
Изображения являются чуть ли не самым распространенным типом контента, что встречается в Интернете. Говорят, что одно изображение может заменить тысячу слов. Но, если вы слишком увлечетесь, они прибавят немало мегабайт к весу вашего сайта.
Поэтому, несмотря на то, что веб-изображение должно быть качественным и ярким, его размер не должен превышать пределов разумного, для того чтобы время загрузки страницы было максимально быстрым, а использование данных оставалось на приемлемом уровне.
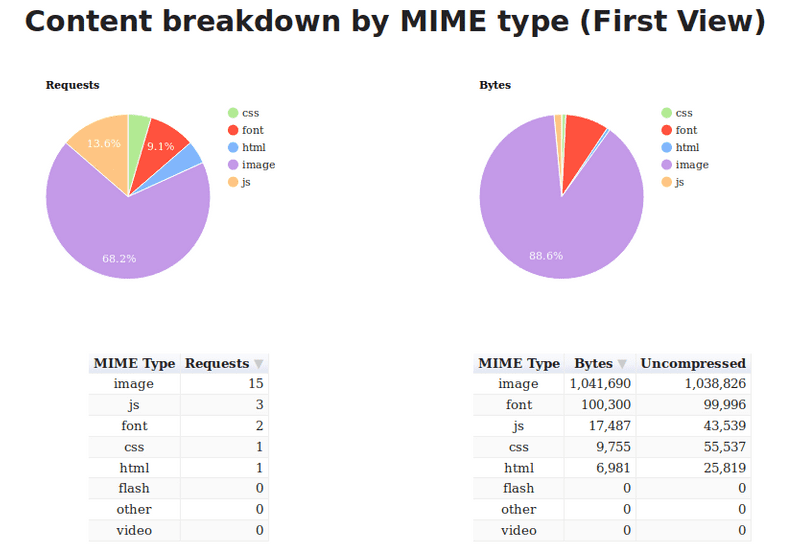
В моем случае, я обнаружил, что вес главной страницы моего веб-сайта превысил 1.1MB. Изображения составляли 88% от этой суммы. Я понял, что вес этих изображений (с точки зрения разрешения) был больше, чем нужно на самом деле. Я принял решение оптимизировать изображения.

Процесс оптимизации я начал с прочтения замечательной электронной книги “Essential Image Optimization” за авторством Эдди Османи, а затем приступил к выполнению его рекомендаций на своем веб-сайте. Также я изучил и применил концепцию “гибких” изображений.
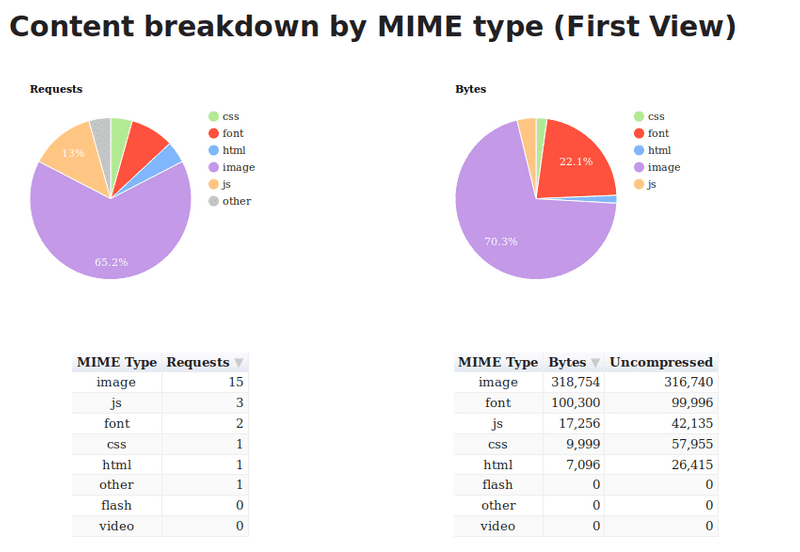
Все это позволило снизить вес главной страницы до 445kb. То есть вес снизился на 62%!

