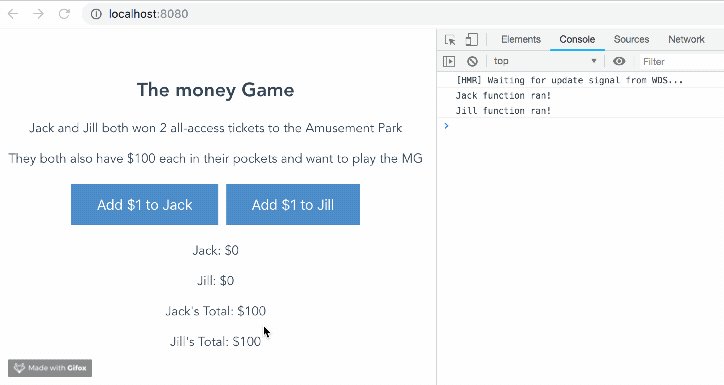
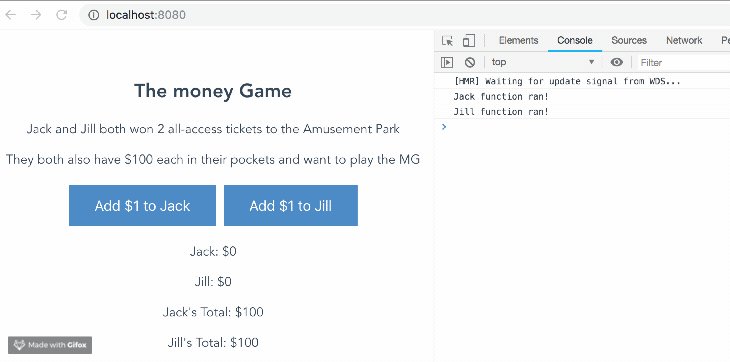
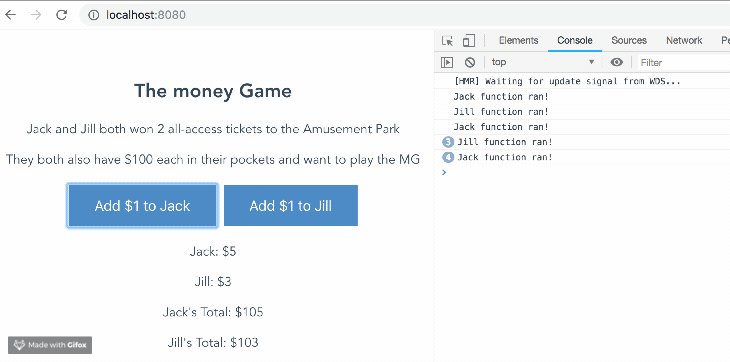
Приложение выглядит следующим образом:
 Демо приложения
Демо приложенияЭто демо-версия с методами. Рассмотрим некоторые проблемы, связанные с выполнением вычислений на уровне методов.
Недостатки методов
- Методы запускаются сверху вниз каждый раз при вызове любой из их частей. Вычисляемые свойства представляют собой реактивную версию методов и запускаются только при необходимости.
- Благодаря реактивному характеру вычисляемых свойств, значения зависимостей сохраняются в кеше, упрощая обновление при изменении свойств данных без необходимости обновлять все сверху вниз.
- Жизненный цикл методов состоит из определения, привязки и вызова. Вычисляемые свойства сокращают этот жизненный цикл, поскольку для них достаточно определения и привязки. Их не нужно вызывать, так как Vue выполняет фоновую работу, наблюдая за изменениями в кэше.
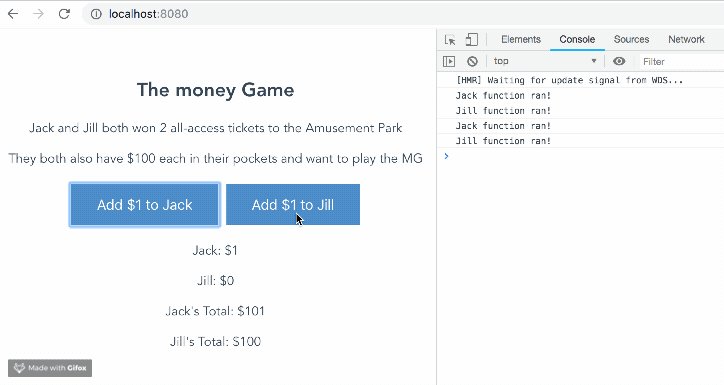
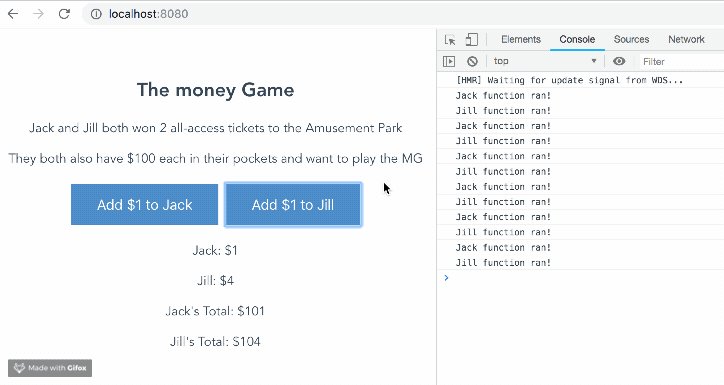
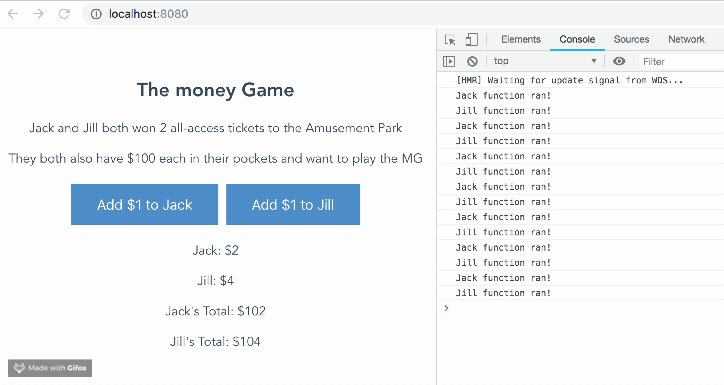
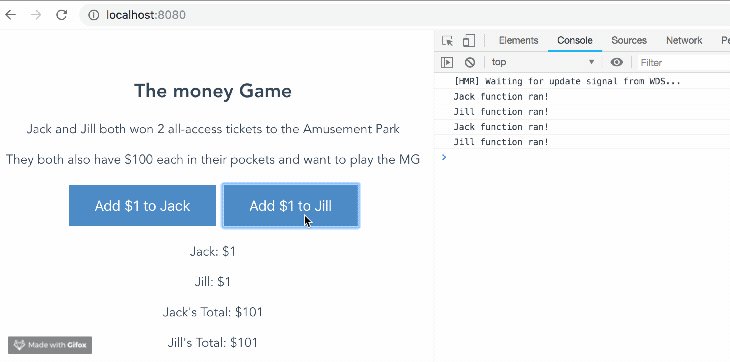
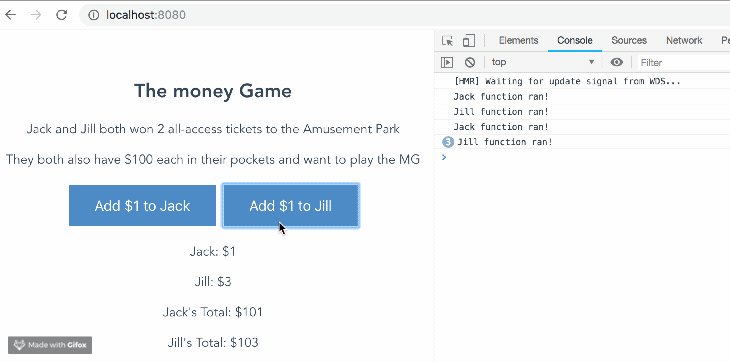
- Вычисляемые свойства позволяют оптимально использовать ресурсы памяти по сравнению с методами. Демо, представленное выше, является типичным примером. Каждый раз при нажатии кнопки выполняются обе функции. По этой причине операторы зарегистрированы в консоли — для подтверждения выполнения.
Решение: вычисляемые свойства
