
VSCode — один из лучших редакторов кода на сегодняшний день. Тем не менее удобство и эффективность во многом обеспечивают именно расширения для редактора.
Для VSCode существуют сотни плагинов для разных задач. В этом списке собраны плагины, которые наиболее актуальны для JavaScript разработчика в 2019 году. Итак начнём.
1. Project Snippets
Первый и мой самый любимый — project snippets. Это модификация встроенного в VSCode user snippets.
User snippets позволяет создавать собственные фрагменты кода для последующего использования. Если вы частенько пишите шаблоны вроде этого:
import { useReducer } from 'react'
const initialState = {
//
}
const reducer = (state, action) => {
switch (action.type) {
default:
return state
}
}
const useSomeHook = () => {
const [state, dispatch] = useReducer(reducer, initialState)
return {
...state,
}
}
export default useSomeHook
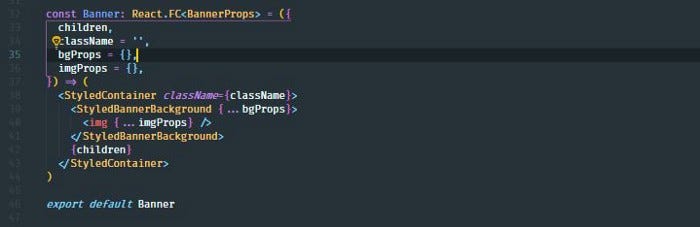
Благодаря user snippets всё, что вам нужно сделать, чтобы вставить шаблон, — это ввести соответствующий префикс.
Чтобы создать новый сниппет, нужно кликнуть на New Global Snippets File в меню File > Preferences > User Snippets. Например, чтобы создать файл со сниппетами для TypeScript React проекта: кликните New Global Snippets File и введите typescriptreact.json. Сразу откроется файл .json, который вы только что создали. Можете использовать его для разработки React-TypeScript приложения.
Пример того, как создаётся сниппет:
{
"const initialState = {}; const reducer = (state, action)": {
"prefix": "rsr",
"body": [
"const initialState = {",
" //$1",
"}",
"",
"const reducer = (state, action) => {",
" switch (action.type) {",
" default:",
" return state",
" }",
"}"
]
}
}
Сохраните этот код в файле с расширением .tsx Теперь, если вы напишите префикс rsr, вам будет предложено сгенерировать сниппет, нажав tab, вы увидите следующий код:
const initialState = {
//
}
const reducer = (state, action) => {
switch (action.type) {
default:
return state
}
}
Проблема в том, что этот сниппет и префикс сохранятся глобально и будут доступны во всех ваших проектах (в некоторых случаях это может быть очень полезно).
Глобальный файл для сниппетов становится проблемой, когда нужно разделять конкретные варианты использования. Например, когда структура проекта каждый раз отличается:
{
"import Link from components/common/Link": {
"prefix": "gcl",
"body": "import Link from 'components/common/Link'"
},
"border test": {
"prefix": "b1",
"body": "border: '1px solid red',"
},
"border test2": {
"prefix": "b2",
"body": "border: '1px solid green',"
},
"border test3": {
"prefix": "b3",
"body": "border: '1px solid magenta',"
}
}
Глобальный файл может быть полезен для проекта с этой конкретной структурой файлов/папок, но что если вы работаете над другим проектом, где у компонента Link путь components/Link?
Обратите внимание, что значения элементов border tests обёрнуты в кавычки: border: ‘1px solid red’.
В JavaScript это отлично сработает, но если вы используете styled-components, такой синтаксис не применим, так как styled components использует обычный CSS.
Эту проблему решает project snippets.
Project snippets позволяет объявлять сниппеты в рамках проекта так, чтобы сниппеты не обнаруживались в других проектах. Это очень полезно.
2. Better Comments
Чем больше в вашем коде комментариев, тем трудней становиться находить их местоположение. Благодаря Better Comments вы можете назначать цвета для комментариев в зависимости от их важности или значения.

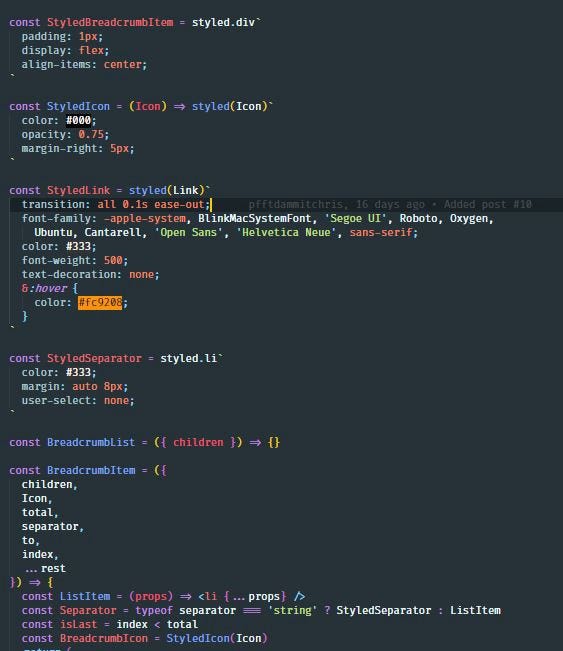
3. Bracket Pair Colorizer
Я влюбился в Bracket Pair Colorizer с первого скриншота и решил сразу же добавить его в свой инструментарий. Это дополнение определённо сделает процесс написания кода более приятным.