В данной статье я опишу шаги, которые предпринял, чтобы вес главной страницы стал более оптимальным.
Что такое сжатие изображений?
Сжатие изображений — это уменьшение размера изображения, при этом качество изображения сохраняется на приемлемом уровне. Для сжатия изображений на своем сайте я выбрал инструмент imagemin.
Чтобы использовать imagemin, убедитесь, что у вас установлен Node.js, затем откройте окно терминала и наберите в строке cd директория_вашего_проекта и выполните следующую команду:
npm install imageminСоздайте новый файл под названием imagemin.js и вставьте в терминал следующее содержимое:
const imagemin = require('imagemin');
const PNGImages = 'assets/images/*.png';
const JPEGImages = 'assets/images/*.jpg';
const output = 'build/images';
Не стесняйтесь изменять значения PNGImages, JPEGImages и выводить (output) их в соответствии со структурой вашего проекта.
Чтобы сжать любой тип изображения, вам нужно установить больше разнообразных плагинов.
Сжатие JPEG с помощью MozJPEG
Для сжатия изображений формата JPEG я использовал инструмент под названием MozJPEG от Mozilla, который доступен в виде плагина imagemin: imagemin-mozjpeg. Вы можете установить его, выполнив следующую команду:
npm install imagemin-mozjpegЗатем добавьте следующее в свой imagemin.js файл:
const imageminMozjpeg = require('imagemin-mozjpeg');
const optimiseJPEGImages = () =>
imagemin([JPEGImages], output, {
plugins: [
imageminMozjpeg({
quality: 70,
}),
]
});
optimiseJPEGImages()
.catch(error => console.log(error));Вы можете запустить скрипт, запустив node imagemin.jsв терминале. Он обработает все изображения формата JPEG и разместит их оптимизированные версии в папкеbuild/images.
Я обнаружил, что значение qualityравное 70 по большей части дает очень неплохие изображения, но у вас все может быть иначе. Экспериментируйте!
MozJPEG генерирует progressive JPEG ( JPEG-изображение в прогрессивном формате) по умолчанию, а это значит, что изображения будут загружаться, начиная с самого низкого разрешения и заканчивая наилучшим, пока не загрузятся полностью. Также они, как правило, немного меньше, чем базовые JPEG-изображения из-за способа их кодирования.
Вы можете самостоятельно проверить, является ли изображение JPEG прогрессивным или нет, воспользовавшись этим отличным инструментом командной строки от Sindre Sorhus.
Плюсы и минусы использования прогрессивных JPEG-изображений хорошо описал в своей книге Эдди Османи. Лично для меня плюсы перевешивают минусы, поэтому я придерживаюсь настроек по умолчанию.
Если вы предпочитаете использовать базовые JPEG-изображения, в настройках объекта установите значение progressiveна false. Кстати, не забудьте еще раз посетить imagemin-mozjpeg page, чтобы увидеть другие настройки, с которыми вы можете повозиться.
Оптимизация PNG-изображений с помощью pngquant
pngquant — мой любимый инструмент для оптимизации PNG-изображений. Вы можете воспользоваться им через плагин imagemin: imagemin-pngquant:
npm install imagemin-pngquantЗатем добавьте следующее в свой imagemin.jsфайл:
const imageminPngquant = require('imagemin-pngquant');
const optimisePNGImages = () =>
imagemin([PNGImages], output, {
plugins: [
imageminPngquant({ quality: '65-80' })
],
});
optimiseJPEGImages()
.then(() => optimisePNGImages())
.catch(error => console.log(error));Значение quality равное 65-80 обеспечивает отличный компромисс между размером файла и качеством изображения.
С этими настройками я смог получить скриншот моего сайта, весом 187 KB без заметной потери качества изображения. Без оптимизации скриншот весил 913 KB. Вес снизился на 79%!
