
С каждым днем новые технологии сокращают разрыв между вебом и нативными приложениями. Один из таких примеров — прогрессивные веб-приложения, которые добавили в Интернет множество функций, подобных нативным мобильным, например, push-уведомления. В этой статье обсудим API, позволяющий веб-приложению использовать то же диалоговое окно, что и в нативных приложениях, для обмена контентом.
WebShare API был представлен в Chrome 61 для Android, чтобы пользователи могли использовать возможности своих устройств для обмена веб-приложениями. Сейчас, если мы хотим поделиться страницей в любой социальной сети, то у нас есть отдельные кнопки для каждого сайта: Facebook для публикации в Facebook, Twitter для публикации в Twitter. Выделено красной рамкой:

Еще один способ — меню настроек браузера. Оба метода не позволяют выбирать, чем именно вы хотите поделиться. Это доступно только для адреса страницы.
Разработчикам приходится добавлять несколько кнопок, чтобы пользователи могли делиться своими веб-сайтами на разных социальных платформах. Эти кнопки занимают драгоценное пространство экрана. Положение кнопок, нажимая которые пользователи могут делиться ссылками, было определено разработчиками Medium, предоставившими такую возможность только для Twitter и Facebook. А что, если вы хотите поделиться какой-нибудь статьей с пользователем WhatsApp? Тогда придется вручную скопировать и вставить ссылку.
С WebShare API для этого вам нужна только одна кнопка.
API используют встроенные возможности устройств для обмена любым содержимым. Это позволяет разработчикам писать единственную кнопку для шаринга.

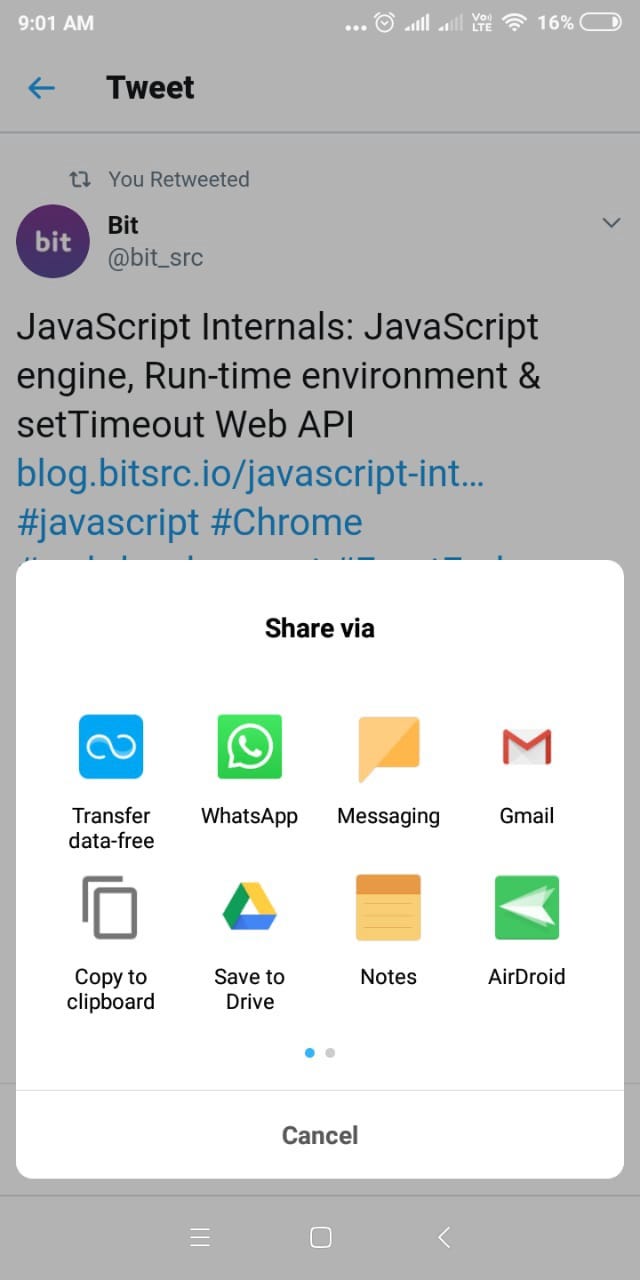
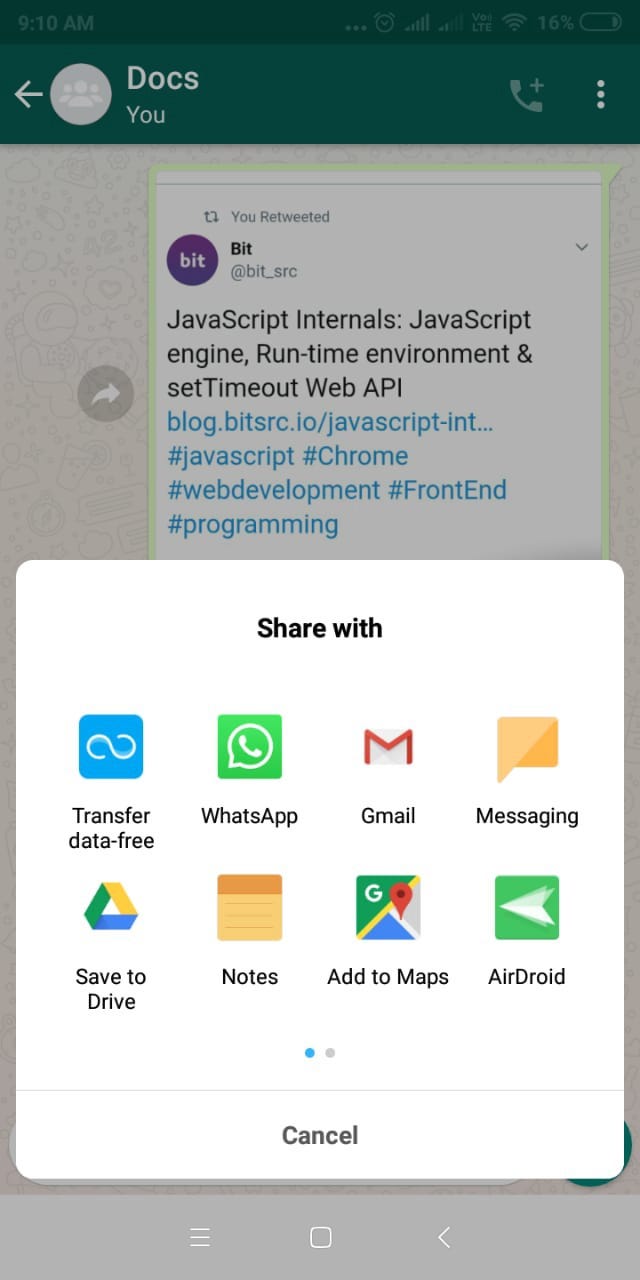
