
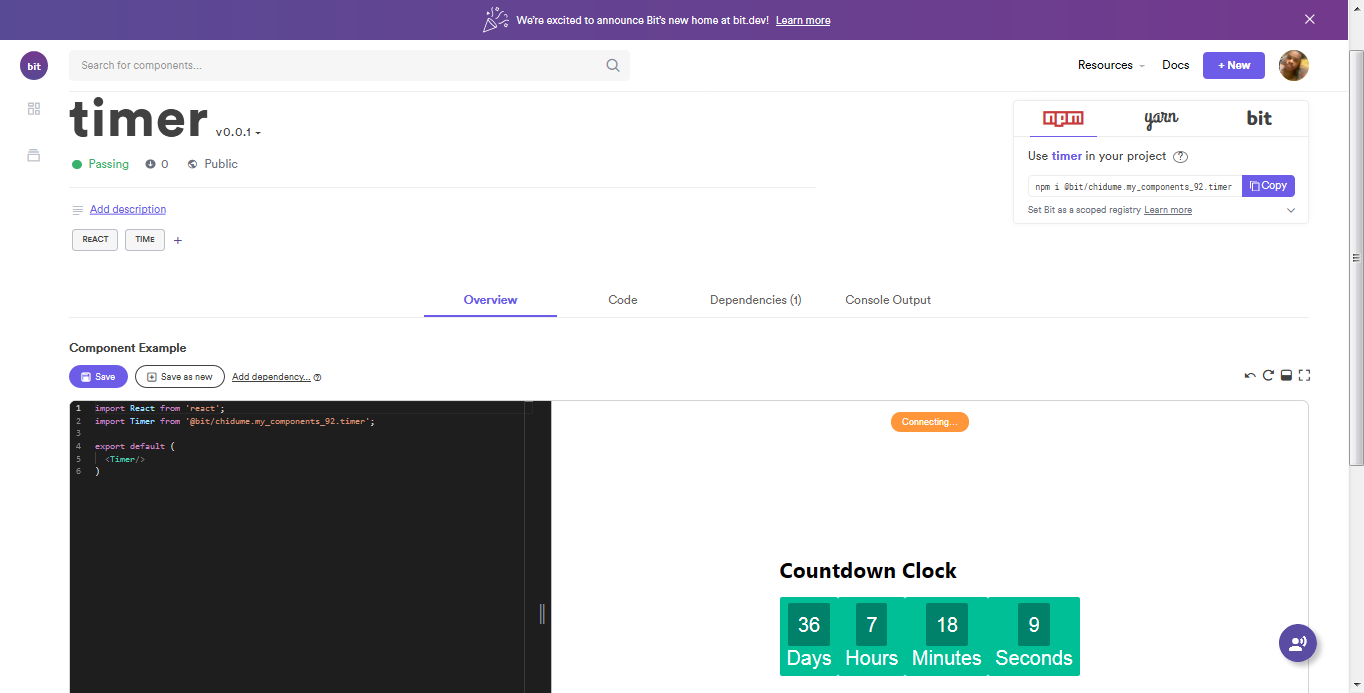
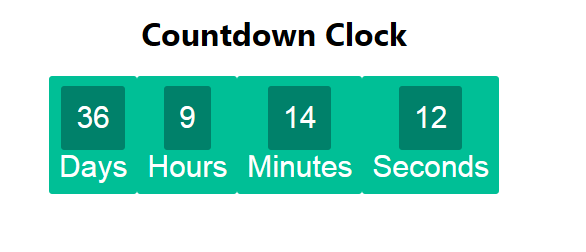
Рассмотрим пример создания компонента countdown timer в React с использованием Bit.
В результате компоненты будут выглядеть следующим образом.
Помимо этого, мы научимся обмениваться компонентами и использовать их для ускорения разработки.
Введение
Nodejs и NPM совершили революцию во вселенной JavaScript, которой принадлежат такие фреймворки и инструменты, как Angular, Lerna, React и т. д. Некоторые остались в прошлом, а некоторые активно используются до сих пор.
Фреймворки JS, такие как Angular, React и Vue, привнесли использование компонентов в разработку UI. Каждое представление состоит из компонентов, при объединении которых формируется сложный UI.
С помощью компонентов можно разделить представление и логику, а также использовать эти представления в других проектах. Однако, несмотря на преимущества использования компонентов, остается проблема обмена компонентами между несколькими проектами.