Вот оба файла. Взгляните на них и судите сами:
- Оригинальное изображение (913 KB)
- Оптимизированное изображение (187 KB)
Используйте WebP формат для браузеров, которые его поддерживают
WebP — это относительно новый формат изображений, предложенный общественности компанией Google в 2010 году. Он использует алгоритм сжатия неподвижных изображений из видеокодека VP8 с потерей и без потери качества, что делает его отличной альтернативой форматам JPEG и PNG.
Визуально, качество изображения формата WebP очень похоже на качество изображения формата JPEG и PNG, но при этом у WebP вес файла значительно меньше. Например, когда я конвертировал скриншот выше в формат WebP, я получил файл, размером 88 KB, качество которого было сопоставимо с исходным изображением в 913 KB. При этом вес снизился на 90%!
Взгляните на все три изображения.Найдете разницу?
- Оригинальное PNG изображение (913 KB)
- Оптимизированное PNG изображение (187 KB)
- WebP изображение (88 KB, можно открыть только в браузере Chrome или Opera)
Лично я считаю, что качество последнего изображения практически ничем не отличается от более увесистого.
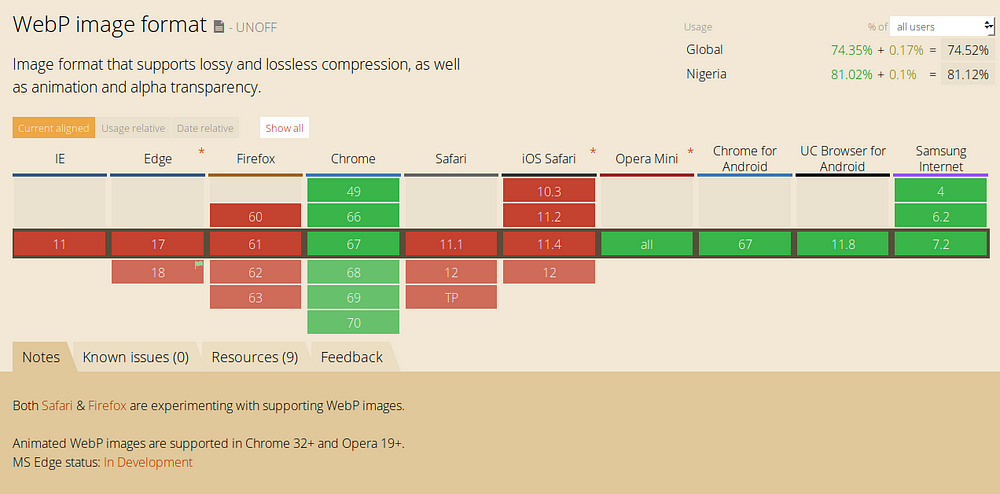
Итак, теперь, когда мы поняли, что есть смысл использовать формат WebP, важно отметить, что в настоящее время данный формат не может полностью заменить JPEG и PNG, поскольку не все браузеры его поддерживают.
На момент написания статьи, такие известные браузеры, как Firefox, Safari и Edge были без поддержки WebP.

Однако, согласно сайту caniuse.com, браузеры, поддерживающие формат WebP, используются более чем 70% пользователей по всему миру. Это означает, что, используя изображения формата WebP, вы можете сделать свои веб-страницы быстрее, примерно для 70% ваших посетителей.
Конвертирование JPEG и PNG в WebP
Конвертирование изображений из формата JPEG и PNG в WebP происходит довольно просто, если вы используете плагин imagemin-webp.
Установите его, введя следующую команду в своем терминале:
npm install imagemin-webpЗатем добавьте следующее в свой imagemin.jsфайл:
const imageminWebp = require('imagemin-webp');
const convertPNGToWebp = () =>
imagemin([PNGImages], output, {
use: [
imageminWebp({
quality: 85,
}),
]
});
const convertJPGToWebp = () =>
imagemin([JPGImages], output, {
use: [
imageminWebp({
quality: 75,
}),
]
});
optimiseJPEGImages()
.then(() => optimisePNGImages())
.then(() => convertPNGToWebp())
.then(() => convertJPGToWebp())
.catch(error => console.log(error));Значение quality равное 85 создает WebP изображения, которые похожи по качеству на их PNG эквивалент, но WebP значительно меньше размером. Для JPEG изображений я обнаружил, что значение quality равное 75 дает хороший баланс между качеством и размером изображения.