Выше показано, как Twitter использует WebShare для обмена твитами. Когда вы хотите поделиться твитом, вы нажимаете на значок «Поделиться», где получаете опцию «Поделиться твитом через…». При её нажатии всплывает окно со всеми приложениями, в которых вы можете сделать это. Вот так это выглядит в WhatsApp:

Сравните: обмен твитами из веб-приложения и скриншот WhatsApp — это одно и то же. Это и есть мощь WebShare.
Требования
- Только сайты с протоколом HTTPS могут использовать WebShare. Кроме того, для облегчения разработки API работает на localhost.
- API может запускаться только по определённым действиям пользователя, например, по клику. Он не может быть запущен при загрузке страницы или с помощью setTimeout.
Эти ограничения введены в целях безопасности, чтобы WebShare нельзя было использовать неправильно.
Проверка поддержки
API предоставляются методом navigator.share. Перед использованием нужно добавить код, проверяющий поддержку WebShare браузером. Если поддержки нет, нужно добавить запасной метод. Проверить это можно с помощью такого кода:
// поддерживается ли navigator.share
if (navigator.share) {
console.log("Web Share APIs are supported")
} else {
console.log("Web Share APIs are not supported")
}
Если поддержки нет, navigator.share содержит undefined
Методы navigator.share принимают объект и возвращают промис. Объект должен иметь хотя бы один из этих ключей:
- URL: URL приложения или страницы.
- text: описание или любой добавленный к шарингу текст.
- title: заголовок страницы.
Адрес, заголовок или текст должны быть такими, чтобы пользователь после прочтения, которому предоставлена ссылка, получил общее представление о веб-сайте.