На помощь приходит Bit:
Bit превращает компоненты в строительные блоки, которые можно отделить и разместить в любом проекте.
Таким образом, компоненты не только организованы, но и доступны для обнаружения, установки и разработки для всех членов команды.
Bit — крутой инструмент для обмена компонентами между проектами.
Для примера возьмем приложение React:
react-app/
- src/
- components/
- login/
- login.component.js
- login.component.css
- register/
- register.component.js
- register.component.css
- App.js
- index.jsВ папке components находится компонент login, который содержит и отображает логику для регистрации в приложении. Компонент register содержит логику и представление регистрации.
Однако при каждом запуске нового проекта компоненты login и register приходится создавать заново. Есть ли способ создать общий компонент и использовать его в нескольких проектах?
С помощью Bit вы можете легко отделять компоненты, не создавая новое хранилище, папки или проекты, и публиковать их в реестре Bit. Благодаря автоматическому отделению компонентов и обработке их зависимостей 500 компонентов публикуются за считанные минуты.
Если при работе над другим проектом потребуется добавить компонент login или register, используйте компонент bit import login.component или bit import register.component.
Их также можно установить с помощью клиентов NPM или Yarn.
Теперь рассмотрим пример создания компонента Timer, а также его использования в других проектах с помощью Bit.
Countdown timer используется для отображения обратного отсчета для любого события.
Установка Bit и скаффолдинг проекта React
Для начала выполним глобальную установку инструмента Bit CLI, чтобы использовать его в рамках всей системы.
$ npm i bit-bin -gПеред созданием проекта React убедитесь, что create-react-app установлен:
$ npm i create-react-app -gВыполняем скаффолдинг проекта React:
$ create-react-app react-appЗатем инициализируем bit:
$ bit init
Создание компонента Timer
Приступим к созданию компонента Timer.
Для начала создаем папку для компонентов и объединяем структуру проекта в соответствии с их функциональностью. Папка components/ содержит все компоненты.
$ mkdir src/components && mkdir src/components/timer
$ touch src/components/timer/timer.component.js
$ touch src/components/timer/timer.component.csstouch src/components/timer/timer.component.js содержит представление и логику, а touch src/components/timer/timer.component.css — дизайн.
Откройте touch src/components/timer/timer.component.js и добавьте туда следующий код:
import React, { Component } from 'react'
// import cn from 'classnames/bind'
import './countdown.css'
//const cx = cn.bind(styles)
class CountDown extends Component {
constructor(props) {
super(props)
this.count = this.count.bind(this)
this.state = {
days: 0,
minutes: 0,
hours: 0,
secounds: 0,
time_up:""
}
this.x = null
this.deadline = null
}
count () {
var now = new Date().getTime();
var t = this.deadline - now;
var days = Math.floor(t / (1000 * 60 * 60 * 24));
var hours = Math.floor((t % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((t % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((t % (1000 * 60)) / 1000);
this.setState({days, minutes, hours, seconds})
if (t < 0) {
clearInterval(this.x);
this.setState({ days: 0, minutes: 0, hours: 0, seconds: 0, time_up: "TIME IS UP" })
}
}
componentDidMount() {
this.deadline = new Date("apr 29, 2018 21:00:00").getTime();
this.x = setInterval(this.count, 1000);
}
render() {
const { days, seconds, hours, minutes, time_up } = this.state
return (
<div>
<h1>Countdown Clock</h1>
<div id="clockdiv">
<div>
<span className="days" id="day">{days}</span>
<div className="smalltext">Days</div>
</div>
<div>
<span className="hours" id="hour">{hours}</span>
<div className="smalltext">Hours</div>
</div>
<div>
<span className="minutes" id="minute">{minutes}</span>
<div className="smalltext">Minutes</div>
</div>
<div>
<span className="seconds" id="second">{seconds}</span>
<div className="smalltext">Seconds</div>
</div>
</div>
<p id="demo">{time_up}</p>
</div>
)
}
}
export default CountDowncomponentDidMount используется для запуска таймера. Сначала выполняется constructor, затем componentDidMount и наконец метод render. По этой причине инициализация делегирована в constructor, а таймер запущен в componentDidMount. render отображает значения: hours, days, minutes, seconds.
constructor ==> componentDidMount ==> renderНаконец экспортируем класс CountDown , чтобы пользователи могли импортировать компонент CountDown в проекты React при установке этой библиотеки.