Честно говоря, я до сих пор экспериментирую с этими значениями, поэтому не воспринимайте их в качестве моей рекомендации.
И не забудьте заново посетить imagemin-webp page, чтобы увидеть все настройки, доступные вам для использования.
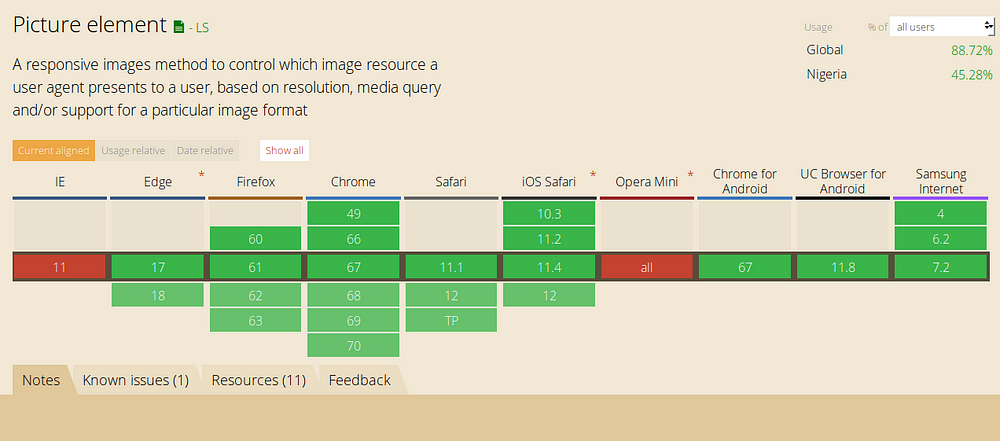
Работайте с WebP изображениями в HTML
После того, как вы закончили конвертировать свои изображения в WebP формат, вы можете воспользоваться специальной HTML-разметкой для тех случаев, когда браузер не поддерживает WebP формат.
<picture>
<source srcset="sample_image.webp" type="image/webp">
<source srcset="sample_image.jpg" type="image/jpg">
<img src="sample_image.jpg" alt="">
</picture>
С помощью этой разметки, браузеры, понимающие формат image/webp, загружают вариант, в котором все изображения представлены в формате WebP и отображают их, в то время как другие браузеры загружают и отображают изображения в формате JPEG.
Любой браузер, который не понимает <picture>, пропустит “мимо ушей” весь source и загрузит все, что расположено в атрибуте src тега img внизу. Таким образом, мы постепенно совершенствуем нашу главную страницу, поддерживая все классы браузеров.

Обратите внимание, что тег img во всех случаях является обязательной частью синтаксиса, так как с помощью него отображается изображение, то есть, если данный тег не указать, изображения не будет.
Тег <picture> и все, что внутри source помогают браузеру выбрать нужный вариант изображения. Как только выбор сделан, URL-адрес изображения передается в тег img и оно отображается на странице.
Это означает, что вам не нужно стилизовать теги <picture> или source, так как они не отображаются браузером. То есть, вы можете, как и раньше, стилизовать только тег img.
Заключение
Как вы видите, процесс оптимизации изображений достаточно прост и в конечном итоге это приведет вас к сокращению времени загрузки страницы, а это значит, что посетители вашего сайта будут тратить намного меньше своего драгоценного времени, а это, в свою очередь значит, что им будет комфортнее пользоваться вашими услугами. Так что потратьте пару часов на оптимизацию вашего контента на сайте.
Специально для сайта ITWORLD.UZ. Новость взята с сайта NOP::Nuances of programming