4. Material Theme
Material Theme — это крутая тема для VSCode. Выглядит она вот так:

5. @typescript-eslint/parser
Если вы используете TypeScript, вероятно уже задумывались перейти с TSLint конфигурации к ESLint + TypeScript. Сторонники TSLint уже объявили о планах отказаться от него в этом году.
Разработчики постепенно двигаются к переходу на @typescript-eslint/parser и связанные с ним пакеты. С новыми настройками вы всё равно сможете использовать большинство правил ESLint и сохраните совместимость с Prettier.
6. Stylelint
Я использую stylelint по нескольким причинам:
- Он помогает избегать ошибок.
- Обеспечивает соблюдение соглашений CSS стилей.
- Совместим с Prettier.
- Поддерживает CSS/SCSS/Sass/Less.
- Поддерживает плагины, написанные сообществом.
7. Markdownlint + docsify
Для заметок по проекту очень удобно использовать Markdown формат. Он хорошо читается, и к тому же существует множество доступных инструментов, которые помогают облегчить процесс написания текста Markdown. Например markdownlint.
Markdownlint — это линтер для VSCode, который помогает проверять стиль внутри .md файла. Он поддерживает Prettier форматирование.
Я также использую docsify, потому что он поддерживает Markdown формат и другие полезные фичи.
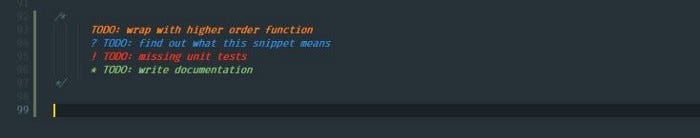
8. TODO Highlight
У меня есть привычка записывать задачи прямо в коде, поэтому я использую такие расширения, как TODO Highlight, чтобы не забывать о поставленных задачах.
9. Import Cost
Import Cost — это расширение отображает в редакторе размер пакета, который вы собираетесь импортировать. Полезный побочный эффект в том, что вы начнёте задумываться об эффективности и будете лучше понимать, что делаете.
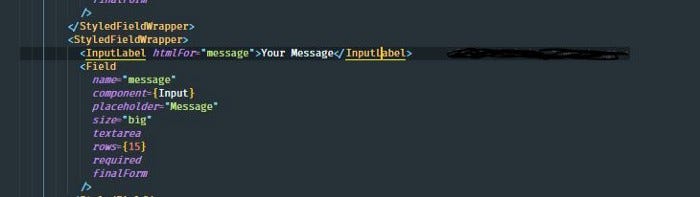
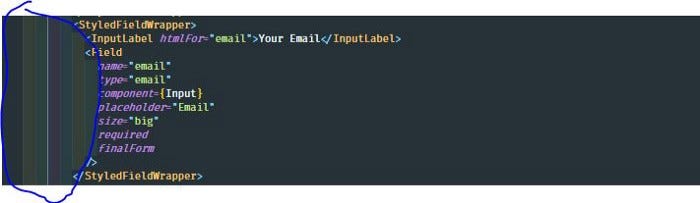
10. Highlight Matching Tag
Highlight Matching Tag — определяет парные теги и подсвечивает их.

11. vscode-spotify
vscode-spotify позволяет управлять проигрывателем Spotify прямо из редактора VSCode. Вы можете видеть название текущего трека в строке состояния, переключать треки горячими клавишами и др.
12. GraphQL for VSCode
GraphQL становится всё более популярным в JavaScript сообществе. Неудивительно, что появилось расширение GraphQL for VSCode, которое упрощает работу с синтаксисом GraphQL.
13. Indent-Rainbow
Ещё один плагин для удобства навигации в коде. Indent-Rainbow помогает читать код, подсвечивая уровни вложенности. Например:

14. Color Highlight
Color Highlight — определяет цветовые коды и выделяет их соответствующими цветами.

15. Color Picker
Color Picker — это расширение помогает выбирать цвета и генерировать код цвета с помощью графического интерфейса.
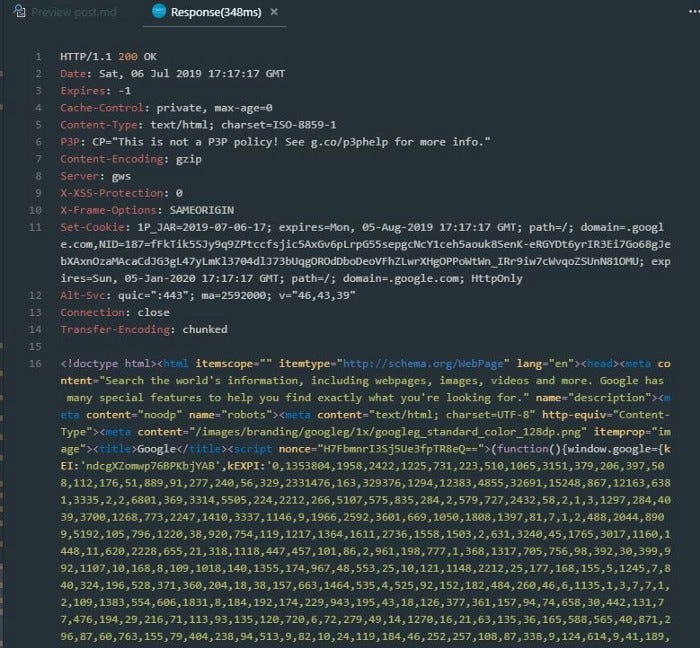
16. REST Client
REST Client позволяет напрямую отправлять HTTP-запрос и просматривать ответ в Visual Studio Code. Чтобы создать HTTP GET запрос, нужно выделить строку с адресом, нажать (CTRL + SHIFT + P) и выбрать Rest Client: Send Request.

Вы даже можете передать параметры или запросить данные тела в POST-запрос, добавив всего пару строк кода:
POST https://test.someapi.com/v1/account/user/login/
Content-Type: application/json
{ "email": "[email protected]", "password": 1 }
Это создаст POST запрос с параметрами { «email»: «[email protected]«, «password»: 1 }.
На этом функционал расширения не ограничивается, подробнее о нём можно прочитать здесь.
17. Settings Sync
Settings Sync позволяет синхронизировать все ваши настройки, горячие клавиши, сниппеты и расширения для VSCode через ваш gist/GitHub аккаунт.
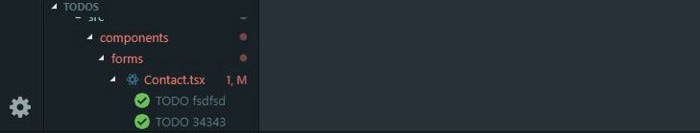
18. Todo Tree
Todo Tree поможет вам найти все задачи, которые вы создали в коде. Плагин сформирует их в единое древо, которое вы можете просмотреть в левой части панели:

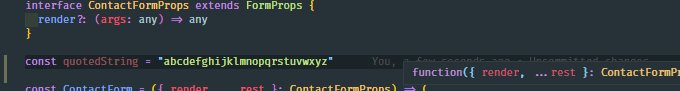
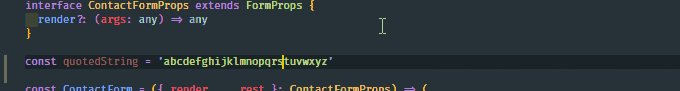
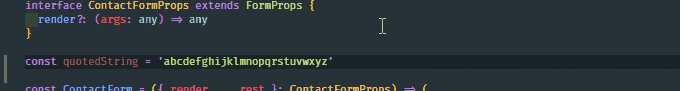
19. Toggle Quotes
Toggle Quotes — это удобное расширение, которое позволяет переключаться между кавычками. Это полезно, когда вам нужно переключиться на обратные кавычки, если собираетесь использовать строковые интерполяции, особенно после того, как Prettier переформатировал кавычки.

20. Better Align
С помощью Better Align вы можете выравнивать код, не выделяя его. Для этого поставьте курсор в нужном вам месте, вызовите из меню CTRL + SHIFT + P команду Align.
21. Auto Close Tag
Auto Close Tag облегчает написание кода, автоматически закрывая теги. К сожалению, в VSCode нет такой фичи по умолчанию хотя она очень полезна.
22. Sort Lines
Если вас, как и меня, раздражает, когда массив не выравнен, то обратите внимание на расширение Sort lines.
23. VSCode Google Translate
Расширение VSCode Google Translate будет полезно в многоязычном проекте. Для перевода вам не придётся выходить из редактора.
24. Prettier
Это расширение, которое автоматически форматирует код JavaScript, TypeScript и др.
25. Material Icon Theme
Я предпочитаю Material Icon Theme другим «иконочным» темам, потому что здесь легче разобраться с типами файлов, особенно когда вы работаете в тёмной теме.
26. IntelliSense for CSS Class Names in HTML
Расширение помогает заполнять имена классов CSS для HTML атрибута class на основе определений, обнаруженных в вашем проекте.
27. Path Intellisense
Это расширение VSCode для автозаполнения имён файлов.
Возможно Вам будет также интересно:
- Как настроить мощный API на Nodejs, GraphQL, MongoDB, Hapi, и Swagger. Часть 1
- 12 UI Grid-систем и библиотек для React актуальных в 2019 году
Читайте также
Специально для сайта ITWORLD.UZ. Новость взята с сайта NOP::Nuances of programming