Работа над компонентом завершена. Переходим к оформлению стиля компонента.
Откройте src/components/timer/timer.component.css и вставьте следующий фрагмент:
/*body{
text-align: center;
background: #00ECB9;
font-family: sans-serif;
font-weight: 100;
}
h1{
color: #396;
font-weight: 100;
font-size: 40px;
margin: 40px 0px 20px;
}*/
#clockdiv{
font-family: sans-serif;
color: #fff;
display: inline-block;
font-weight: 100;
text-align: center;
font-size: 30px;
}
#clockdiv > div{
padding: 10px;
border-radius: 3px;
background: #00BF96;
display: inline-block;
}
#clockdiv div > span{
padding: 15px;
border-radius: 3px;
background: #00816A;
display: inline-block;
}
smalltext{
padding-top: 5px;
font-size: 16px;
}Откройте App.js и визуализируйте компонент Timer:
import React, { Component } from 'react';
import './App.css';
import TimerComponent from './components/timer/countdown'
class App extends Component {
render() {
return (
<>
<TimerComponent />
</>
);
}
}
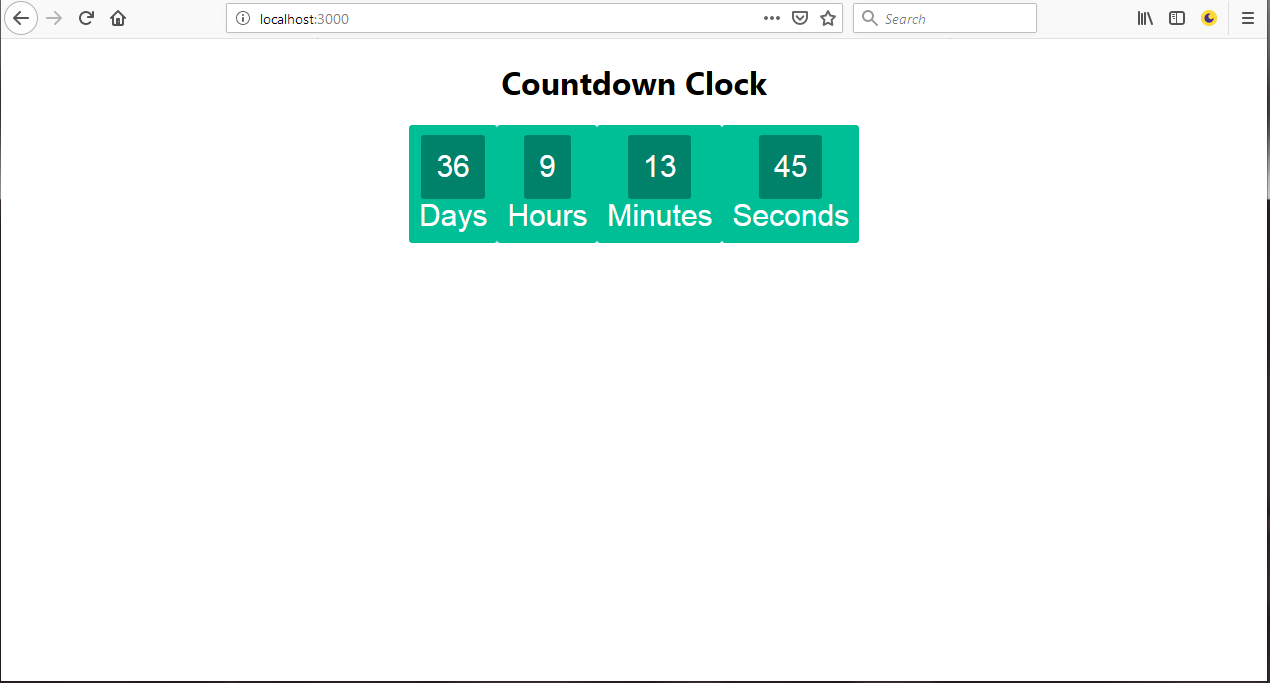
export default App;Запустите npm run start в терминале и перейдите к localhost:3000. Там отобразится компонент Timer.

