
В ноябре прошлого года создатель Vue, Эван Ю, продемонстрировал ключевые обновления на Vue 3.0, благодаря которым Vue станет более эффективным, модульным и простым в использовании. Ознакомимся с этими изменениями и их влиянием на версию Vue 3.0.
Что представляет собой Vue на данный момент?
По словам разработчиков, Vue — это “прогрессивный фреймворк для создания пользовательских приложений”. Это супер гибкая платформа, с помощью которой можно, как создавать сложные проекты, так и включать индивидуальные библиотеки Vue в другие проекты.
Vue часто рассматривается как один из наиболее доступных и простых в реализации фреймворков. В отличии от таких инструментов, как React, которые определяют элементы DOM с помощью Javascript, Vue поддерживает чистые шаблоны HTML.
Несмотря на то, что Vue по-прежнему занимает незначительную долю на рынке, по сравнению с React и Angular, его популярность продолжает расти. Версия Vue 3.0 увеличит количество пользователей и сделает Vue достойной альтернативой другим крупным фреймворкам.
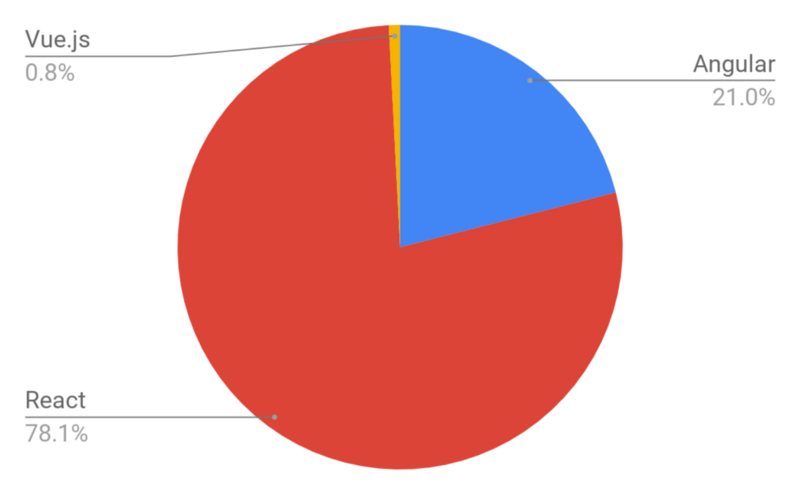
Ниже приведен график, показывающий количество рабочих мест для каждой платформы. Можно заметить, что VueJS предстоит еще долгий путь, прежде чем он приблизится к текущим отраслевым стандартам.