Теперь, когда вы понимаете возможности WebShare, позвольте продемонстрировать базовый пример реализации. Ниже простой HTML, отображающий кнопку с идентификатором share-button:
<!DOCTYPE html>
<html>
<body>
<button id="share-button">Share</button>
</body>
<script src='share.js'></script>
</html>
Ничего сложного! HTML отображает кнопку и включает файл share.js. Давайте посмотрим, что происходит в этом файле:
var shareButton = document.getElementById('share-button');
shareButton.addEventListener('click', function () {
// Проверка поддержки navigator.share
if (navigator.share) {
console.log("Congrats! Your browser supports Web Share API")
// navigator.share принимает объект с URL, title или text
navigator.share({
title: "Bits and pieces: Web Share APприI article",
text: "Web Share API feature is awesome. You must check it",
url: window.location.href
})
.then(function () {
console.log("Shareing successfull")
})
.catch(function () {
console.log("Sharing failed")
})
} else {
console.log("Sorry! Your browser does not support Web Share API")
}
})
Как сказано выше, API может быть задействован по клику. Приведенный JS содержит обработчик события click, который сначала проверяет, поддерживается ли navigator.share. Метод navigator.share принимает объект с ключами title, text, URL и возвращает промис. И вот она! Самая простая реализация WebShare.
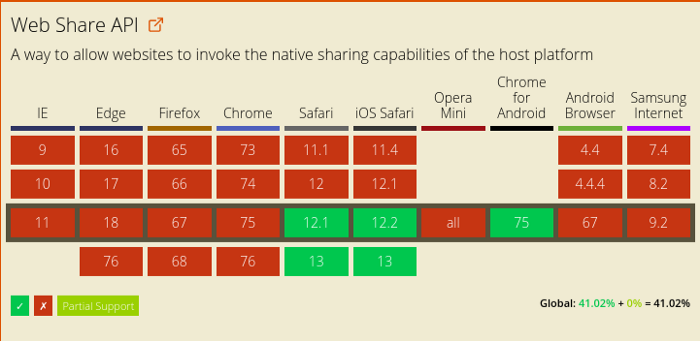
Поддержка браузерами
WebShare в настоящее время поддерживаются Chrome для Android и Safari для iOS. Более полный список поддерживающих браузеров здесь.

Wеb Share API уровня 2
В Chrome 75 появился WebShare API уровня 2. Он поддерживает шаринг текста и URL, но также с его помощью можно обмениваться файлами. Это могут быть изображения, видео, аудио и текстовые файлы. Для проверки поддержки используется navigator.canShare:
// WebShare API уровня 2: проверка поддержки
var shareData = { files: filesArray };
if (navigator.canShare && navigator.canShare(shareData)) {
// Тут делимся файлами.
} else {
console.log("Your system doesn't support sharing files.");
}
Если navigator.canShare() возвращает true, то возможность поделиться массивом файлов filesArray поддерживается.
navigator.share вызывается со ссылкой на файлы, которыми вы хотите поделиться. При нажатии кнопки «Поделиться» Chrome откроет нативное диалоговое окно, в котором будет представлен список установленных приложений. Через эти приложения пользователь сможет поделиться файлами.
При использовании navigator.canShare(shareData) для файлов shareData может содержать только файлы. Если нужен заголовок, текст или URL, то они добавляются так:
var shareData = { files: filesArray };
if (navigator.canShare && navigator.canShare(shareData)) {
/* Добавляем заголовок после того, как navigator.canShare принимает файлы в качестве входных данных */
shareData.title = "Bits and pieces"
navigator.share(shareData)
.then(() => console.log('Share was successful.'))
.catch((error) => console.log('Sharing failed', error));
} else {
console.log("Your system doesn't support sharing files.");
}
Простой пример, HTML:
<!DOCTYPE html>
<html>
<body>
<label for=shared_file>File(s):</label></td>
<input id='share-files' type="file" multiple>
<button id="share-button">Share</button>
</body>
<script src='share.js'></script>
</html>
И добавляем слушатель для клика:
var shareButton = document.getElementById('share-button');
shareButton.addEventListener('click', function () {
var filesArray = document.getElementById('share-files').files
var shareData = { files: filesArray };
if (navigator.canShare && navigator.canShare(shareData)) {
/* Добавляем заголовок после того, как navigator.canShare принимает файлы */
shareData.title = "Bits and pieces"
navigator.share(shareData)
.then(() => console.log('Share was successful.'))
.catch((error) => console.log('Sharing failed', error));
} else {
console.log("Your system doesn't support sharing files.");
}
})
Метод navigator.canShare принимает объект с файлами как один из ключей, чтобы проверить, можно ли предоставить доступ к этим файлам. Остальная часть кода похожа на ту, что мы уже видели: отправляем shareData в метод navigator.share, а он возвращает промис.
Итоги
Вот, что мы изучили:
- WebShare API — мощное решение для обмена веб-адресами и контентом с помощью метода navigator.share.
- WebShare API 2 используется, чтобы удобно делиться файлами.
Ссылки
Специально для сайта ITWORLD.UZ. Новость взята с сайта NOP::Nuances of programming