Создание компонентов
Для создания компонентов нужно добавить компиляторы, которые отобразят компоненты в Bit web UI. Компиляторы визуализируют компоненты в удаленном окружении. Для компонентов React потребуются транспайлеры для компиляции компонентов в версию для визуализации. Независимо от количества опубликованных компонентов, эти действия выполняются один раз для каждого проекта.
$ bit import bit.envs/compilers/react --compiler
username: chidume
password:
the following component environments were installed
- bit.envs/compilers/[email protected]
Отслеживание компонентов
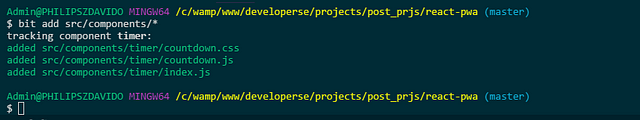
Чтобы сообщить bit, какие файлы следует отслеживать, используем команду bit add.
Команда помещает файлы в рабочее пространство Bit, в котором файлы моделируются в качестве компонентов. В созданном проекте помещаем компоненты login и register.
$ bit add src/components/*
В этом случае используется шаблон поиска (glob pattern), чтобы сообщить Bit об отслеживании всех файлов в папке components. При необходимости можно использовать отдельные пути.
Теперь отделяем и отмечаем отслеживаемые компоненты. График зависимостей каждого компонента остается в неизменяемом состоянии.
$ bit tag --all 0.0.1
Создание коллекции и обмен компонентами
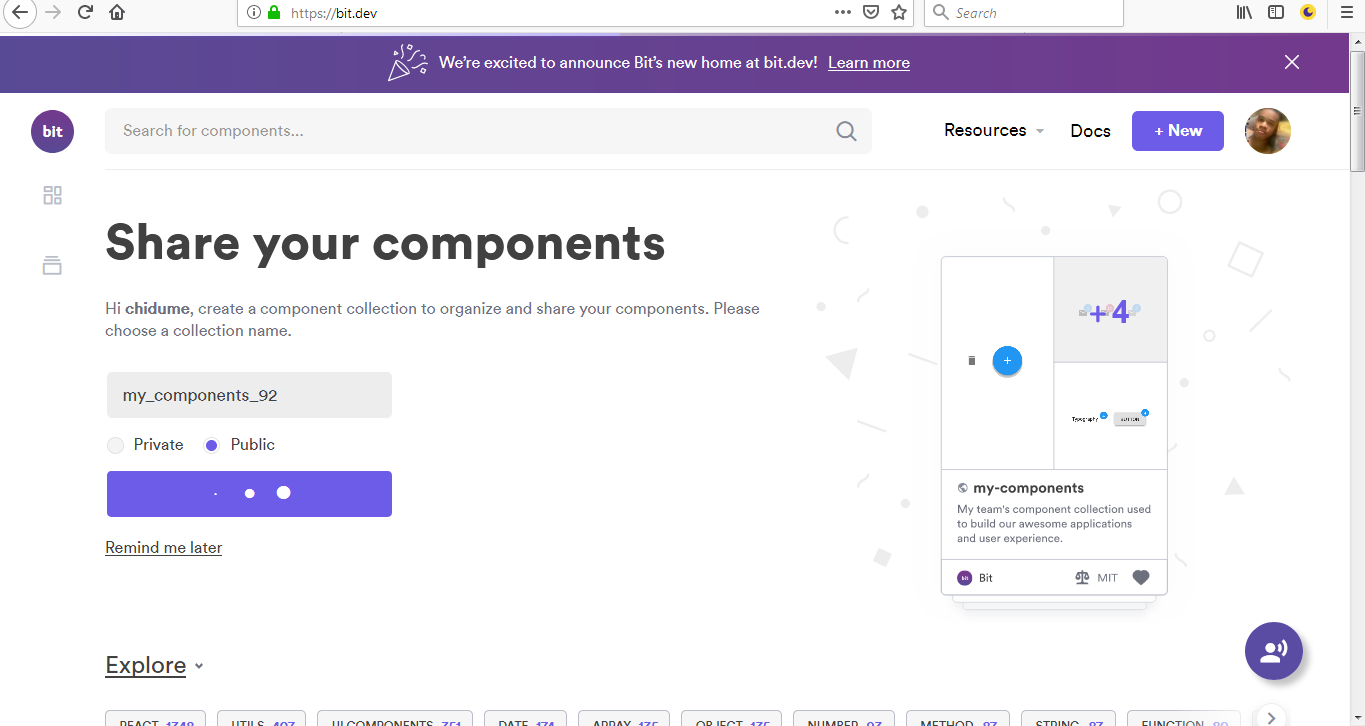
Теперь нужно создать коллекцию на bit.dev. Коллекция играет роль пространства для обмена схожих по функционалу компонентами.