Наибольшие изменения в Vue 3.0
Во время презентации Эван Ю отметил пять ключевых изменений в Vue 3.0:
- Скорость
- Размер
- Поддерживаемость
- Поддержка Native
- Простота использования
Рассмотрим эти нововведения более подробно.
Скорость становится еще быстрее
Скорость является одним из основных преимуществ Vue на данный момент, и именно в этой области было внесено наибольшее количество технических изменений.
VueJS уже известен своей скоростью рендеринга. В сравнительных тестах он превосходит другие фреймворки. Однако из-за большого количества исправлений, внесенных в код 2.0, команда Vue приняла решение полностью переписать код рендеринга с помощью микро-оптимизаций. По мнению Ю, эти оптимизации могут увеличить скорость установки и инициализации на 100%.
Как и другие фреймворки, VueJS использует виртуальный DOM для визуализации компонентов. Для ускорения процесса рендеринга необходимо уменьшить нагрузку на виртуальный DOM. Чтобы достигнуть этой цели, версия 3.0 включает следующие особенности:
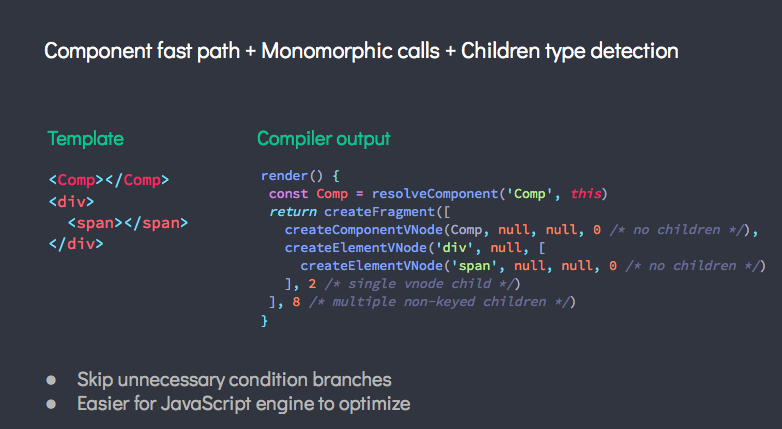
Подсказки во время компиляции — благодаря обновлению процесса рендеринга, Vue 3.0 будет выводить улучшенные подсказки во время компиляции, отображающие оптимизации кода.
Быстрый путь к компоненту — версия Vue 3.0 будет действовать согласно предположению, что компонент помечается заглавной буквой, без необходимости проверки является ли объект шаблона компонентом. Это предположение исключает элемент случайности и ускоряет процесс визуализации.
Мономорфные вызовы — Vue 3.0 использует мономорфные вызовы в процессе рендеринга. Эта микро-оптимизация всегда передает объекты одинаковой формы в механизм визуализации, благодаря чему упрощается оптимизация механизмов Javascript.
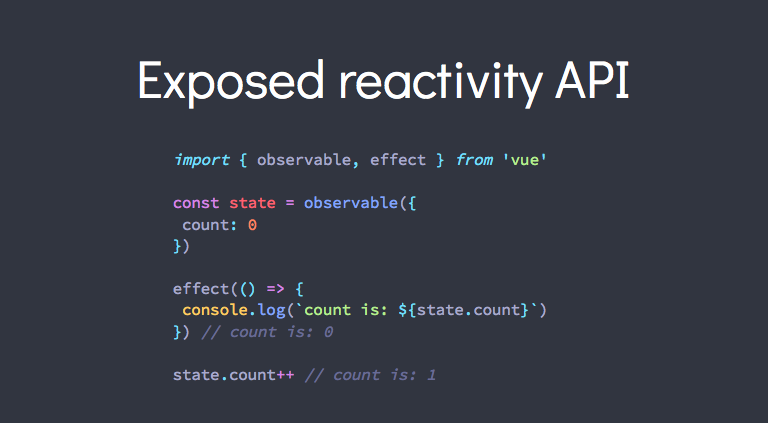
 Один из слайдов, показанных Эваном Ю на презентации Vue 3.0
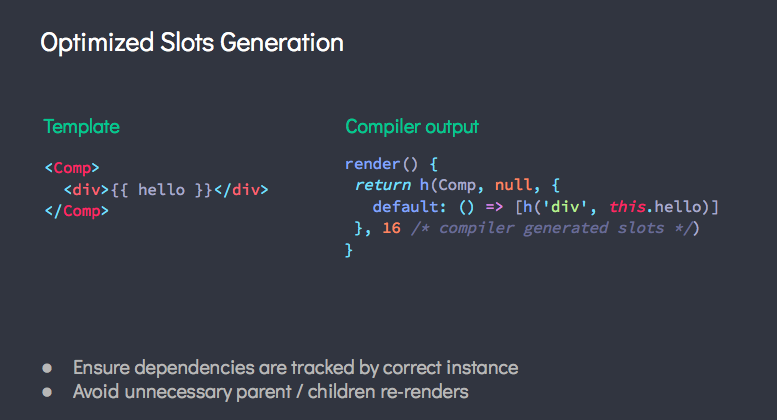
Один из слайдов, показанных Эваном Ю на презентации Vue 3.0Оптимизированная генерация слотов — этот, казалось бы, сложный термин на самом деле сводится к простой концепции: эта функция гарантирует то, что зависимости отслеживаются экземплярами, которые их используют. На данный момент, при каждом обновлении зависимости родительского и дочернего компонентов, оба компонента проходят повторную визуализацию. Однако в версии 3.0 родительский и дочерний компоненты обладают разными зависимостями и обновляются только при изменении соответствующих зависимостей. Благодаря этому значительно сокращается количество ре-рендеринга на странице.

Подъем статического дерева — несмотря на то, что эта функция существует и в версии Vue 2.0, она значительно увеличивает скорость проекта. Как можно понять из названия, эта функция исключает повторную визуализацию статических элементов, не обладающих какими-либо зависимостями. Благодаря этому можно значительно сократить работу виртуального DOM и сэкономить затраты на проект.
Наблюдение через прокси — Vue 3.0 использует механизм наблюдения ES2015 через прокси для отслеживания реактивности элемента. Это изменение не только устраняет случаи, которые не поддерживались версией Vue 2.0, но также обеспечивает улучшенную производительность. По словам Ю, такая оптимизация может привести к более быстрой инициализации экземпляра компонента.
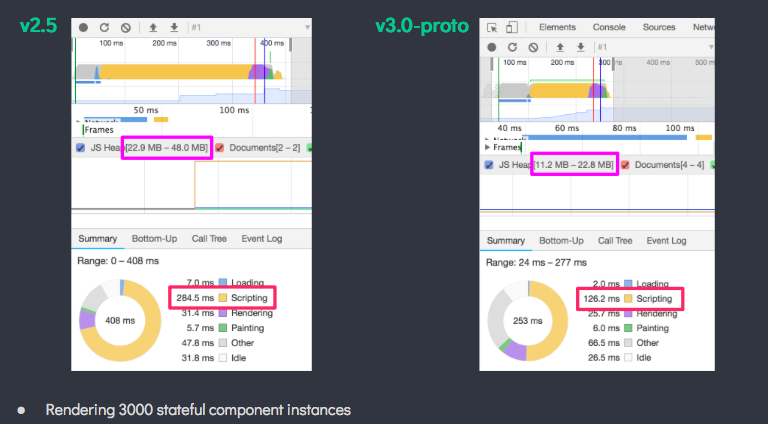
В отличии от наблюдателей в Vue 2.0, наблюдения через прокси обеспечивают почти вдвое большую скорость и занимают вдвое меньше памяти.