Благодаря сходству с синтаксисом методов, вычисляемые свойства просты в написании. Измените раздел сценария в Test.vue на следующий код для отображения вычисляемых свойств:
<script>
export default {
name: 'Test',
data() {
return {
safe: 100,
jack: 0,
jill: 0
}
},
computed:{
addJack: function(){
console.log('Jack function ran!');
return '$'+(this.jack + this.safe);
},
addJill: function(){
console.log('Jill function ran!');
return '$'+(this.jill + this.safe);
}
}
}
</script>
Вот и все. Теперь запустите приложение заново:
npm run serve
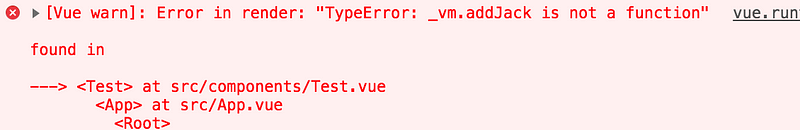
Появится сообщение об ошибке.

Примечание: необходимо удалить скобки функций в шаблоне, которые обычно принадлежат методам. Раздел шаблона должен выглядеть следующим образом:
<template>
<div>
<h2>The money Game</h2>
<p>Jack and Jill both won 2 all-access tickets to the Amusement Park </p>
<p>They both also have $100 each in their pockets and want to play the MG</p>
<button v-on:click="jack++">Add $1 to Jack</button>
<button v-on:click="jill++">Add $1 to Jill</button>
<p>Jack: ${{jack}}</p> <p>Jill: ${{jill}}</p>
<p>Jack's Total: {{addJack}}</p>
<p>Jill's Total: {{addJill}}</p>
</div>
</template>
Вызовы методов addJack() и addJill() стали ссылками на вычисляемые свойства addJack и addJill. Теперь приложение запускается без ошибок.

Полный код можно найти здесь на GitHub.
Заключение
Мы ознакомились с концепцией вычисляемых свойств в Vue JS и рассмотрели их преимущества при обработке сложных вычислений.
Читайте также
Специально для сайта ITWORLD.UZ. Новость взята с сайта NOP::Nuances of programming