Переходим на bit.dev и создаем коллекцию.

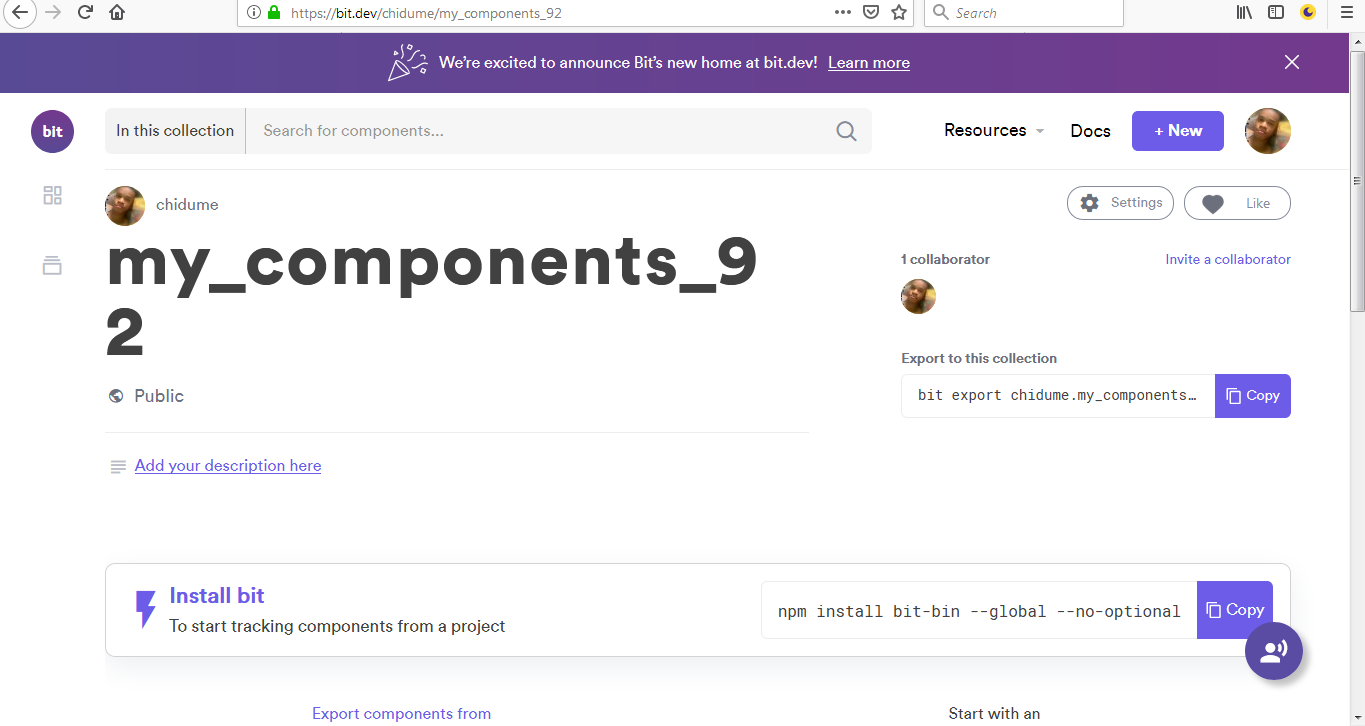
Коллекция готова к работе, осталось ее заполнить.