Уменьшенный размер
На данный момент VueJS уже достаточно компактный (20 кб ). Однако благодаря встряхиванию дерева (tree shaking), которое устраняет неиспользуемые части кода, предполагаемый размер для версии 3.0 составляет примерно 10 кб. Этот процесс происходит путем удаления всех библиотек, которые не являются необходимыми для проекта Vue. Они будут доступны через операторы импорта, а не упакованы в основной пакет src.
Поддерживаемость
Замена Flow на TypeScript — Vue 3.0 перейдет от Flow к TypeScript, чтобы обеспечить доступ для большего числа пользователей. По словам Эвана Ю, несмотря на то, что кодовая база будет переписана для Typescript, особое внимание было уделено тому, чтобы сделать ее совместимой и простой в использовании для тех, кто предпочитает чистый Javascript, вместо Typescript.
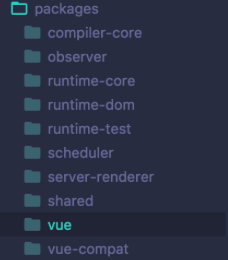
Разделение пакетов — по сравнению с текущей версией, Vue 3.0 обладает более модульной структурой, которая использует внутренние пакеты для запуска. Благодаря гибкости и прозрачности разработчики смогут добраться до исходного кода.

Перезапись компилятора — это одна из самых интересных особенностей. Помимо улучшения поддержки IDE, эти изменения позволят создать карты кода, указывающие на расположение файла и номера строк, где произошла ошибка при ее возникновении. Те, кто уже работают с Vue, знают, что сообщение об ошибке во время выполнения редко помогает определить проблему. Это обновление станет глотком свежего воздуха для разработчиков.
Упрощение ориентации на Native
Vue 3.0 не зависит от платформы — он работает на чистом Javascript и не использует сетевые функции, такие как Node.js, в основной сборке. Гибкость платформы обеспечивает легкость в создании приложений для сети, iOS или Android. Благодаря ориентации на native, Vue становится достойной альтернативой React, который обладает большей поддержкой для проектов iOS и Android.
Облегчение жизни разработчиков
Использование VueJS дает такие преимущества, как простота, мощность и потенциальные возможности. Эти аспекты особо выделяются.
Демонстрация реактивности API — благодаря новым изменениям разработчики смогут непосредственно создавать реактивные объекты и пользовательские re-render-хуки. Версия 3.0 также решает главную проблему пользователей VueJS: Когда и почему, черт возьми, происходит ре-рендеринг компонента?
Теперь появилось событие renderTriggered, указывающее на причину обновления. Фантастическая функция, которая сделает VueJS еще более прозрачным.

Ну и что?
Возможно, вы думаете: “Ну и что? Люди все равно будут использовать React или Angular.” и, возможно, вы правы. Согласно текущим отраслевым стандартам, React и Angular, вероятно, сохранят свои позиции среди компонентных фреймворков. Однако Vue 3.0 обладает некоторыми интересными особенностями, благодаря которым он может стать более конкурентоспособной альтернативой в ближайшие годы.
Скорость. Уже сейчас VueJS обеспечивает меньшее время рендеринга, чем React или Angular. Благодаря микро-оптимизациям, о которых говорил Эван Ю, Vue может уменьшить время рендеринга вдвое, по сравнению с другими фреймворками. Это ключевой момент, который может привлечь новых разработчиков.
Адаптируемость. VueJS очень легок в реализации. Его можно добавить к существующему проекту или использовать для запуска SPA. В этом вам поможет большое количество официальной документации и вариантов использования. Изменения, внесенные в Vue 3.0, делают этот гибкий язык еще более мощным. Также VueJS реализует множество функций, с помощью которых опытные разработчики смогут полностью контролировать свой проект.
Документация. Возможно, проблема во мне, однако, понять документацию по Vue в 10 раз легче, чем документацию по React. Документации вполне достаточно, чтобы начать работу.
Трудность (или ее отсутствие) — как и в случае с документацией — Vue невероятно доступен. Он не только использует препроцессоры HTML, CSS/CSS, такие как sass и scss, и Javascript, но также обладает приличным количеством поддержки и библиотек для относительно новой платформы. Он легок в использовании как для новичков, так и для продвинутых.
Однако, чтобы полностью оценить потенциал Vue 3.0, нужно дождаться его выпуска в 2019 году.
Специально для сайта ITWORLD.UZ. Новость взята с сайта NOP::Nuances of programming