Теперь перемещаем организованные компоненты в коллекцию:
$ bit export <YOUR_ACCOUNT_NAME_HERE>.<YOUR_COLLECTION_NAME>
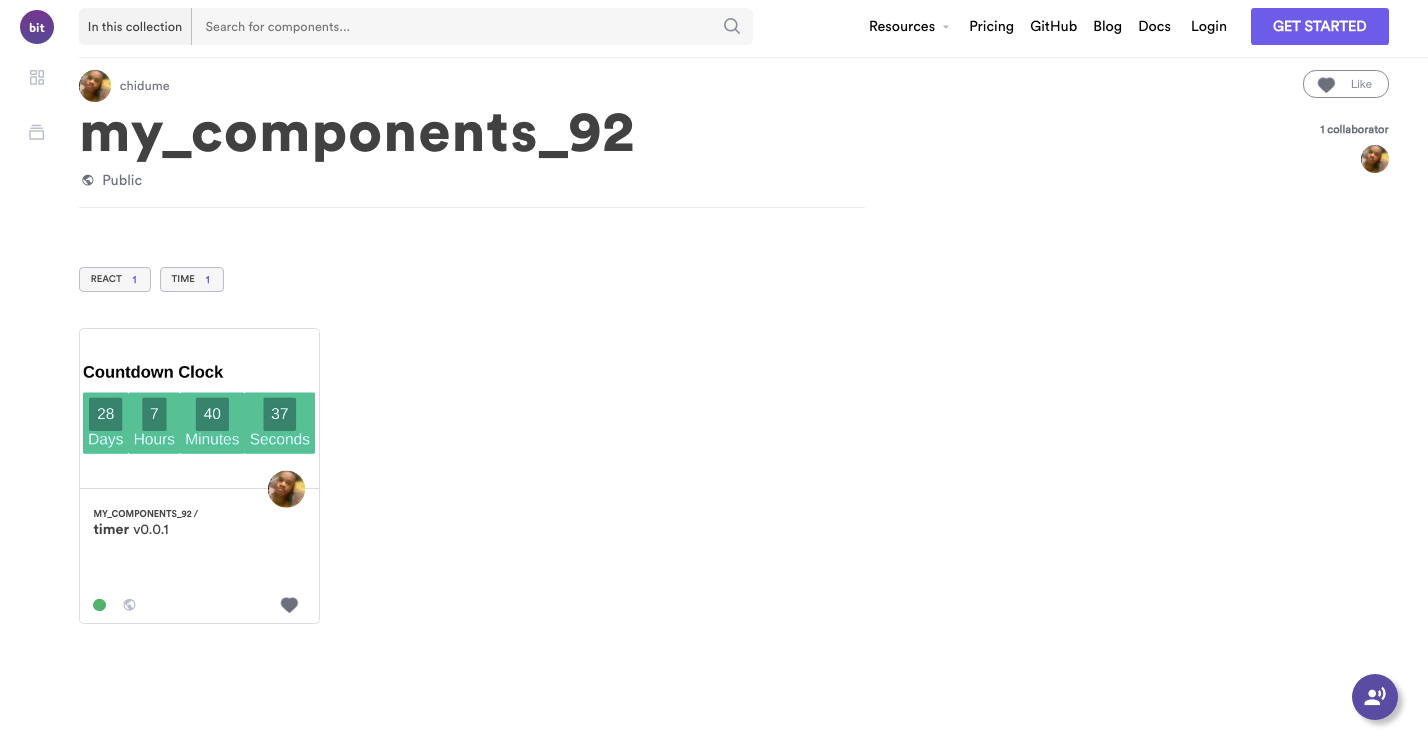
Здесь можно просмотреть компонент, которым мы только что поделились!

Можно поэкспериментировать с компонентом на его странице, а затем установить или импортировать в любой другой проект.
Использование компонента Timer из Bit в другом проекте
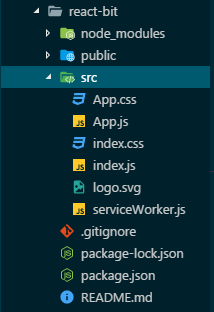
Создайте еще один проект React:
$ create-react-app react-bitПапка выглядит следующим образом:

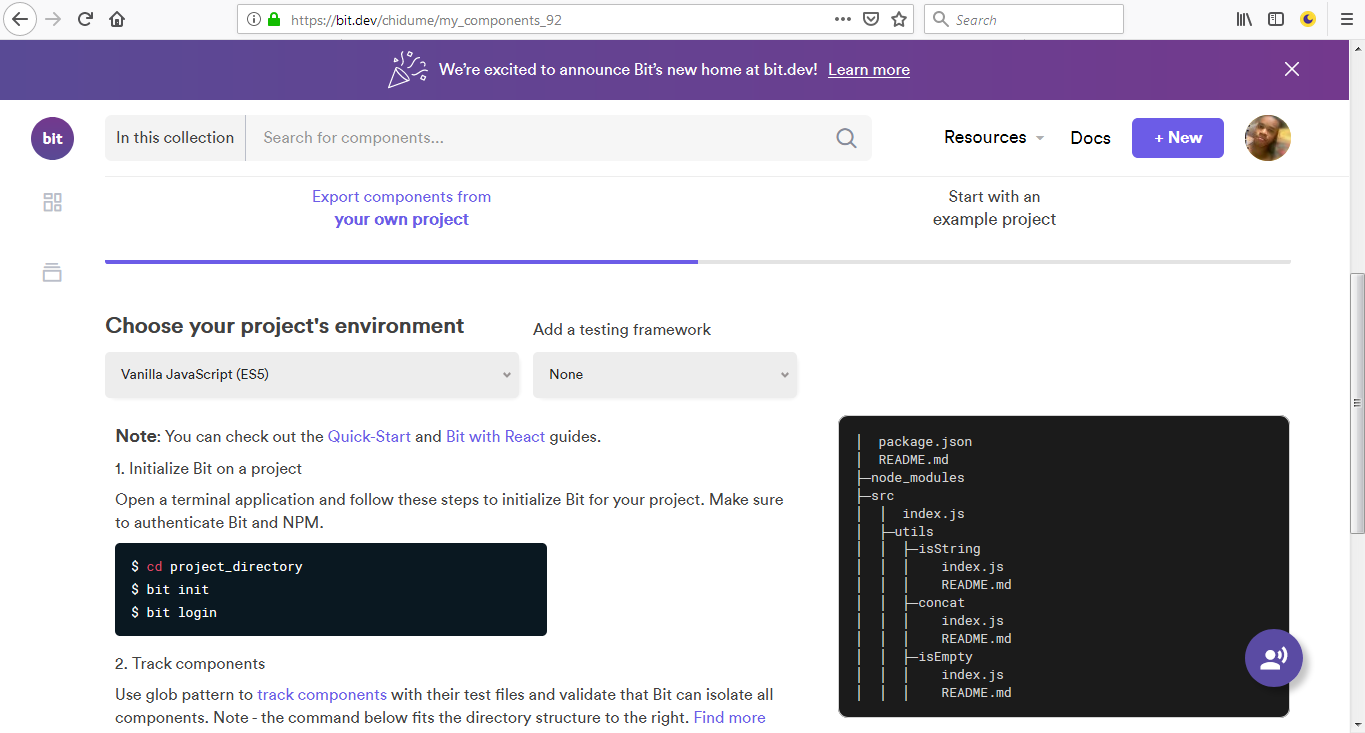
Этот проект отличается от предыдущего проекта react с компонентом timer. Допустим, для этого проекта также необходим компонент timer. Для начала инициализируем рабочее пространство Bit через bit init и импортируем компонент timer из Bit следующим образом:
$ bit init
$ bit import <YOUR_ACCOUNT_NAME_HERE>.<YOUR_COLLECTION_NAME>/timer --path src/components/timerС помощью этой команды timer устанавливается из реестра Bit в папку src/components/timer, принадлежащую react-bit.

Теперь компонент timer можно визуализировать в любом месте. Например, в файле App.js.
import React, { Component } from 'react';
import './App.css';
import TimerComponent from '@bit/chidume.my_components_92.timer/timer'
class App extends Component {
render() {
return (
<>
<TimerComponent />
</>
);
}
}
export default App;Мы выполнили import TimerComponent from '@bit/<YOUR_ACCOUNT_NAME_HERE>.<YOUR_COLLECTION_NAME>/components/timer' вместо import TimerComponent from './components/timer'. Почему?
При импорте компонента с Bit создаются ссылки в каталоге проекта node_modules.

Это означает, что компоненты нужно импортировать с использованием абсолютного пути.
Здесь также можно вносить изменения в компонент timer, несмотря на то, что он был создан в другом месте, а затем синхронизировать новую версию компонента с версией в Bit. С помощью Bit можно объединять изменения компонентов из других проектов!
Заключение
Мир программирования находится на стадии повторного использования компонентов. С помощью Bit можно использовать компоненты повторно в других проектах без лишних усилий и ограничений, что значительно ускоряет процесс разработки.
Специально для сайта ITWORLD.UZ. Новость взята с сайта NOP::Nuances of programming